Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called academy-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

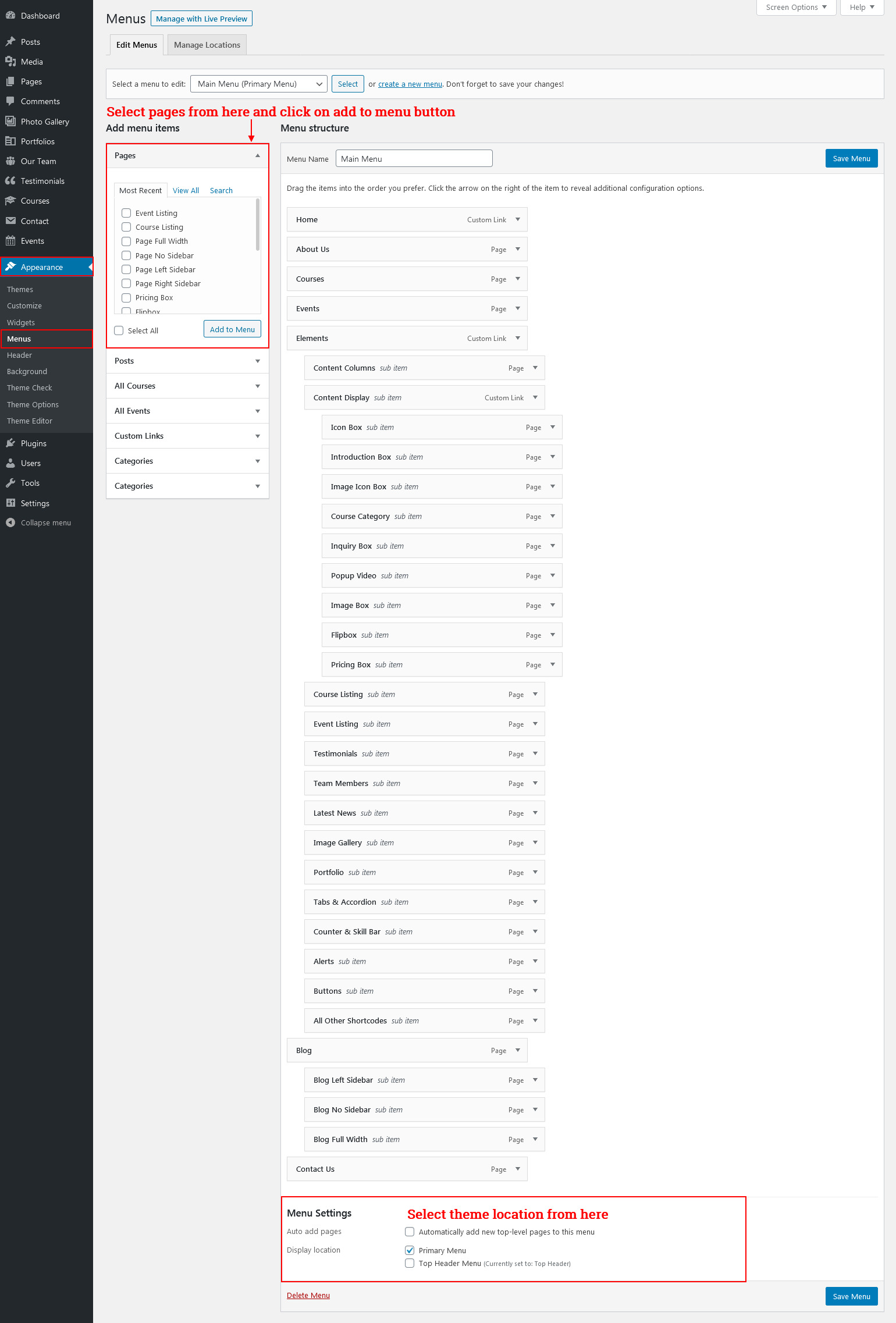
How to set up homepage
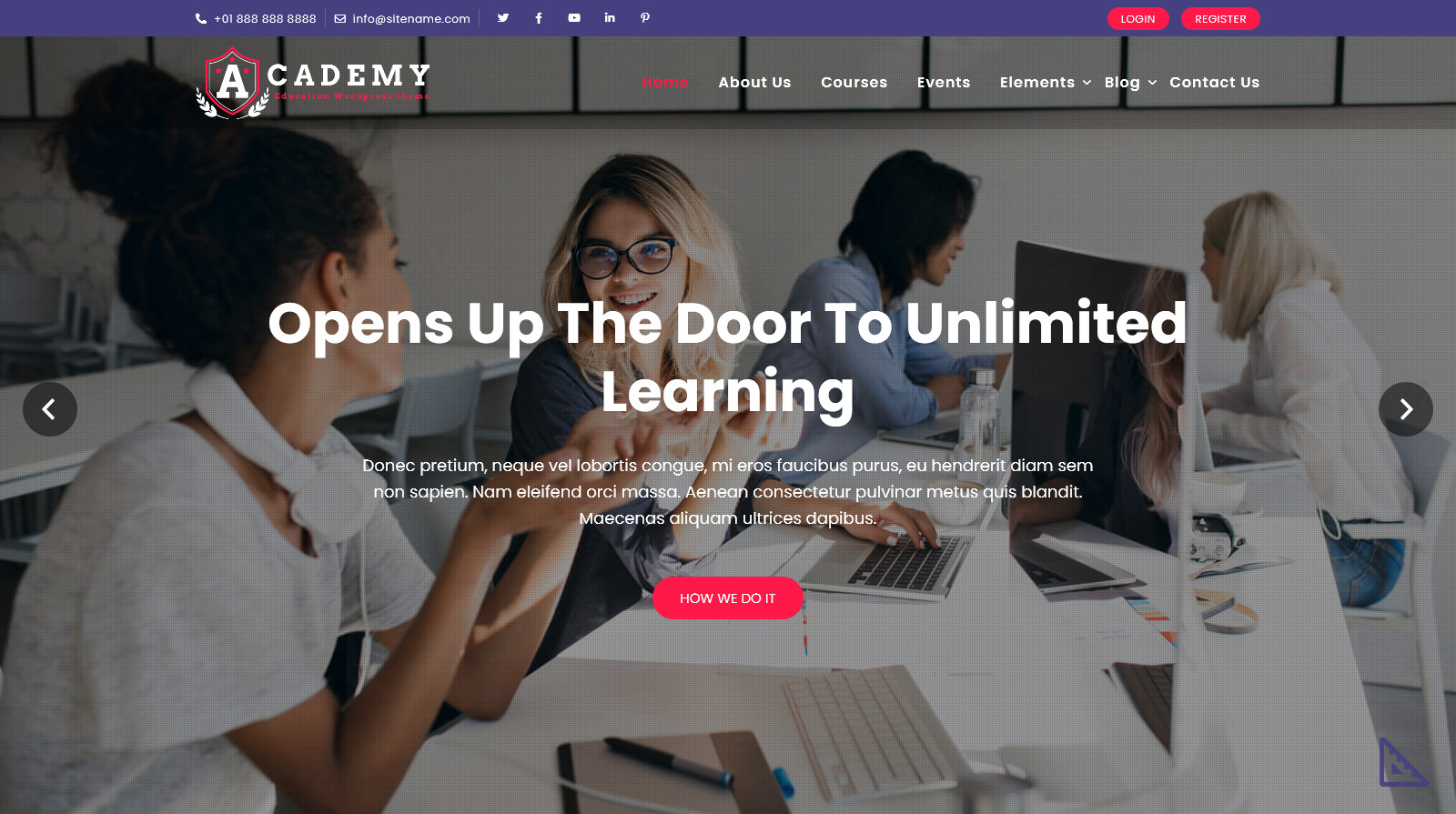
Setup Header

Follow these instructions to setup header.
- For Top Header: Fot setting up Top Header Goto Appearance >> Theme Option >> Basic Settings >> Top Header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Navigation tab of this documentation.
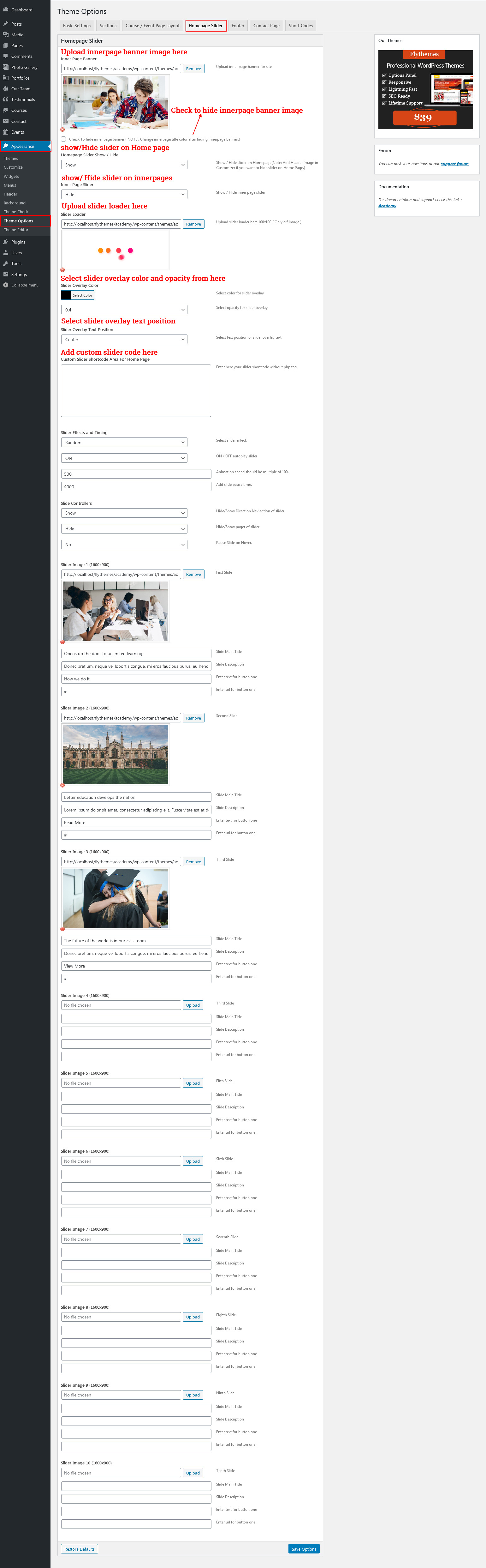
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
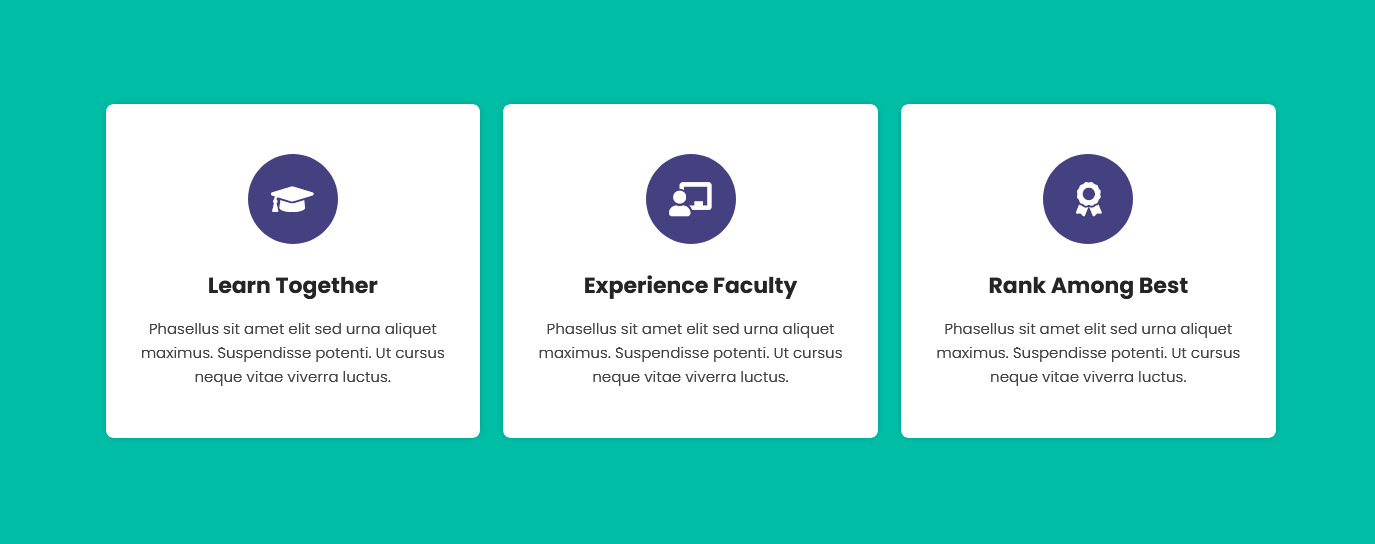
Featured Section

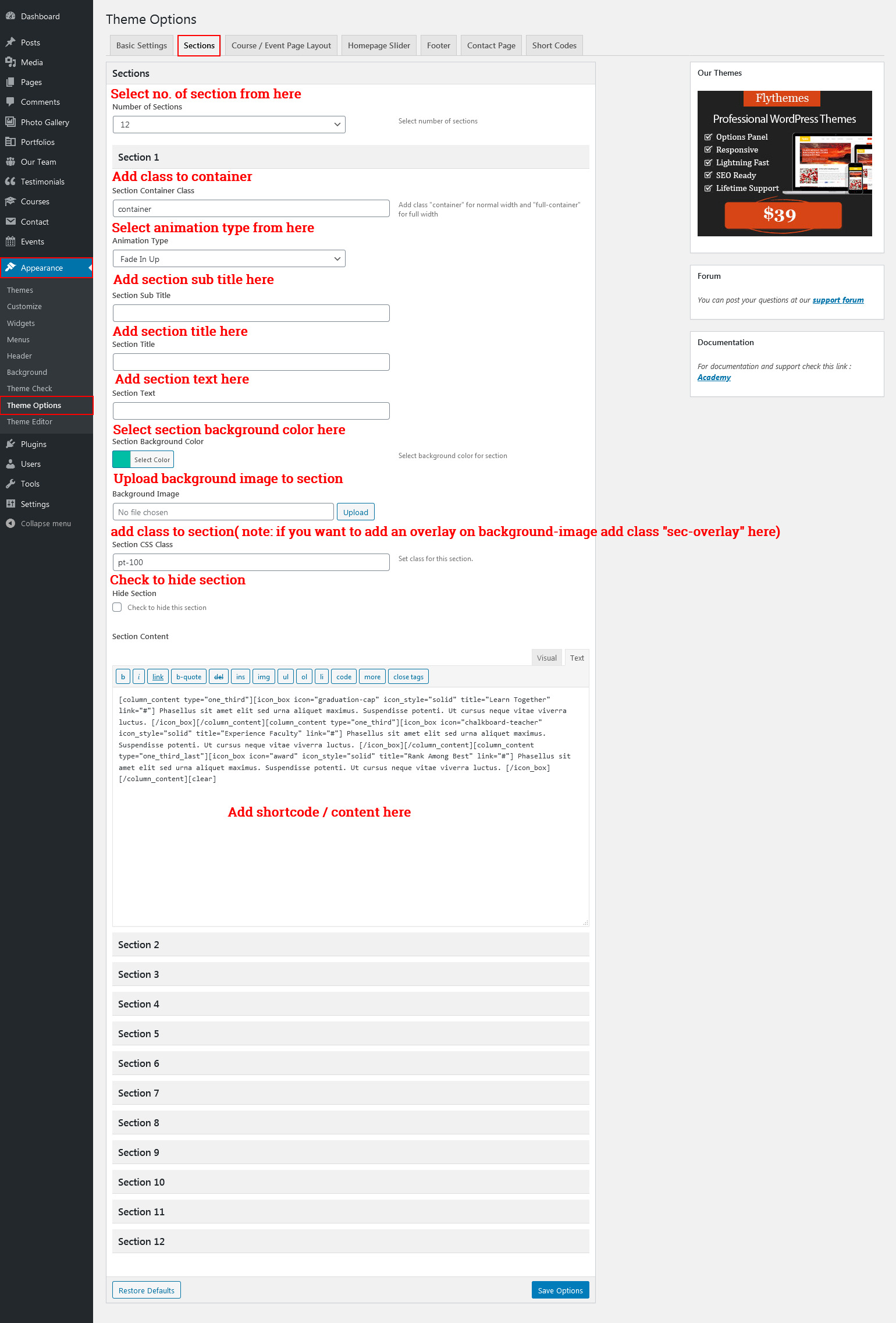
For setting up Featured Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Featured Section.
[column_content type="one_third"][icon_box icon="graduation-cap" icon_style="solid" title="Learn Together" link="#"] Phasellus sit amet elit sed urna aliquet maximus. Suspendisse potenti. Ut cursus neque vitae viverra luctus. [/icon_box][/column_content][column_content type="one_third"][icon_box icon="chalkboard-teacher" icon_style="solid" title="Experience Faculty" link="#"] Phasellus sit amet elit sed urna aliquet maximus. Suspendisse potenti. Ut cursus neque vitae viverra luctus. [/icon_box][/column_content][column_content type="one_third_last"][icon_box icon="award" icon_style="solid" title="Rank Among Best" link="#"] Phasellus sit amet elit sed urna aliquet maximus. Suspendisse potenti. Ut cursus neque vitae viverra luctus. [/icon_box][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
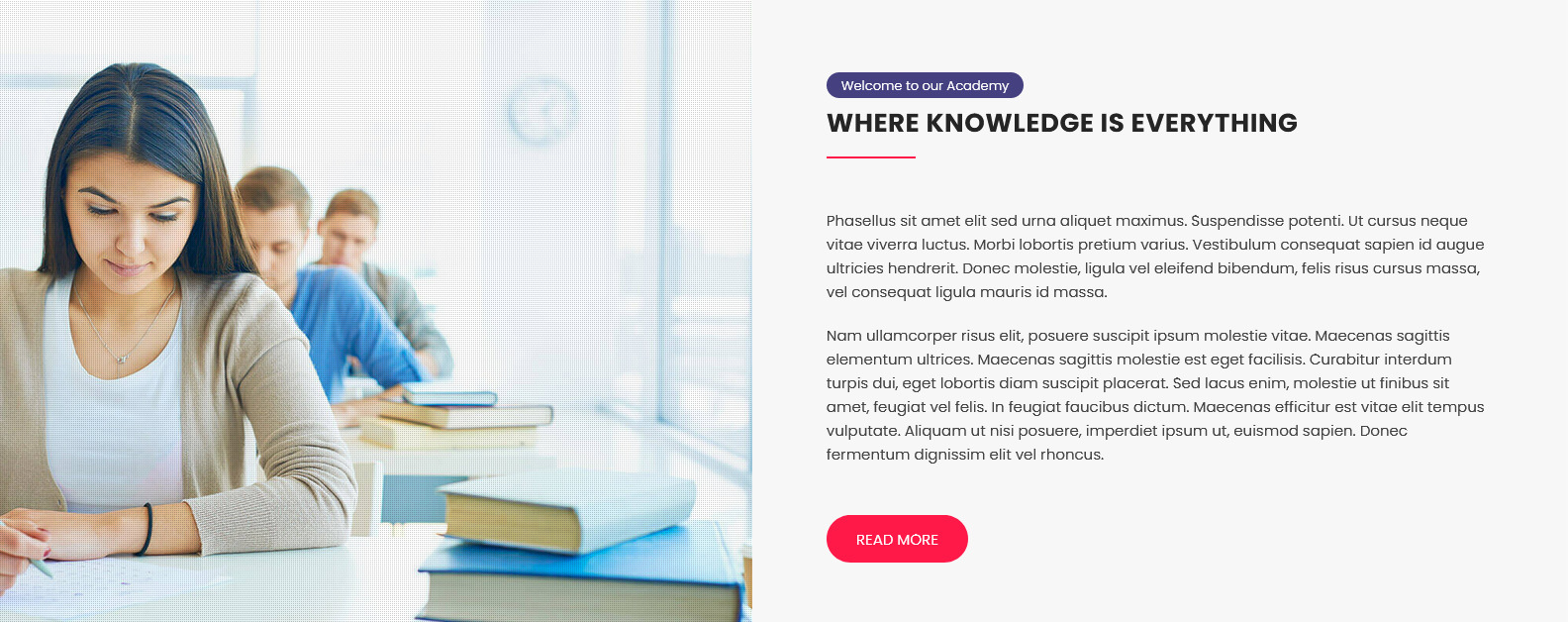
Welcome Section

For setting up Welcome Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Welcome Section.
[introduction image="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/about-front.jpg" image_position="left" title="Where Knowledge is Everything" sub_title="Welcome to our Academy" btn_text="Read More" btn_link="#"] Phasellus sit amet elit sed urna aliquet maximus. Suspendisse potenti. Ut cursus neque vitae viverra luctus. Morbi lobortis pretium varius. Vestibulum consequat sapien id augue ultricies hendrerit. Donec molestie, ligula vel eleifend bibendum, felis risus cursus massa, vel consequat ligula mauris id massa.
Nam ullamcorper risus elit, posuere suscipit ipsum molestie vitae. Maecenas sagittis elementum ultrices. Maecenas sagittis molestie est eget facilisis. Curabitur interdum turpis dui, eget lobortis diam suscipit placerat. Sed lacus enim, molestie ut finibus sit amet, feugiat vel felis. In feugiat faucibus dictum. Maecenas efficitur est vitae elit tempus vulputate. Aliquam ut nisi posuere, imperdiet ipsum ut, euismod sapien. Donec fermentum dignissim elit vel rhoncus. [/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
Our Courses Section

For setting up Our Courses section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
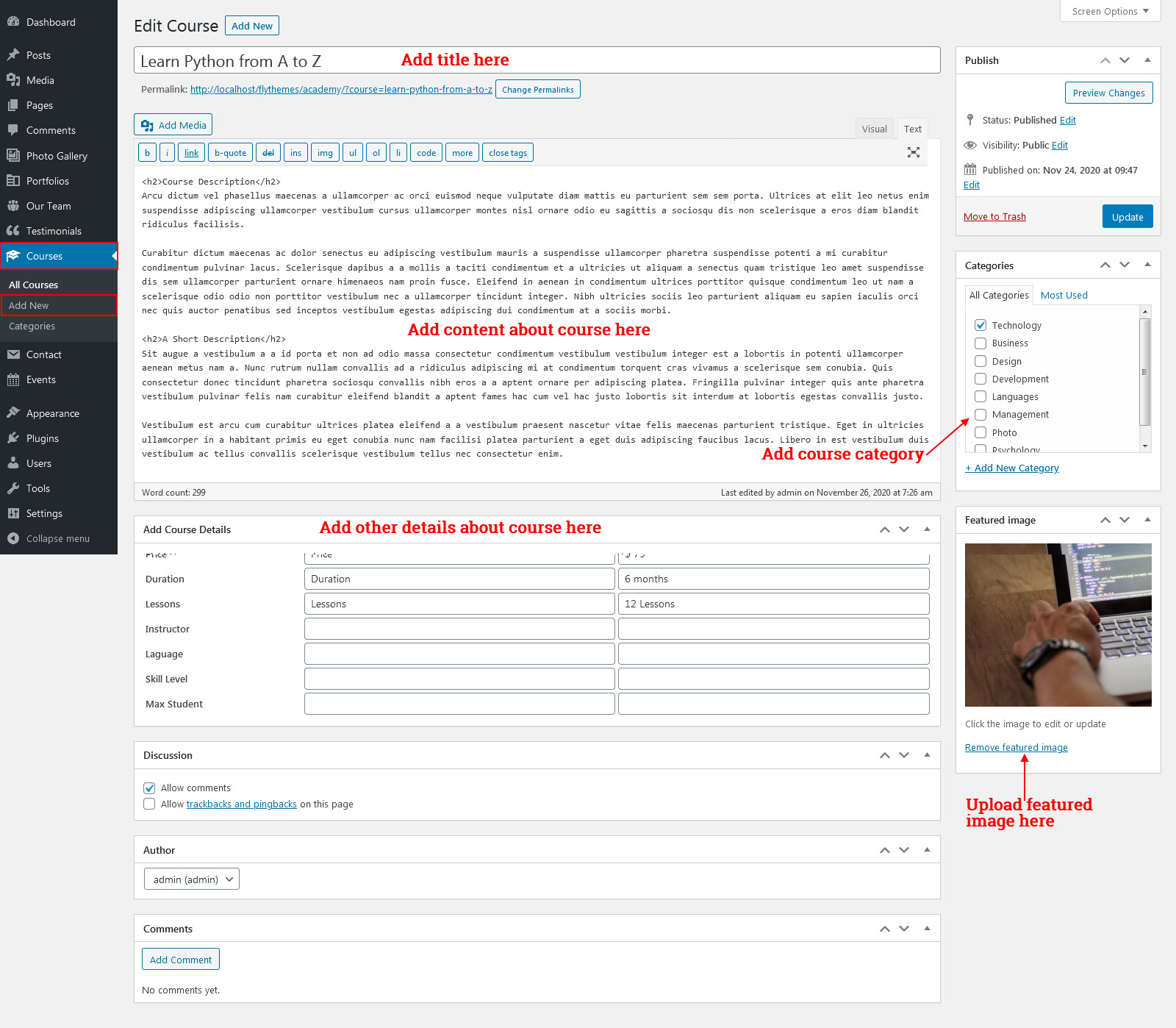
For setting up Our Courses Section first of all you need to add some posts by using Courses Posts Type. Follow below instruction to add posts.

Once you added posts in the Courses Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 3.)
Our Courses Shortcode:
[course show="8" column="4" type="grid"]Note:you can change "type" attribute from grid to slider. Use shortcode [course show="-1" type="slider"]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
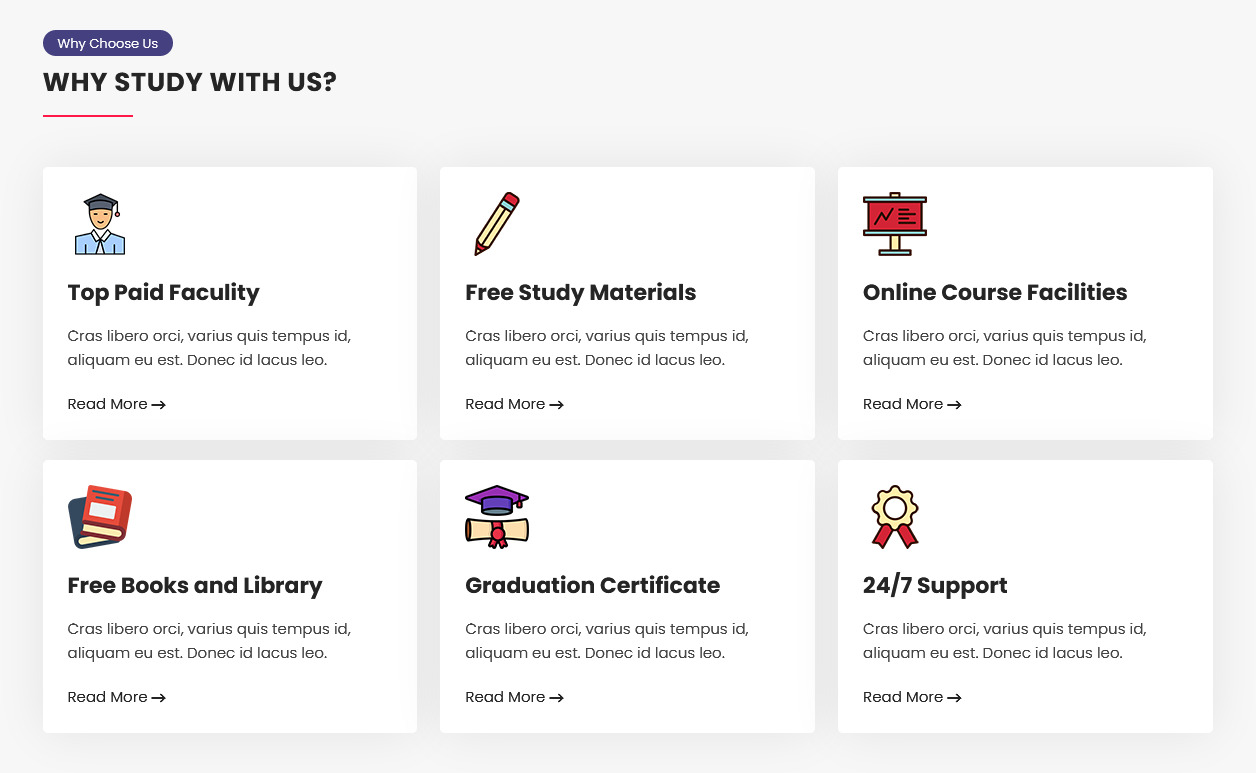
Why Choose Us Section

For setting up Why Choose Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Why Choose Us Section.
[column_content type="one_third"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon1.png" title="Top Paid Faculity" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][column_content type="one_third"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon2.png" title="Free Study Materials" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][column_content type="one_third_last"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon3.png" title="Online Course Facilities" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][clear][column_content type="one_third"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon4.png" title="Free Books and Library" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][column_content type="one_third"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon5.png" title="Graduation Certificate" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][column_content type="one_third_last"][image_icon_box image_icon="http://flydemoes.net/academy/wp-content/themes/academy-pro/images/icon6.png" title="24/7 Support" readmore_txt="Read More" link="#"] Cras libero orci, varius quis tempus id, aliquam eu est. Donec id lacus leo. [/image_icon_box][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
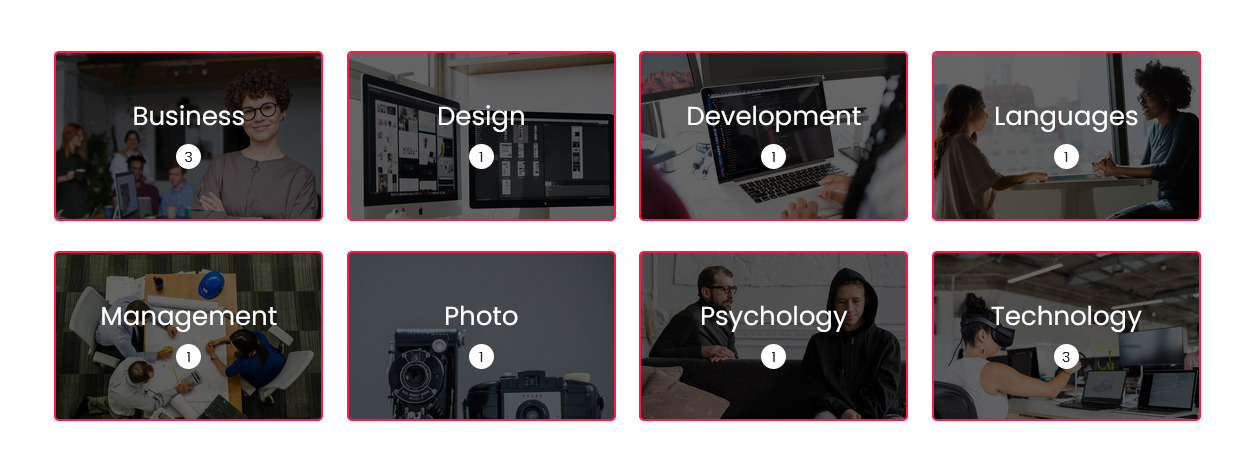
Course Category Section

For setting up Course Category Section Go to >> Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for Course Category Section.
[course_category]
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
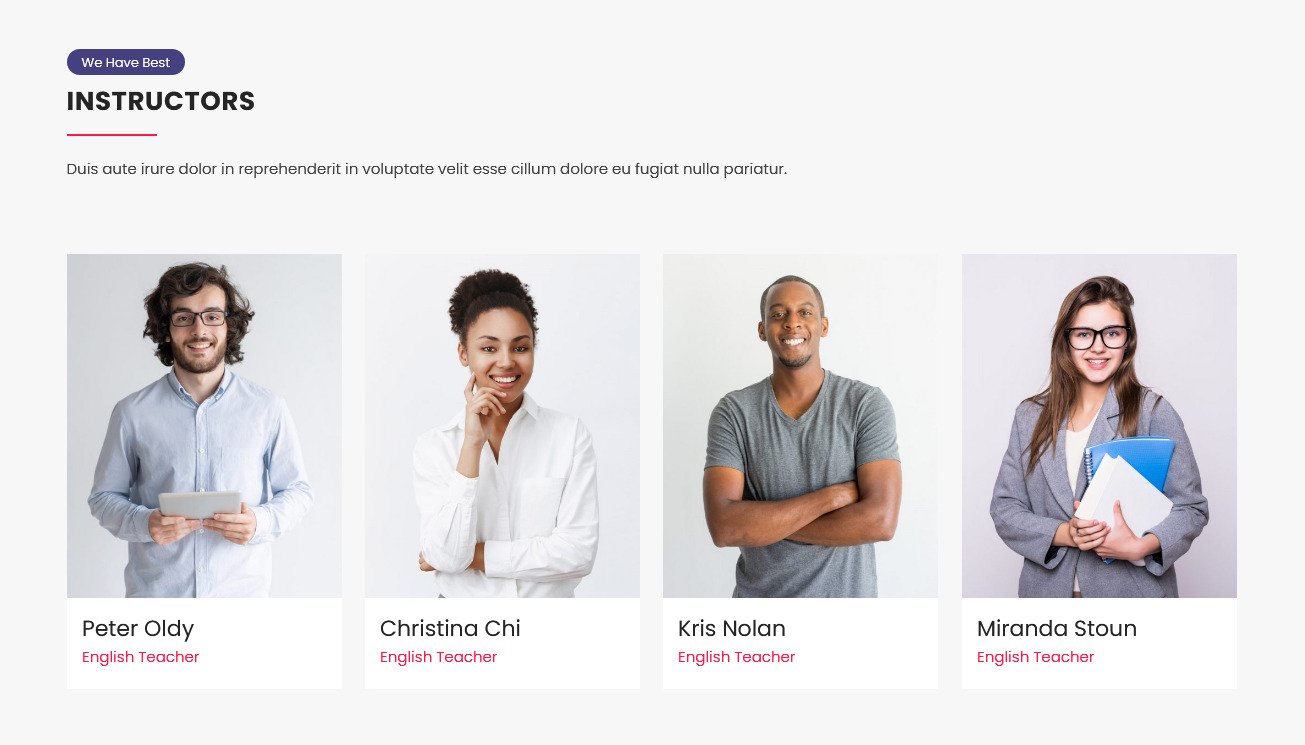
Instructors Section

For setting up Instructors section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
For setting up Instructors Section first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Our Team / Instructors Shortcode:
[our-team show="4" type="grid" column="4"]Note:you can change "type" attribute from grid to slider. Use shortcode [our-team show="-1" type="slider"]
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
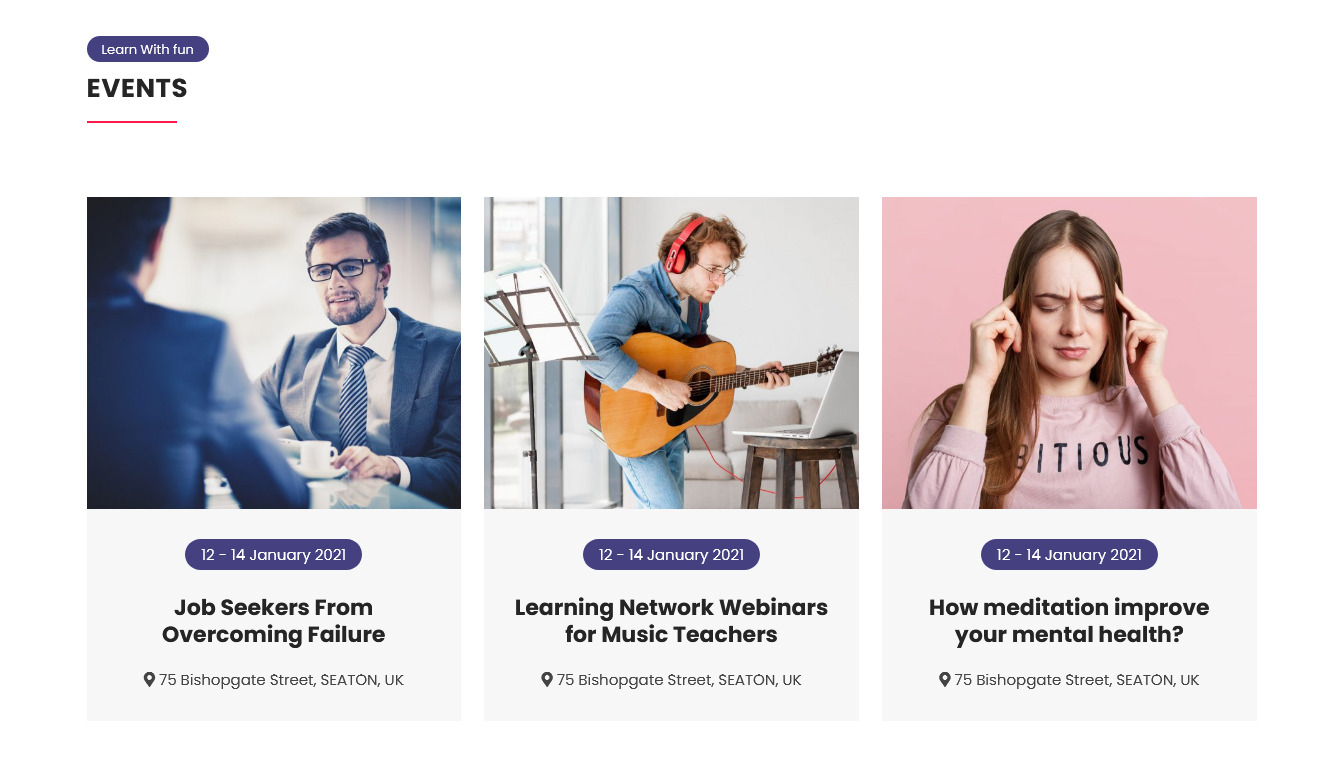
Events Section

For setting up Events section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
For setting up Events Section first of all you need to add some posts by using Events Posts Type. Follow below instruction to add posts.

Once you added posts in the Events Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 7.)
Events Shortcode:
[events show="3" type="grid" column="3"]Note:you can change "type" attribute from grid to slider. Use shortcode [events show="3" type="slider"]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
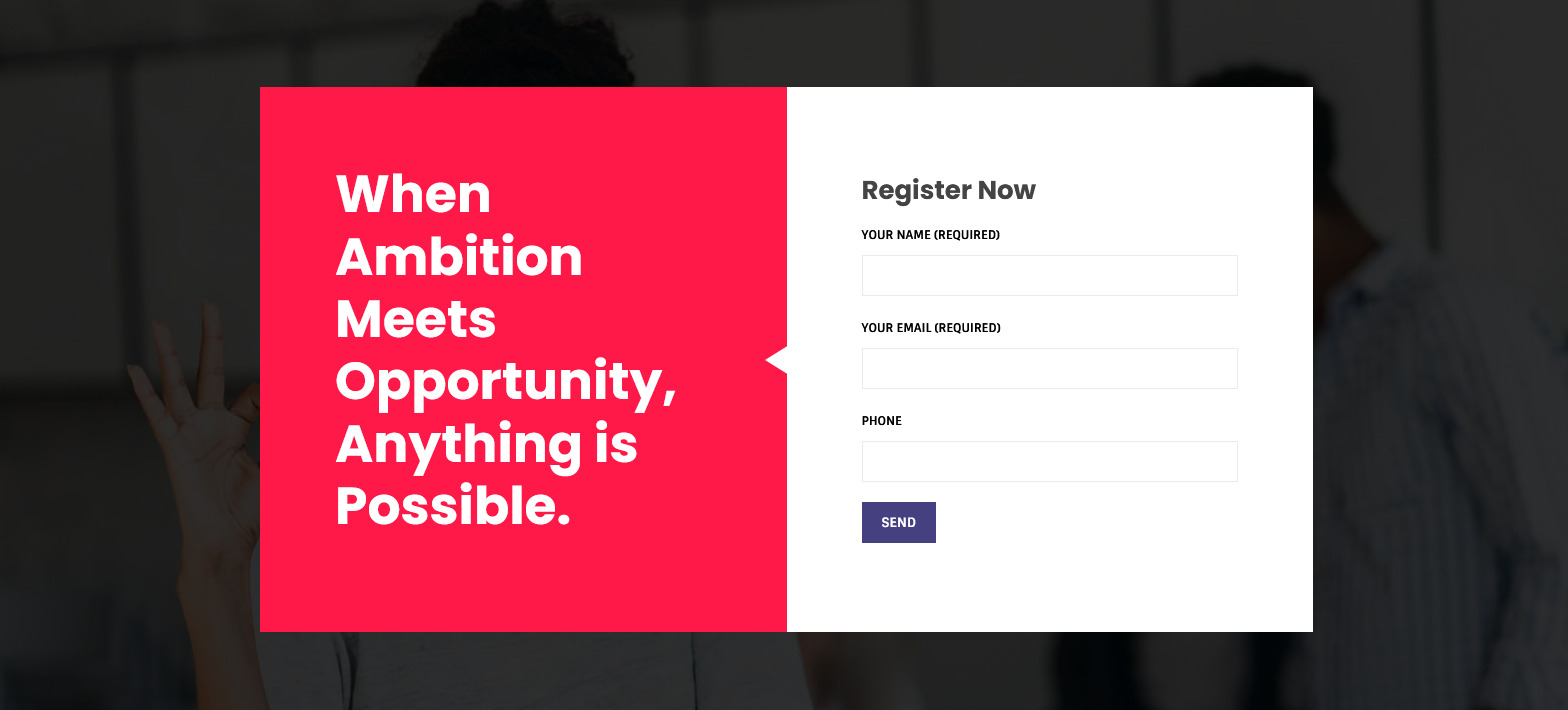
Register Now Section

For setting up Register Now Section Go to >> Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content for Register Now Section.
[inquiry_from title="When Ambition Meets Opportunity, Anything is Possible." bg_color="#ff1949" title_color="#ffffff" contact_form_name="Apply Now" contact_form_id="131"]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
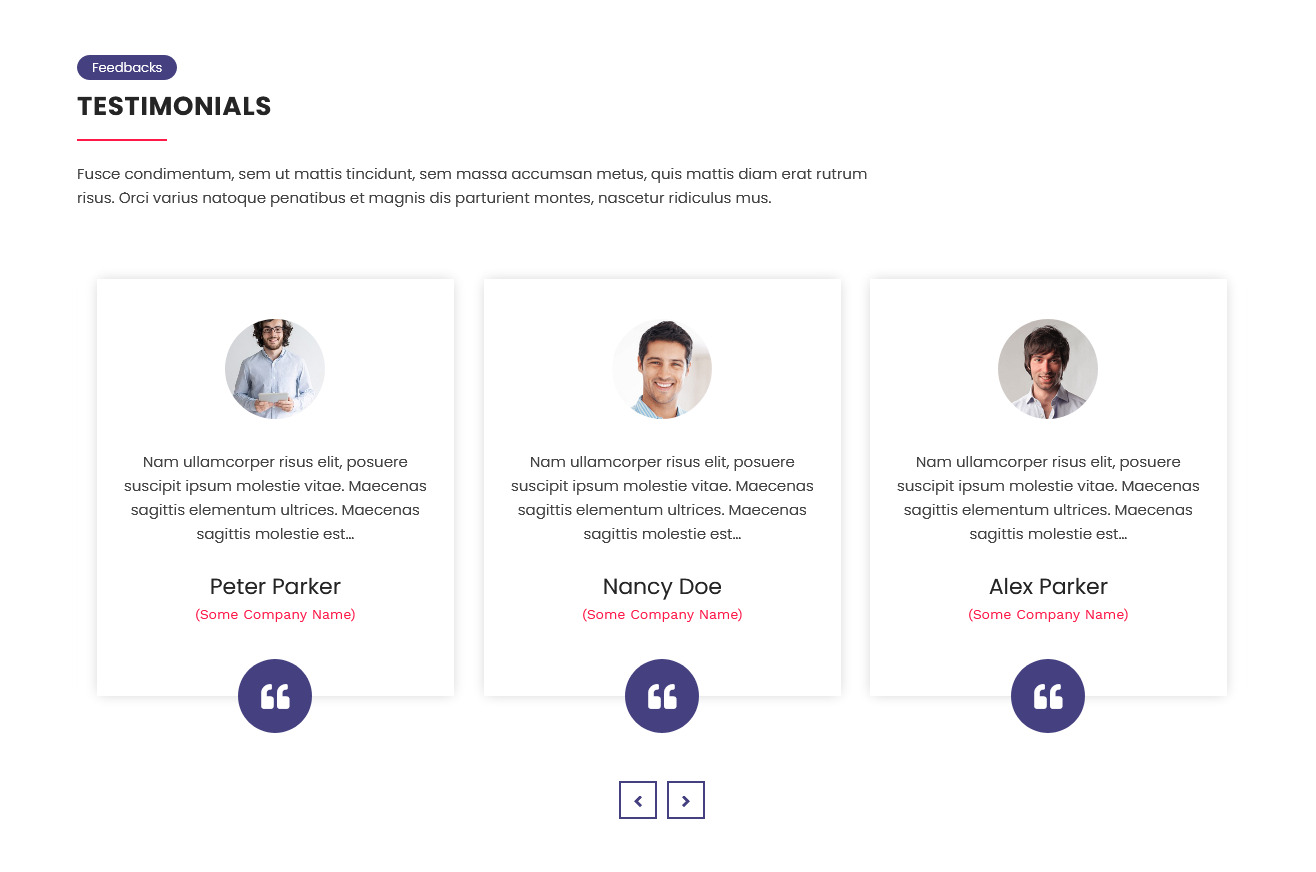
Testimonials Section

For setting up Testimonials section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
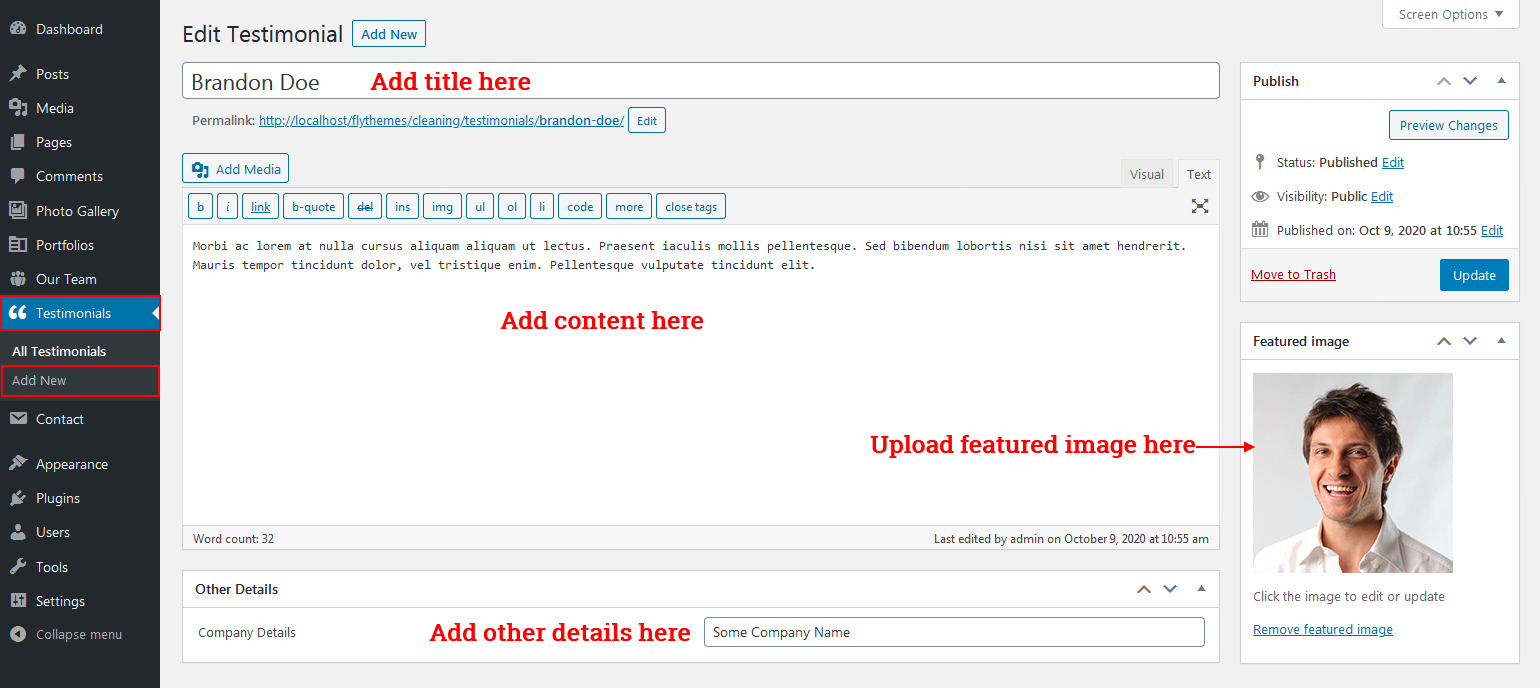
For setting up Testimonials Section first of all you need to add some posts by using Testimonials Posts. Follow below instruction to add posts.

Once you added posts in the Testimoinials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 9.)
Testimonials Shortcode:
[testimonials show="4"]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Pop Up Video Section

For setting up Pop Up Video Section Go to >> Appearance >> Theme Options >> Sections >> Section 10.
Shortcode/Content for Pop Up Video Section.
[popup_video sub_title="Take A Tour" title="Watch Our Campus Life" text="Fusce condimentum, sem ut mattis tincidunt, sem massa accumsan metus, quis mattis diam erat rutrum risus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus." video_link="https://vimeo.com/349890822"]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
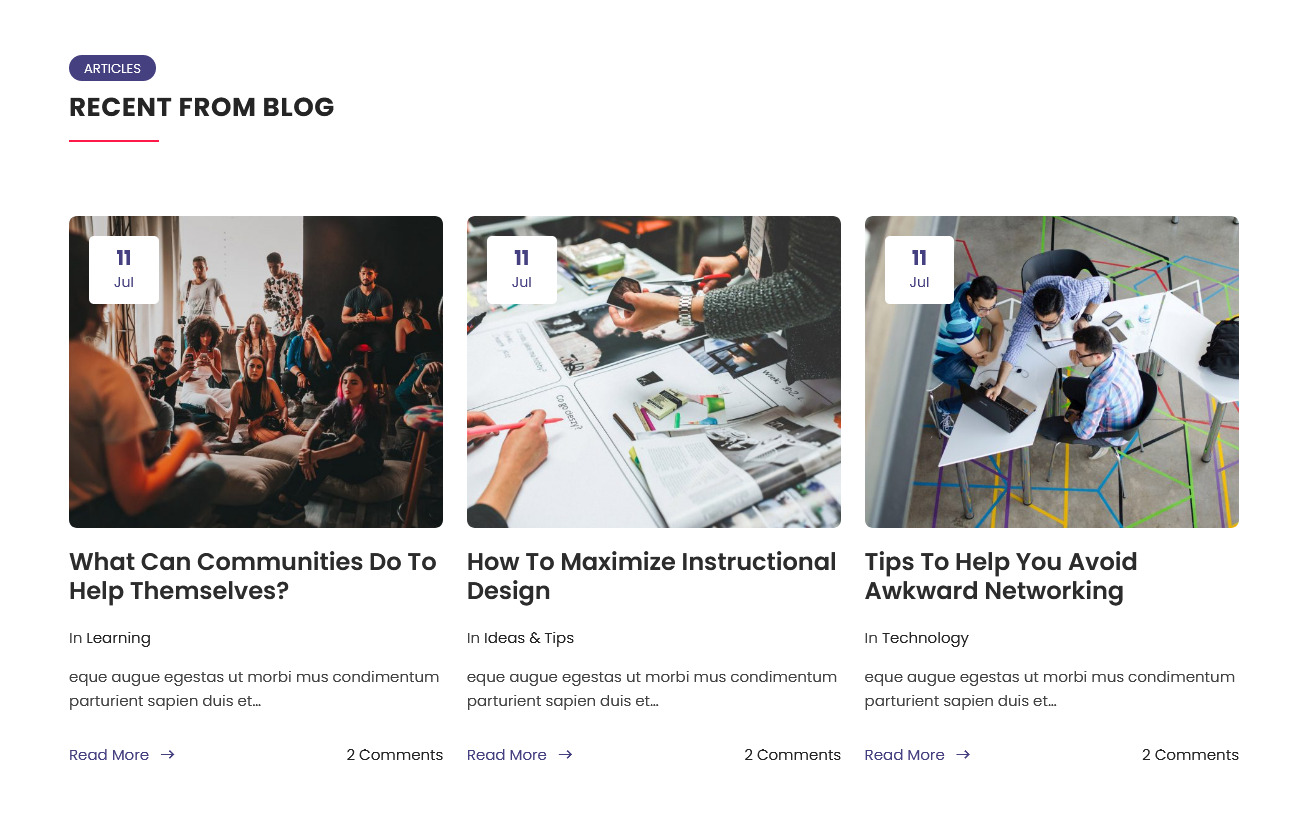
Latest Posts Section

For setting up Latest Posts Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 11.
For setting up Latest Posts section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 11.)
Latest Posts Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 11.)
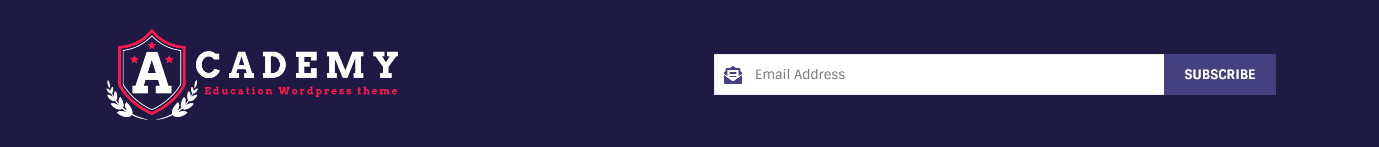
Newsletter Section

For setting up Newsletter Section Go to >> Appearance >> Theme Options >> Sections >> Section 12.
Shortcode/Content for Newsletter Section.
[newsletter logo="http://flydemos.net/academy/wp-content/themes/academy-pro/images/logo.png" title="What you saw" text="asdf aksdfasd fkjasd fkasd asdfaewfnae dfaewrfaewf kawf" contact_form_name="Newsletter" contact_form_id="3552" color="#ffffff"]
Once you added above shortcode in the sections content area, you'r done. (Section 12.)
Setup Footer

For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebars.
For Setting up copyright : Go to Appearance >> Theme Option >> Footer >> Footer Copyright.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

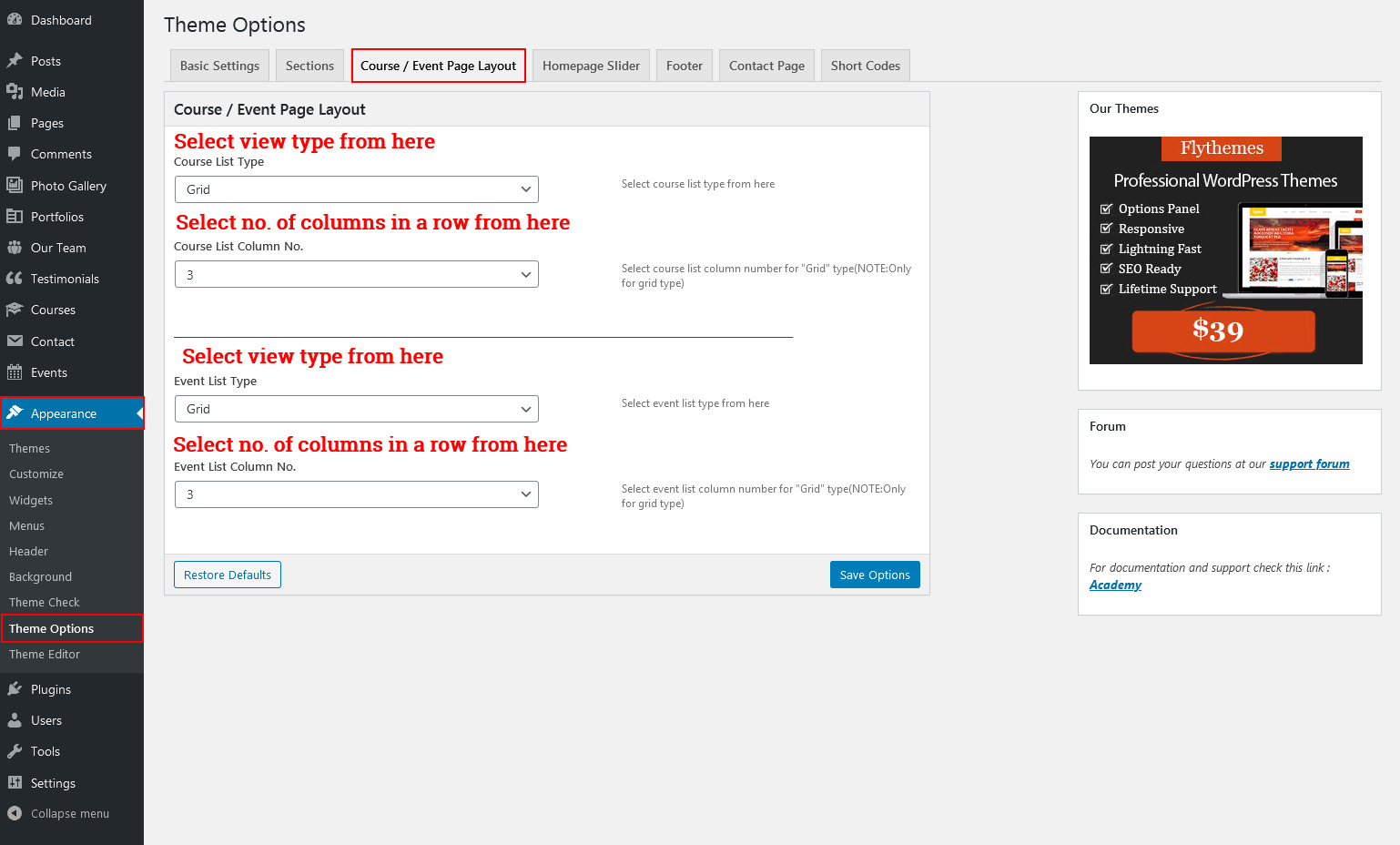
Course & Event Page Settings
First of all create page from pages and then select proper page template for displaying course or events posts, then manage columns or grid type from here.

Slider Settings

Footer

Contact Page

Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

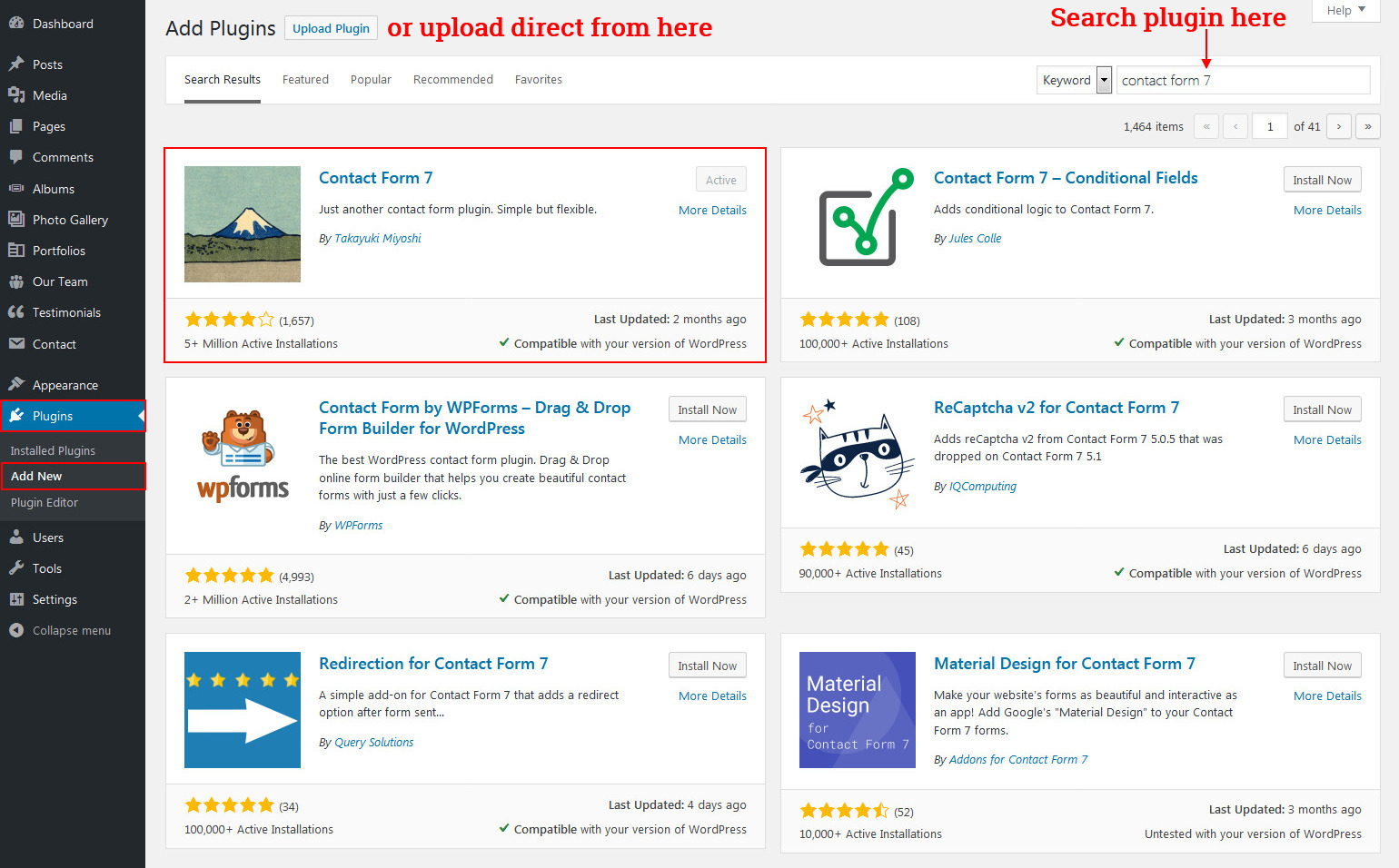
- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
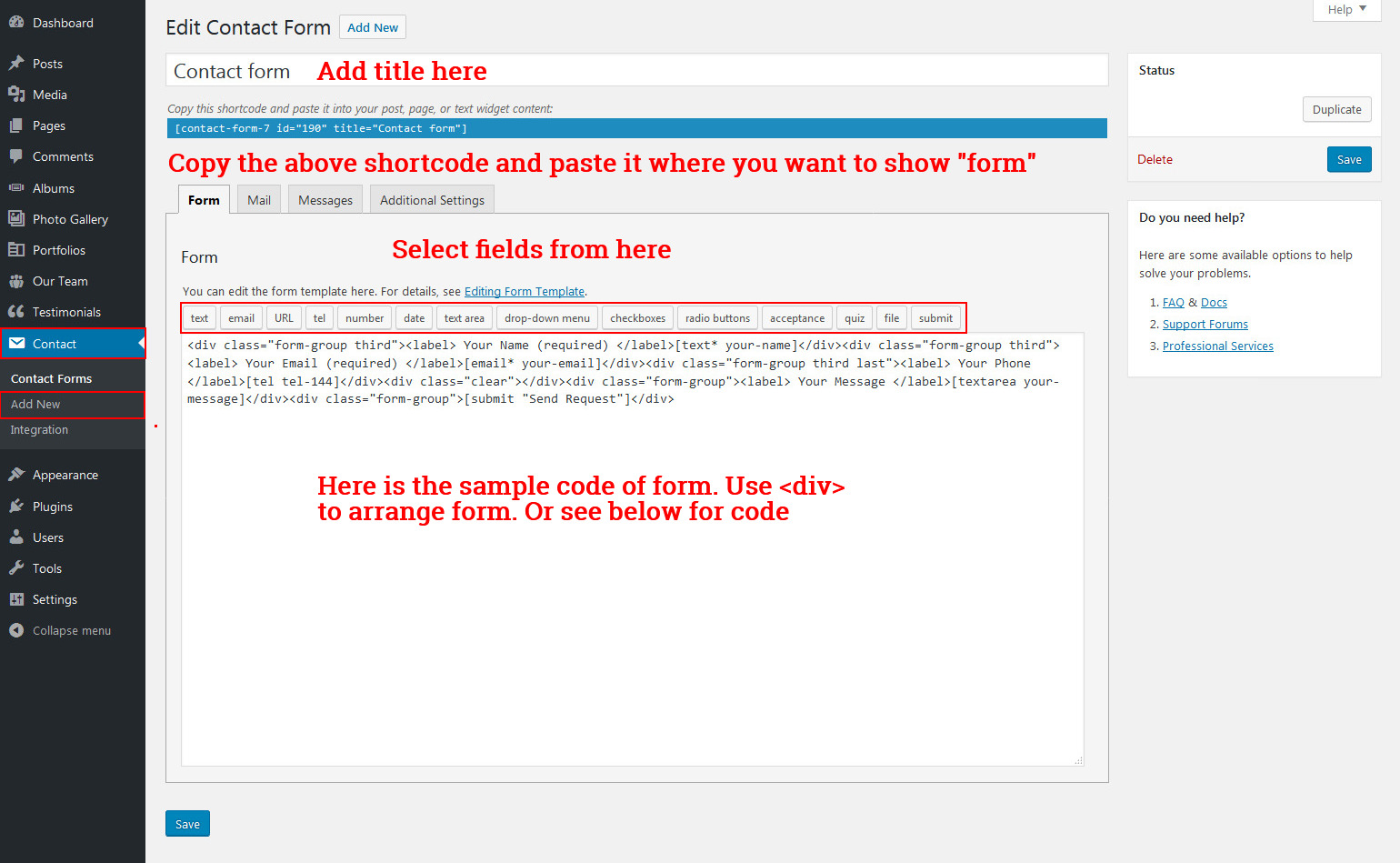
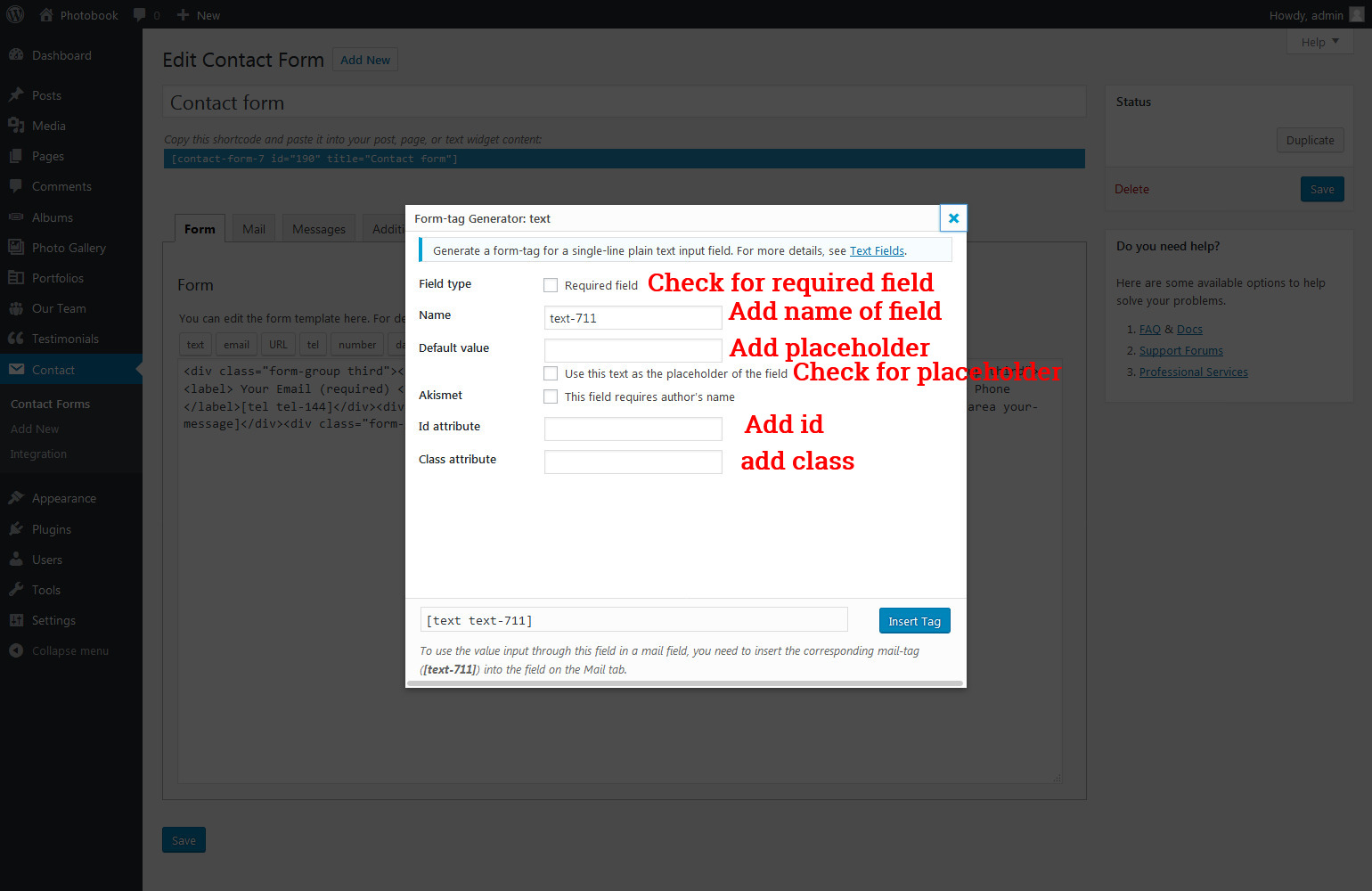
Plugin Use


Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
Inner Pages
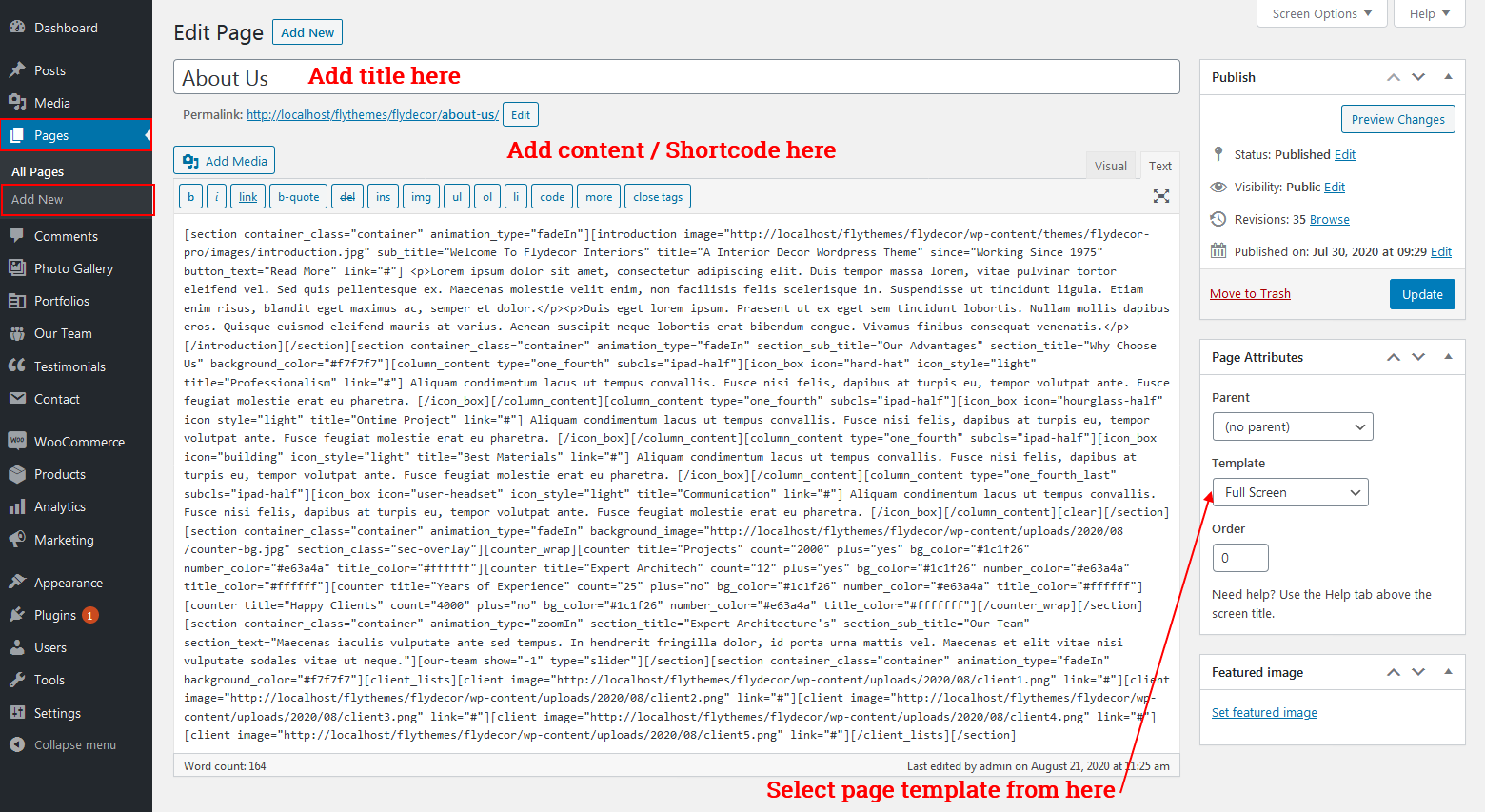
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up course page select page template "Course Listing".
For setting up event page select page template "Event Listing".
For setting up contact page select page template "Contact us".