Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called greengrass-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
- Install all the required plugins that theme needs.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
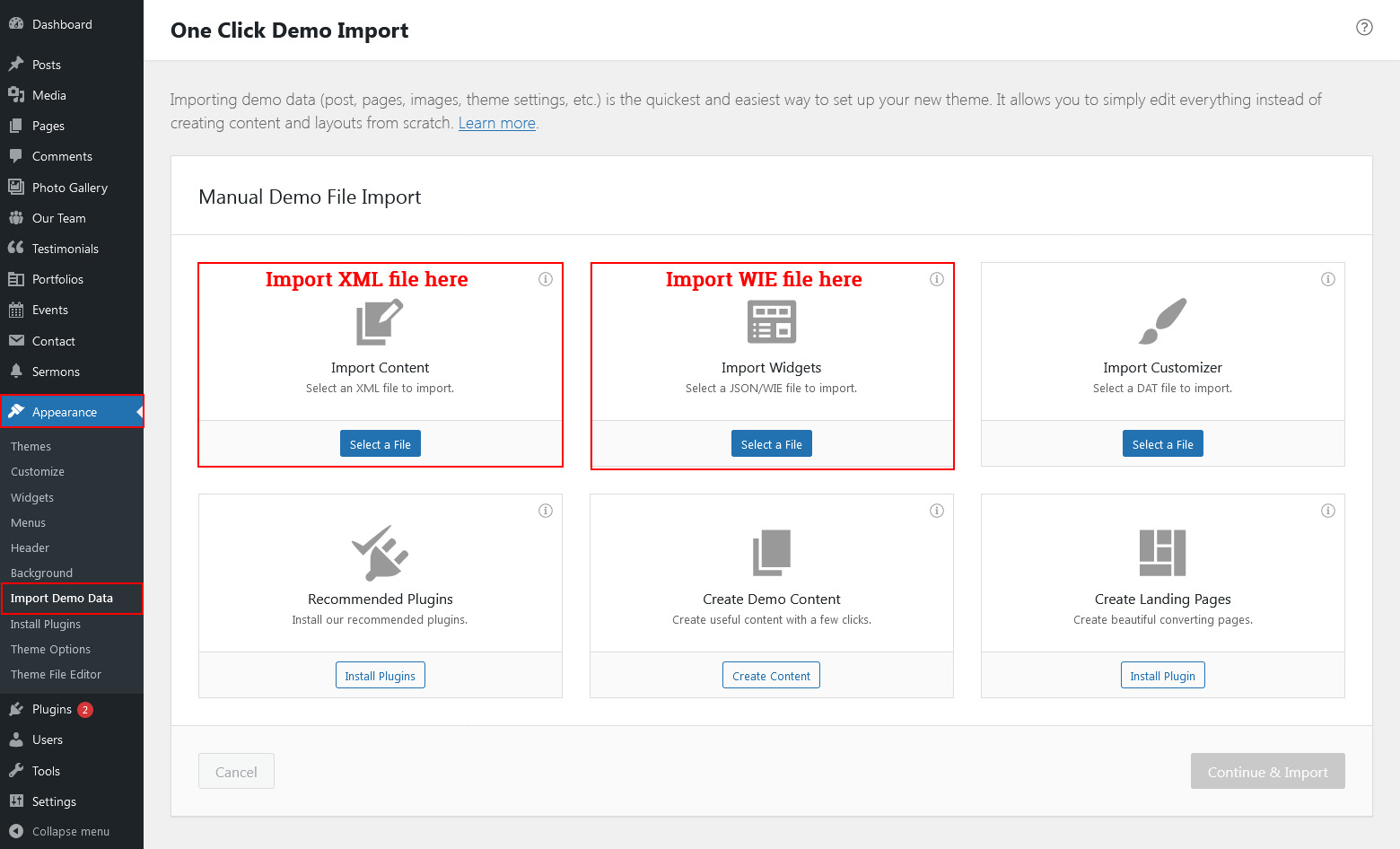
- Go to the Appearance Select import demo data option and browse xml file to Import Content and browse wie file to Import Widgets then click on Continue & import. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Top Header: Go to Appearance >> Theme Options >> Basic Settings >> Top Header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
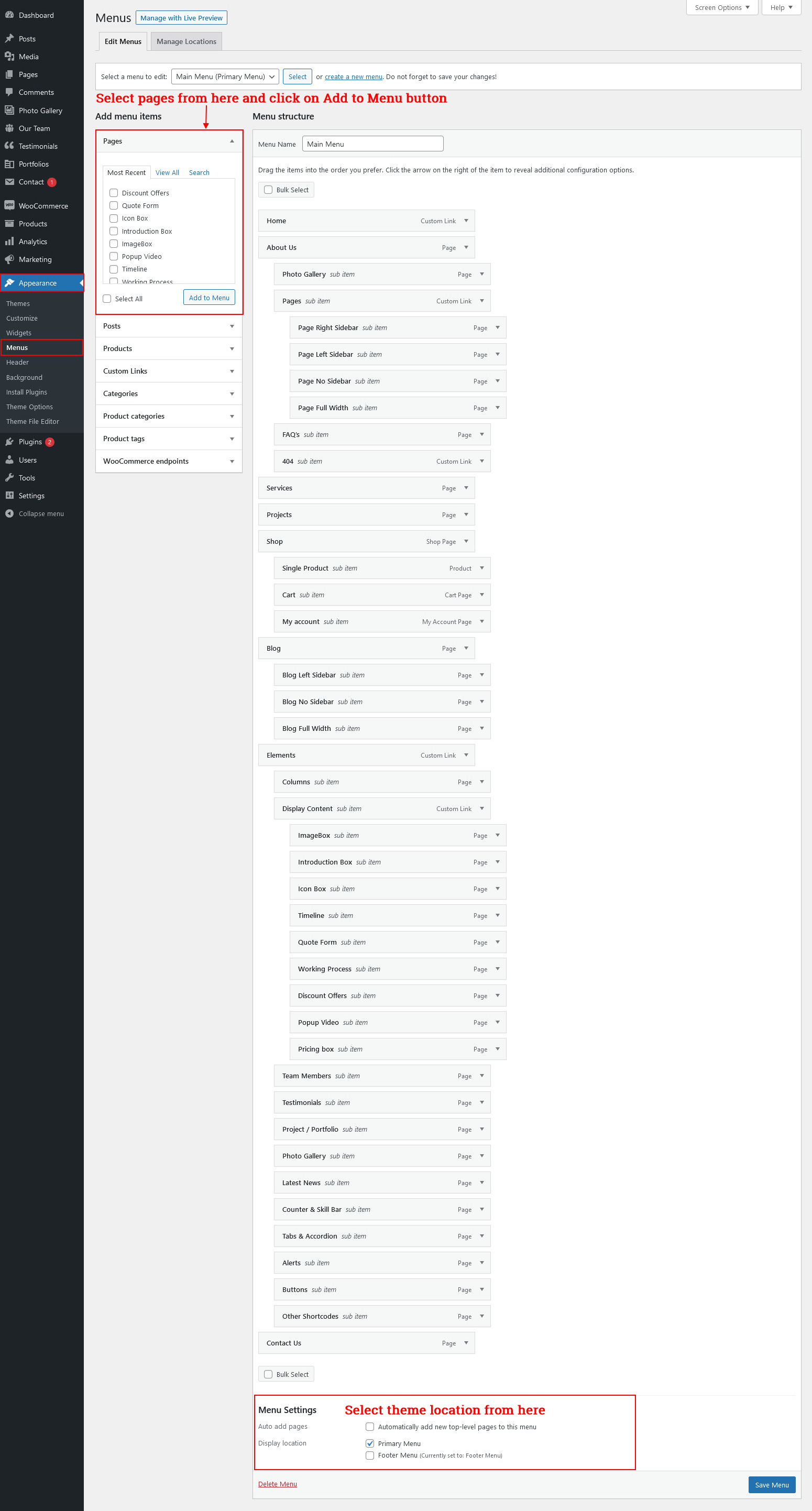
- For Navigation: See the Navigation tab of this documentation.
- For Header Button: Go to Appearance >> Theme Options >> Basic Settings >> Header Button.
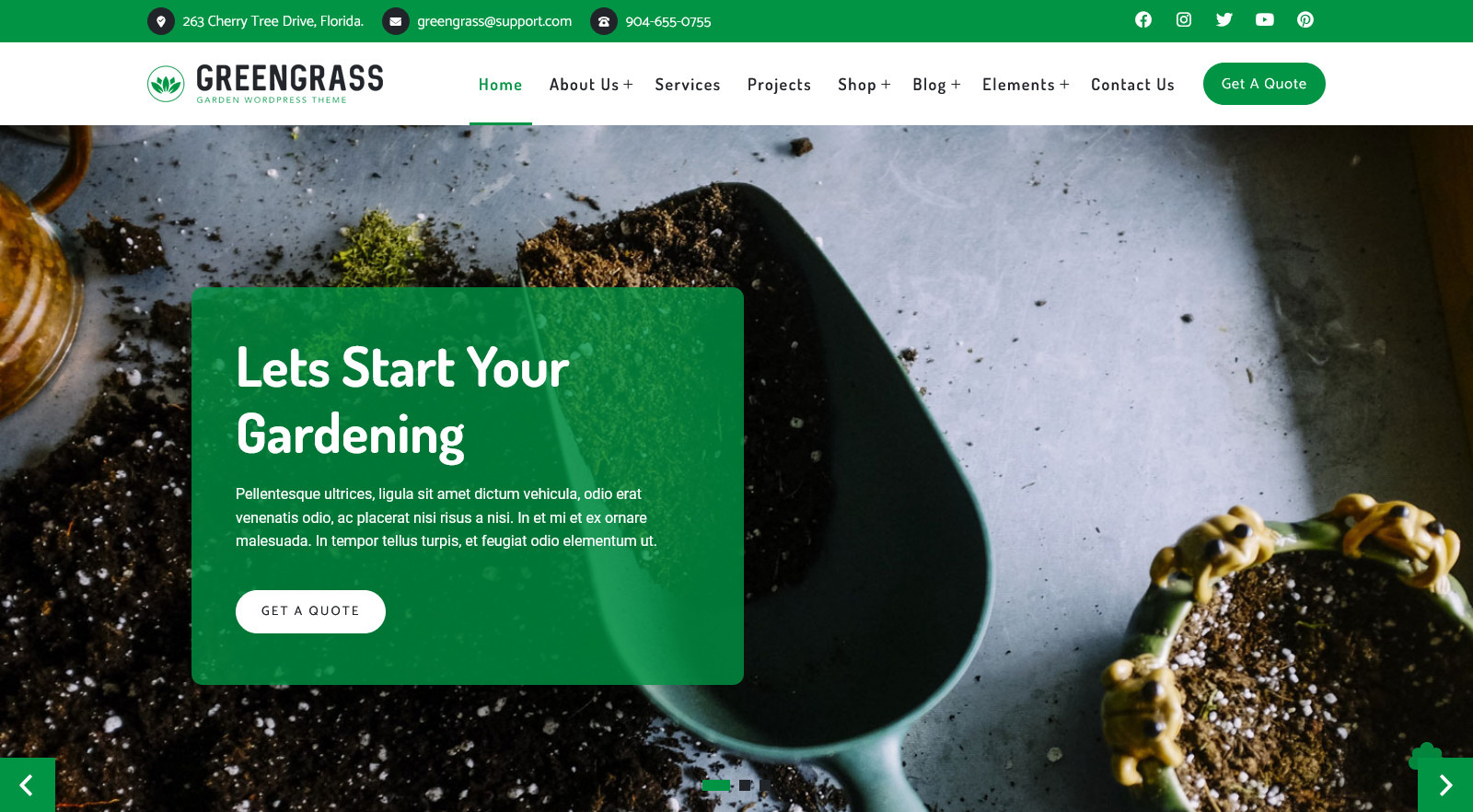
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
-
Note: You can set header from different header layout option given by theme.
Goto Appearance >> Theme Options >> Basic Settings >> Header Layouts - Note: You can also add video instead of slider slides. Upload your video mp4 file in dashboard media, then goto Appearance >> Theme Options >> Homepage Slider >> Custom Slider Shortcode Area For Home Page. Copy code and paste it there <figure class="wp-block-video"><video autoplay="" loop="" muted="" preload="auto" src="" playsinline=""></video></figure>. Add video path in src="" option.
Services Section

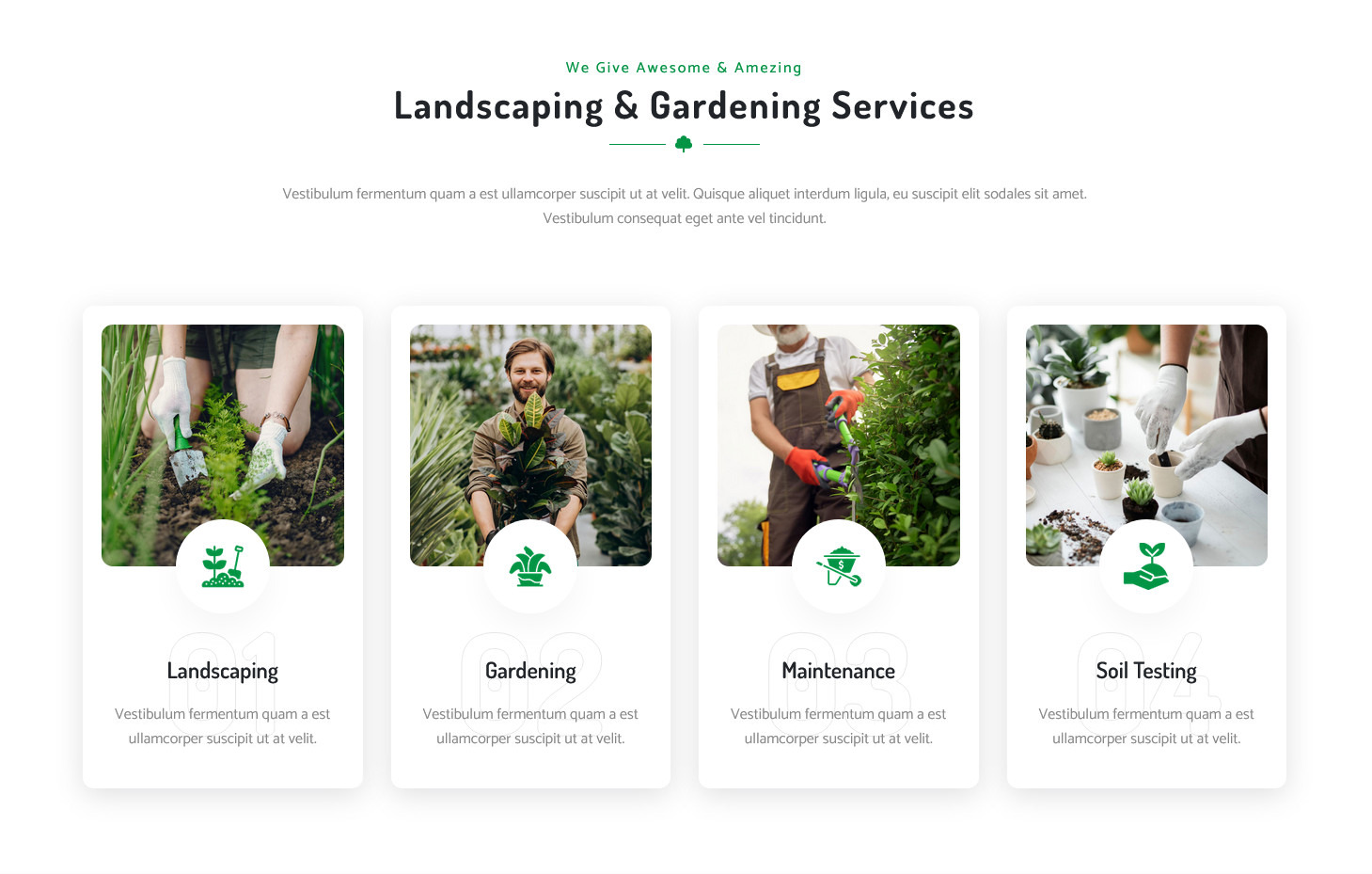
For setting up Services Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Services Section.
[row][column col="3 tab-col-6"][imagebox image_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser1.jpg" icon_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser-icon1.png" title="Landscaping" num="01" link="#"]Vestibulum fermentum quam a est ullamcorper suscipit ut at velit.[/imagebox][/column][column col="3 tab-col-6"][imagebox image_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser2.jpg" icon_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser-icon2.png" title="Gardening" num="02" link="#"]Vestibulum fermentum quam a est ullamcorper suscipit ut at velit.[/imagebox][/column][column col="3 tab-col-6"][imagebox image_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser3.jpg" icon_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser-icon3.png" title="Maintenance" num="03" link="#"]Vestibulum fermentum quam a est ullamcorper suscipit ut at velit.[/imagebox][/column][column col="3 tab-col-6"][imagebox image_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser4.jpg" icon_url="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/ser-icon4.png" title="Soil Testing" num="04" link="#"]Vestibulum fermentum quam a est ullamcorper suscipit ut at velit.[/imagebox][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
Introduction Section

For setting up Introduction Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Introduction Section.
[introduction image="http://flydemos.net/greengrass/wp-content/themes/greengrass-pro/images/about.jpg" image_position="left/right" sub_title="Welcome To" title="GreenGrass Gardening Solutions" btn_text="Read More" btn_link="#" since="Best in business since 1996" video_url="https://vimeo.com/191873098"] Nam quam enim, ultricies id convallis blandit, varius nec dui. Integer vel sem egestas, aliquam ante eget, vulputate neque. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
[row][column col="6"][iconbox icon="bullseye-arrow" icon_style="thin" title="Our Mission" layout="style1" link="#"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="6"][iconbox icon="chart-line-up" icon_style="thin" title="Our Vision" layout="style1" link="#"] Quisque aliquet interdum ligula, eu suscipit elit sodales sit amet. [/iconbox][/column][/row][/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
Why Choose Us Section

For setting up Why Choose Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Why Choose Us Section.
[row][column col="3 tab-col-6"][iconbox icon="crown" icon_style="thin" title="Quality Work" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="hourglass-half" icon_style="thin" title="24/7 Assistance" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="file-certificate" icon_style="thin" title="Licensed & Insured" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="scissors" icon_style="thin" title="Modern Equipment" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][/row][row][column col="3 tab-col-6"][iconbox icon="file-invoice" icon_style="thin" title="Free Estimates" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="users-medical" icon_style="thin" title="Expert Team" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="award" icon_style="thin" title="Award Winning" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][column col="3 tab-col-6"][iconbox icon="lightbulb-on" icon_style="thin" title="Inventive ideas" layout="style2"] Vestibulum fermentum quam a est ullamcorper suscipit ut at velit. [/iconbox][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
Quote Section

For setting up Quote Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Quote Section.
[row][column col="6 tab-col-12"][custom_heading sml_ttl="Get A Free Quote" sml_title_color="#019444" title="Can Easily Get a Estimated Quote." title_color="#ffffff" font_size="54px" font_family="Dosis" align="left"][offers_box title="Get 20% Off on Lawn Fetilization" tagline="Fusce nec scelerisque risus. Lorem ipsum dolor sit amet, consectetur adip1iscing elit. Praesent leo urna, luctus a mattis sed, pretium et dolor. " button_label="Book An Appointment" link="#"][/column][column col="6 tab-col-12"][quote_form title="Request For Free Quote" description="Fusce nec scelerisque risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent leo urna, luctus a mattis sed, pretium et dolor." contact_form_7_id="23" contact_form_7_name="Quote Form"][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
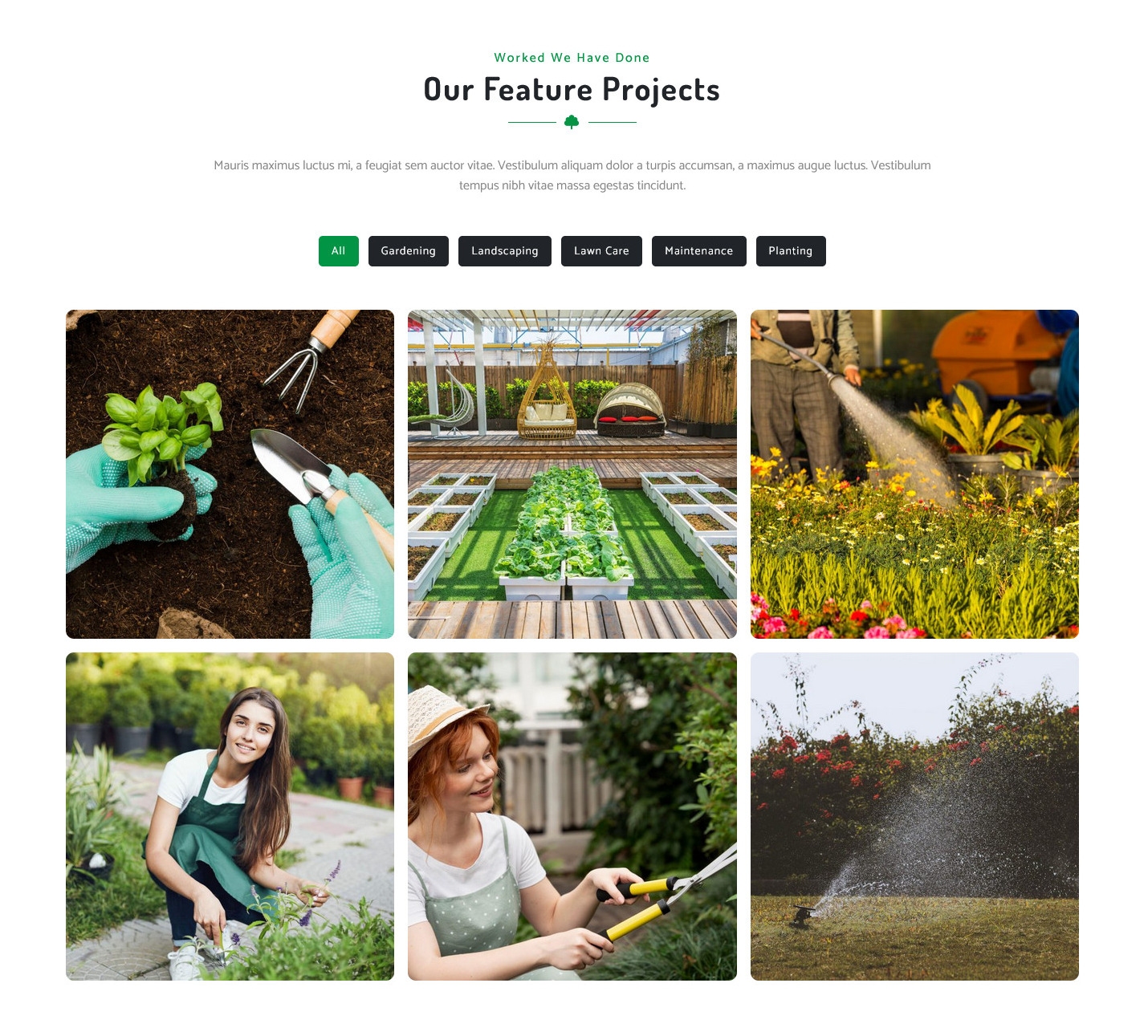
Our Projects Sections

For setting up Our Projects Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
For setting up Our Projects section first of all you need to add some posts by using Portfolios Post Type. Follow below instruction to add posts.

Once you added posts in the Portfolios Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Our Projects Section Shortcode:
[portfolio type="grid" show="-1" filter="true"]Note:you can change "type" attribute from grid to slider. Use shortcode [portfolio type="slider" show="-1"] for slider layout.
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
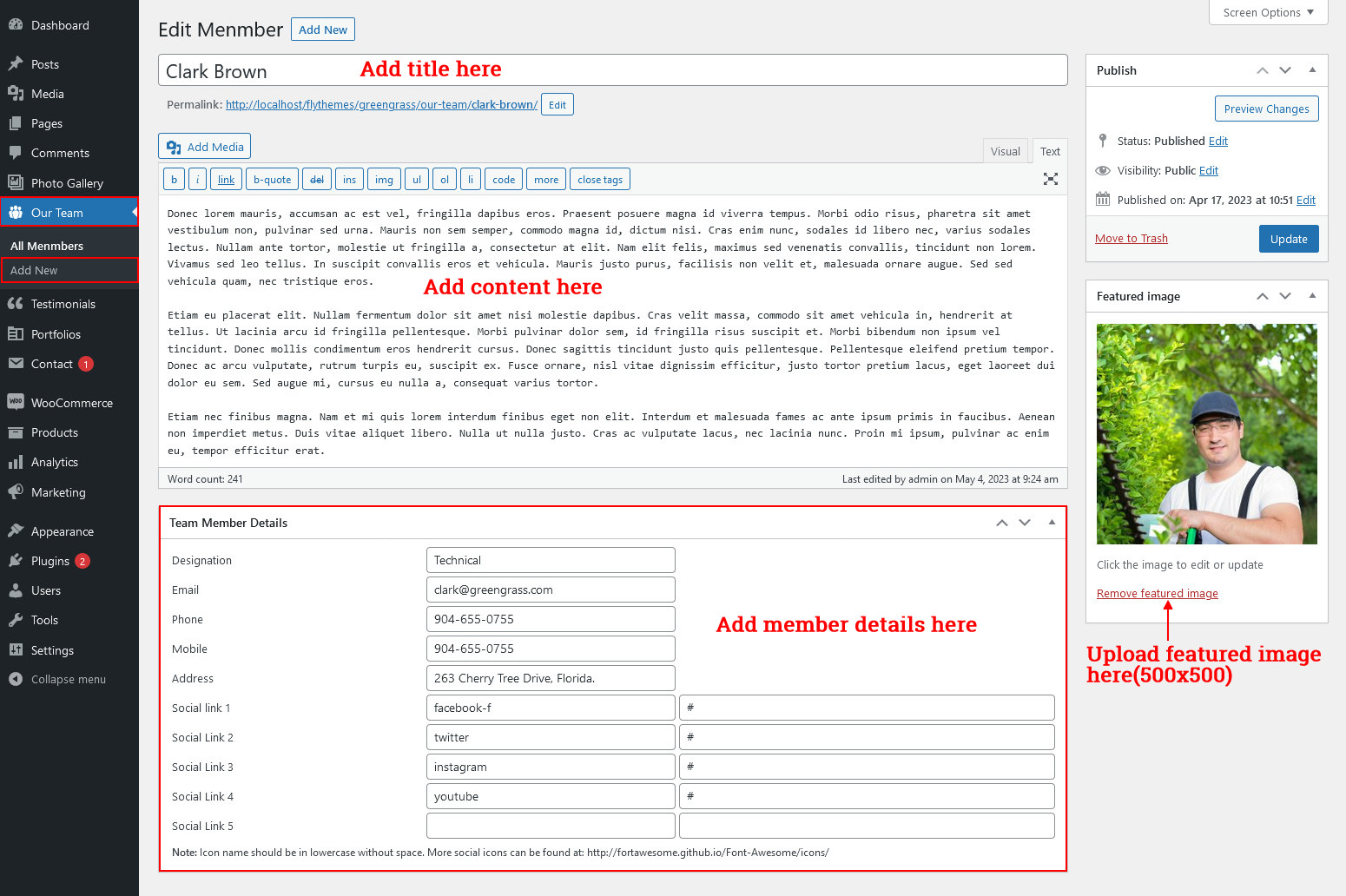
Our Team Sections

For setting up Our Team Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
For setting up Our Team section first of all you need to add some posts by using Our Team Post Type. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Our Team Section Shortcode:
[our-team type="slider" show="-1"]Note:you can change "type" attribute from slider to grid. Use shortcode [our-team type="grid" column="2/3/4" show="-1"] for grid layout.
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
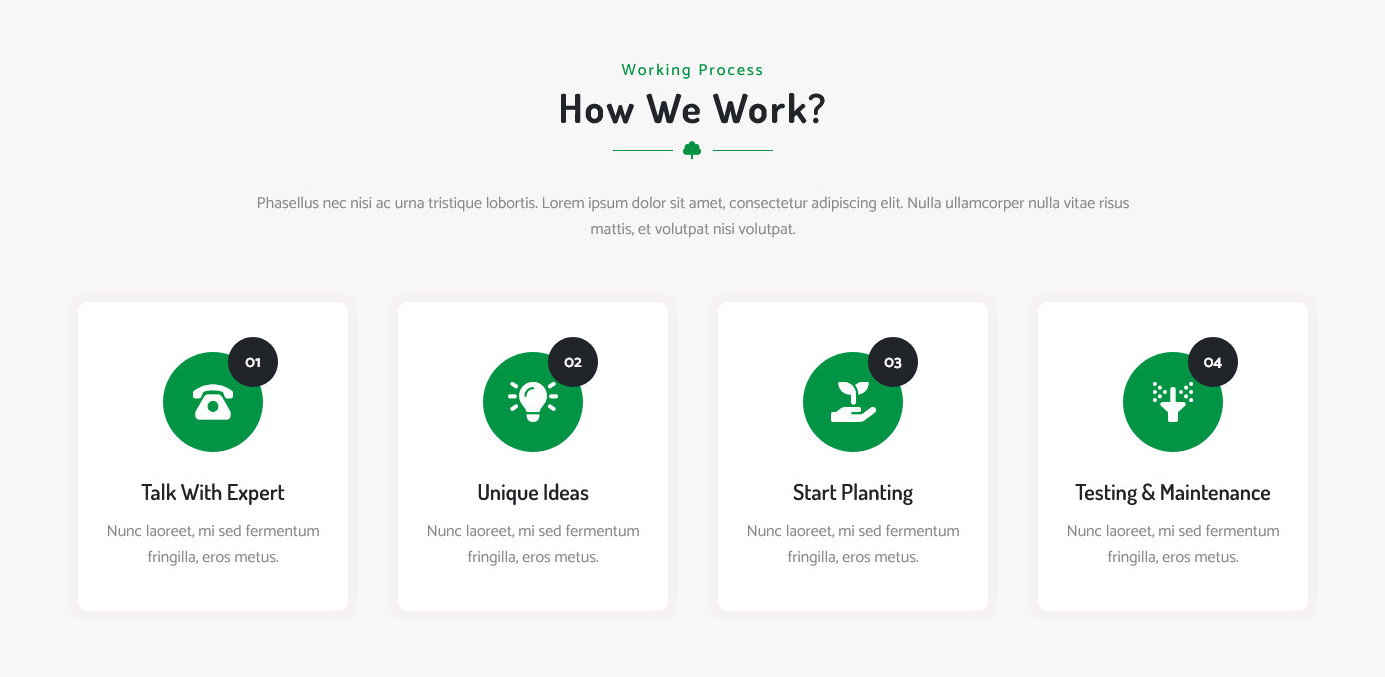
Working Process Section

For setting up Working Process Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Working Process Section.
[process-box-wrap][process-box icon="phone-rotary" title="Talk With Expert" num="01"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="lightbulb-on" title="Unique Ideas" num="02"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="hand-holding-seedling" title="Start Planting" num="03"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="sprinkler" title="Testing & Maintenance" num="04"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][/process-box-wrap]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
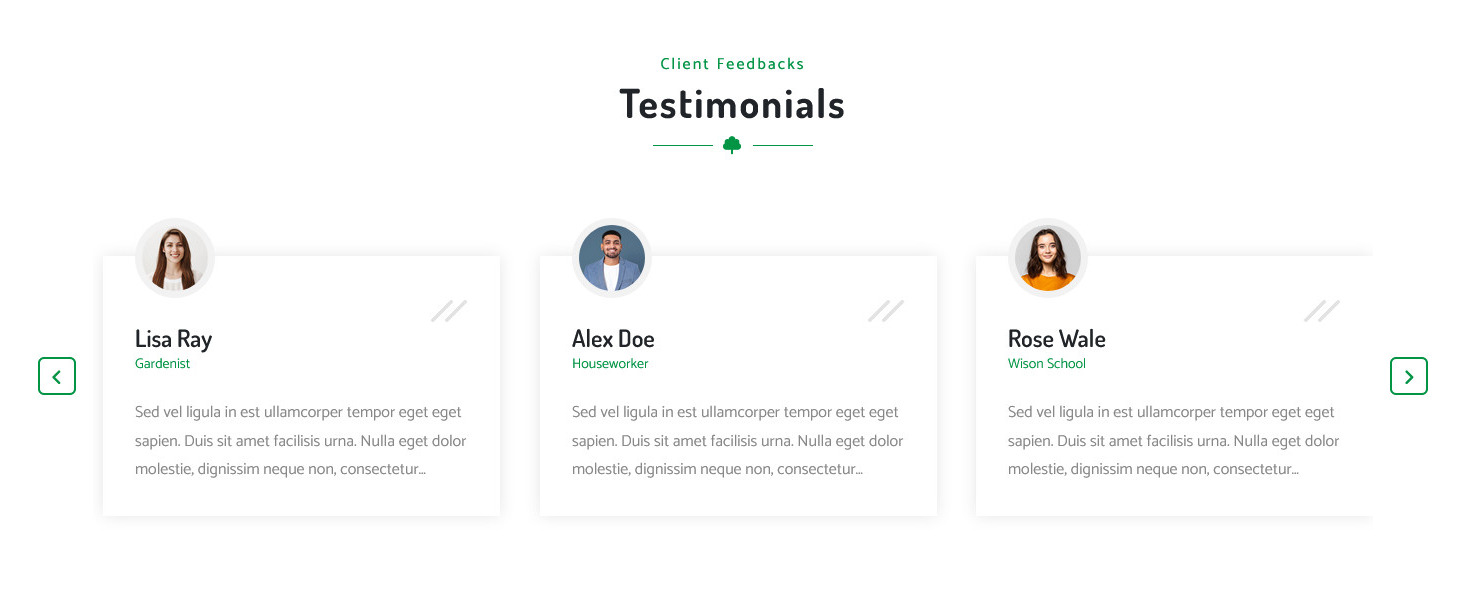
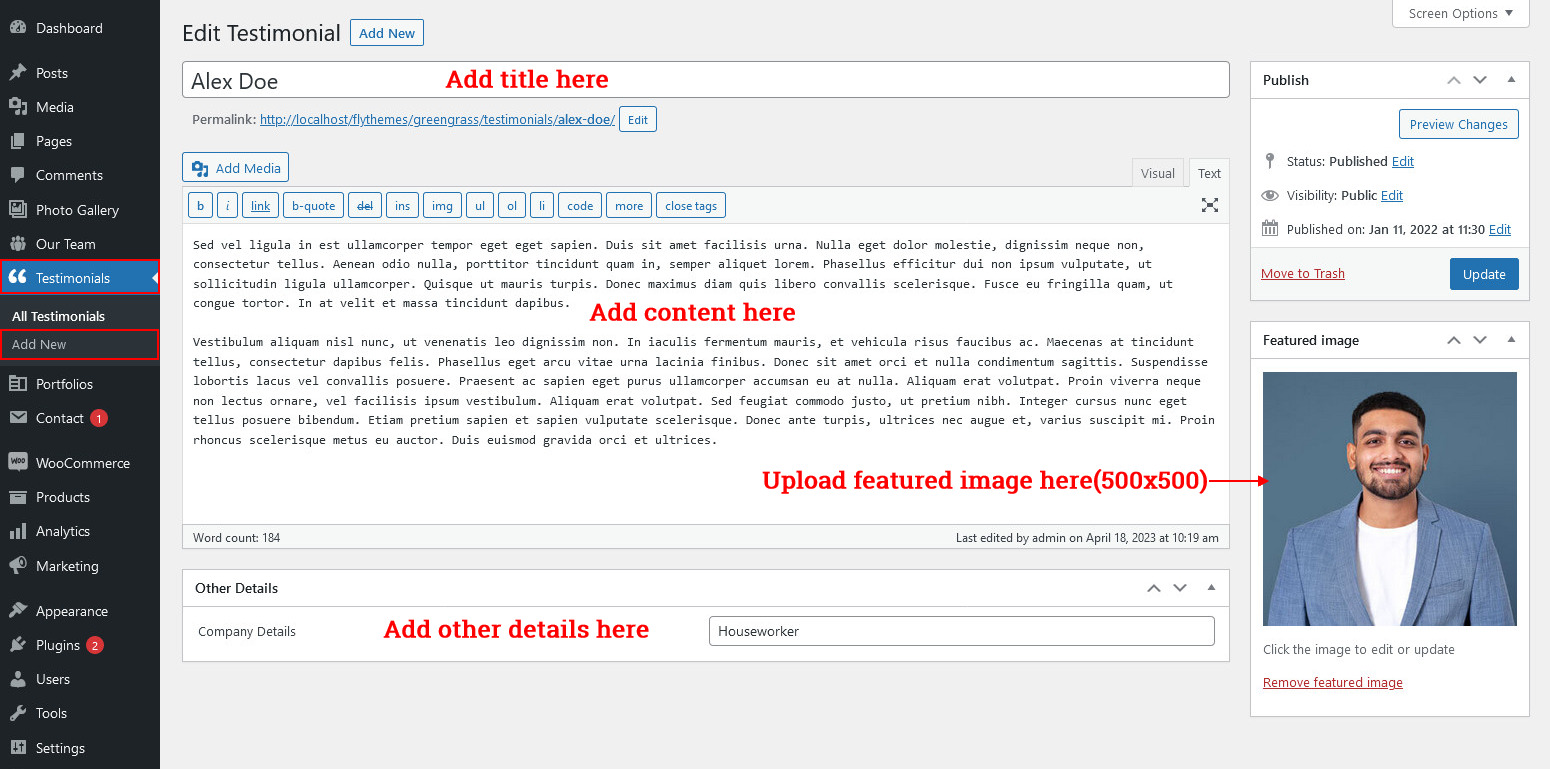
Testimonials Section

For setting up Testimonials Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
For setting up Testimonials section first of all you need to add some posts by using Testimonials Post Type. Follow below instruction to add posts.

Once you added posts in the Testimonials posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Testimonials Section Shortcode:
[testimonials]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
Pricing Plans Section

For setting up Pricing Plans Section Go to >> Appearance >> Theme Options >> Sections >> Section 9.
Shortcode/Content for Pricing Plans Section.
[row][column col="4"][pricing-plan title="Basic Plan" price="99" price_sign="$" duration="Per Month" highlight="no" row1="Free Rubbish Removal" row2="Gardening Care" row3="Watering Garden" row4="Planting & Watering" row5="Landscape Design" row6="Treat your soil" row7="Destroy the weeds" btn_label="Choose Now" link="#"][/column][column col="4"][pricing-plan title="Standard Plan" price="149" price_sign="$" duration="Per Month" highlight="yes" row1="Free Rubbish Removal" row2="Gardening Care" row3="Watering Garden" row4="Planting & Watering" row5="Landscape Design" row6="Treat your soil" row7="Destroy the weeds" btn_label="Choose Now" link="#"][/column][column col="4"][pricing-plan title="Platinum Plan" price="199" price_sign="$" duration="Per Month" highlight="no" row1="Free Rubbish Removal" row2="Gardening Care" row3="Watering Garden" row4="Planting & Watering" row5="Landscape Design" row6="Treat your soil" row7="Destroy the weeds" btn_label="Choose Now" link="#"][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
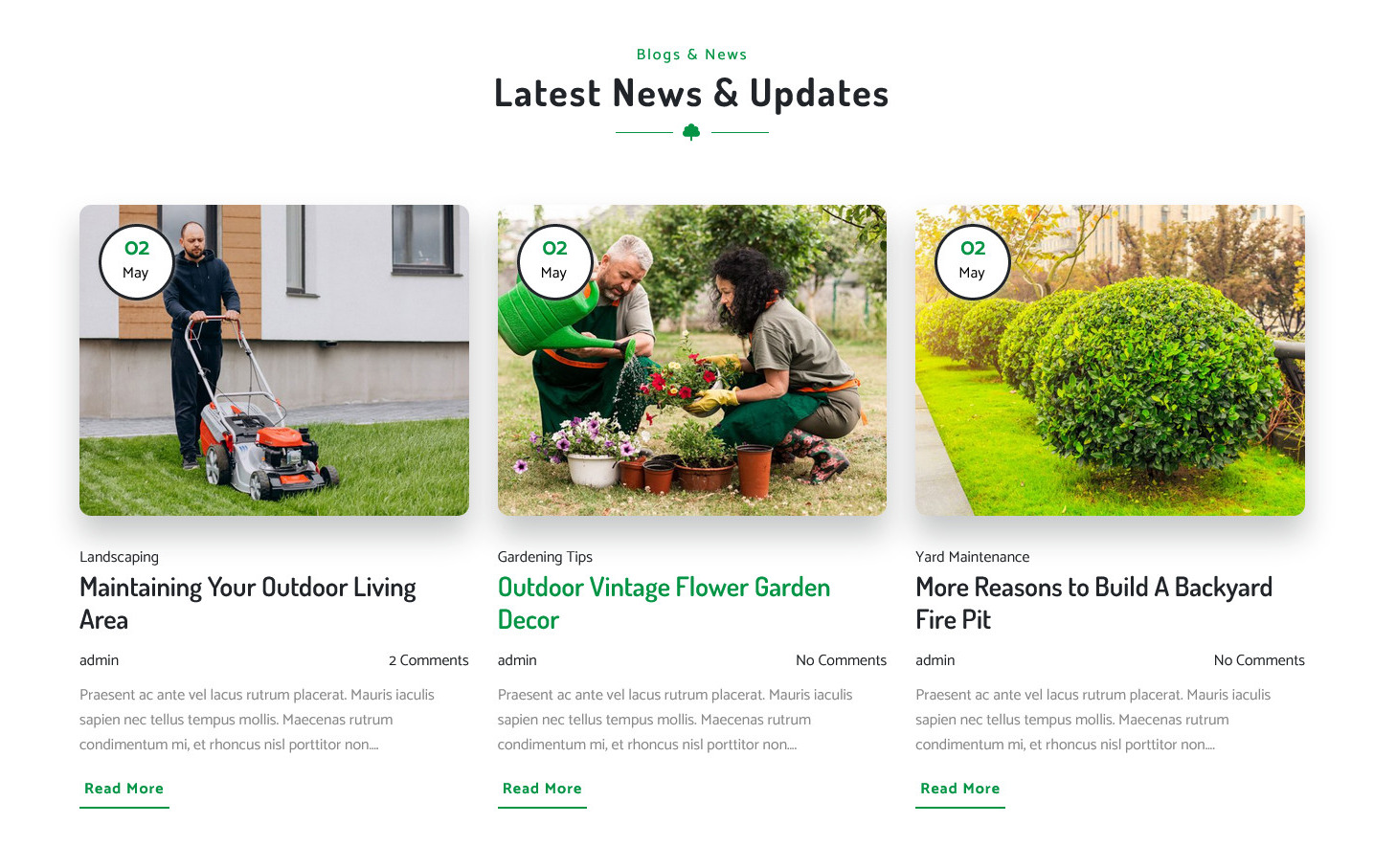
Latest News & Updates Section

For setting up Latest News & Updates Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
For setting up Latest News & Updates section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Latest News & Updates Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
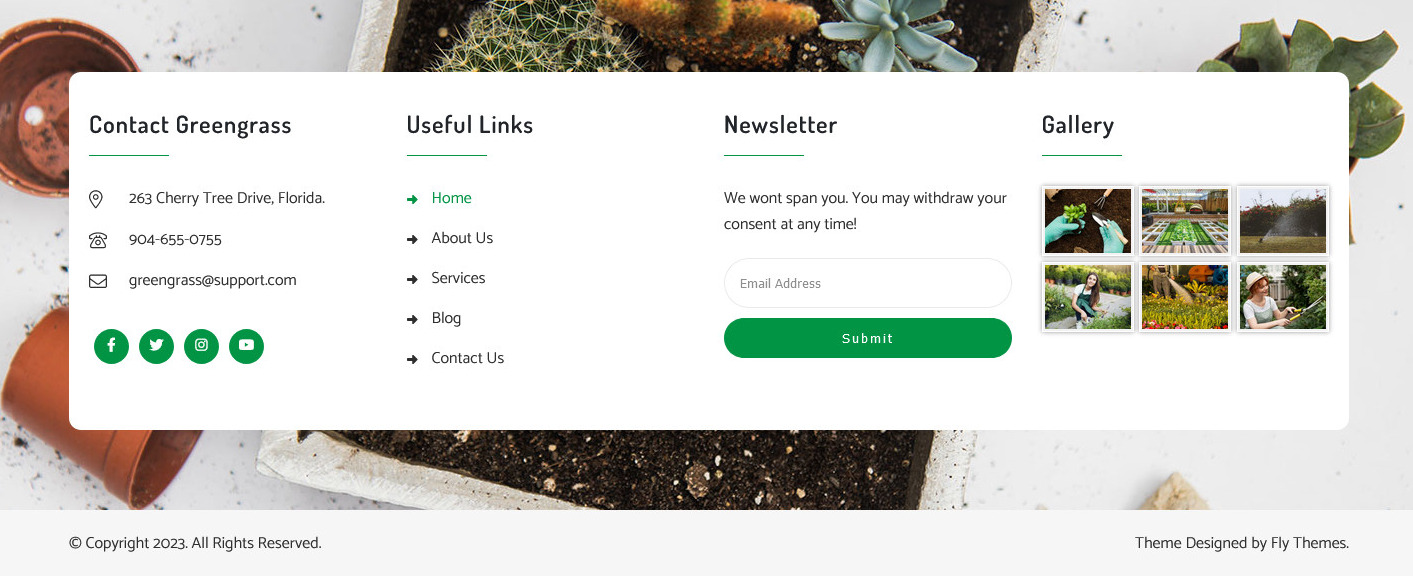
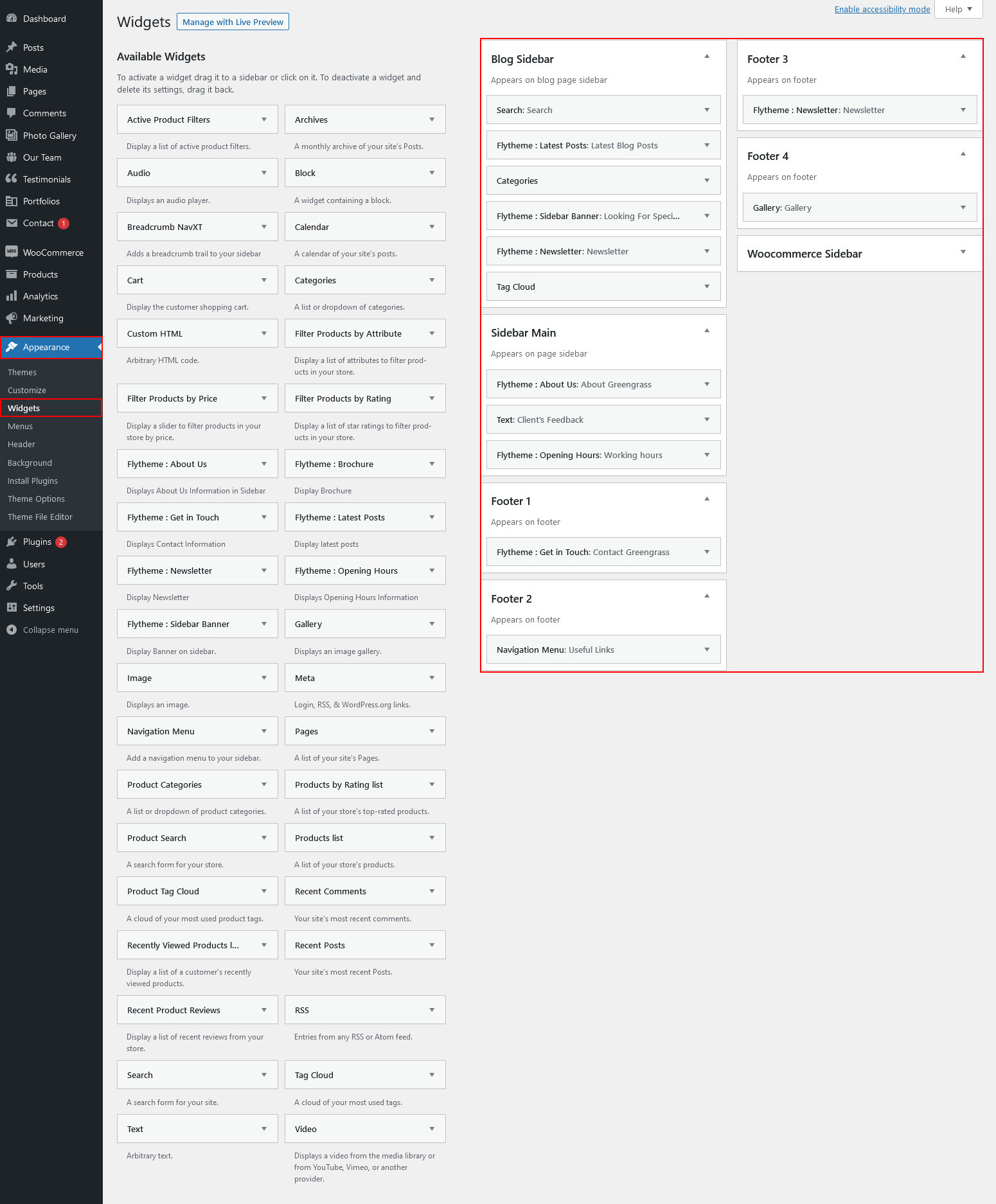
Setup Footer

For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebars.
For Setting up copyright : Go to Appearance >> Theme Option >> Basic Settings >> Footer Copyright.
Note: You can set footer from different footer layout option given by theme.
Goto Appearance >> Theme Options >> Basic Settings >> Footer Layouts
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[row][column col="6"]Column 1 Content goes here...[/column]
[column col="6"]Column 2 Content goes here...[/column][/row]
Description: used to display column content. You can also use col="1/2/3/4/5/6/7/8/9/10/11/12" make sure you have put right parameter.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

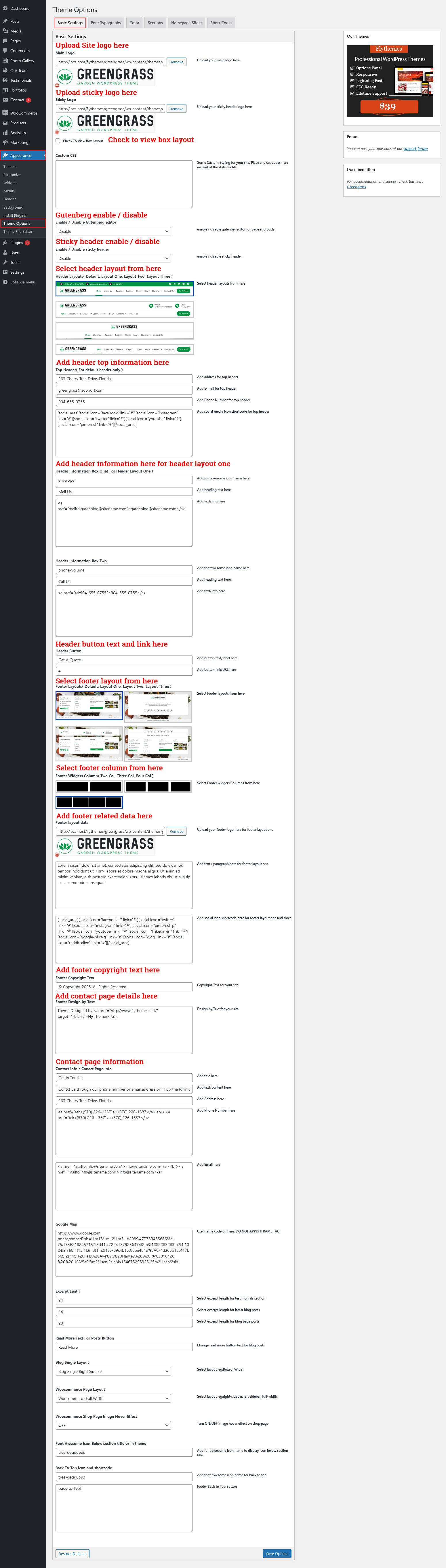
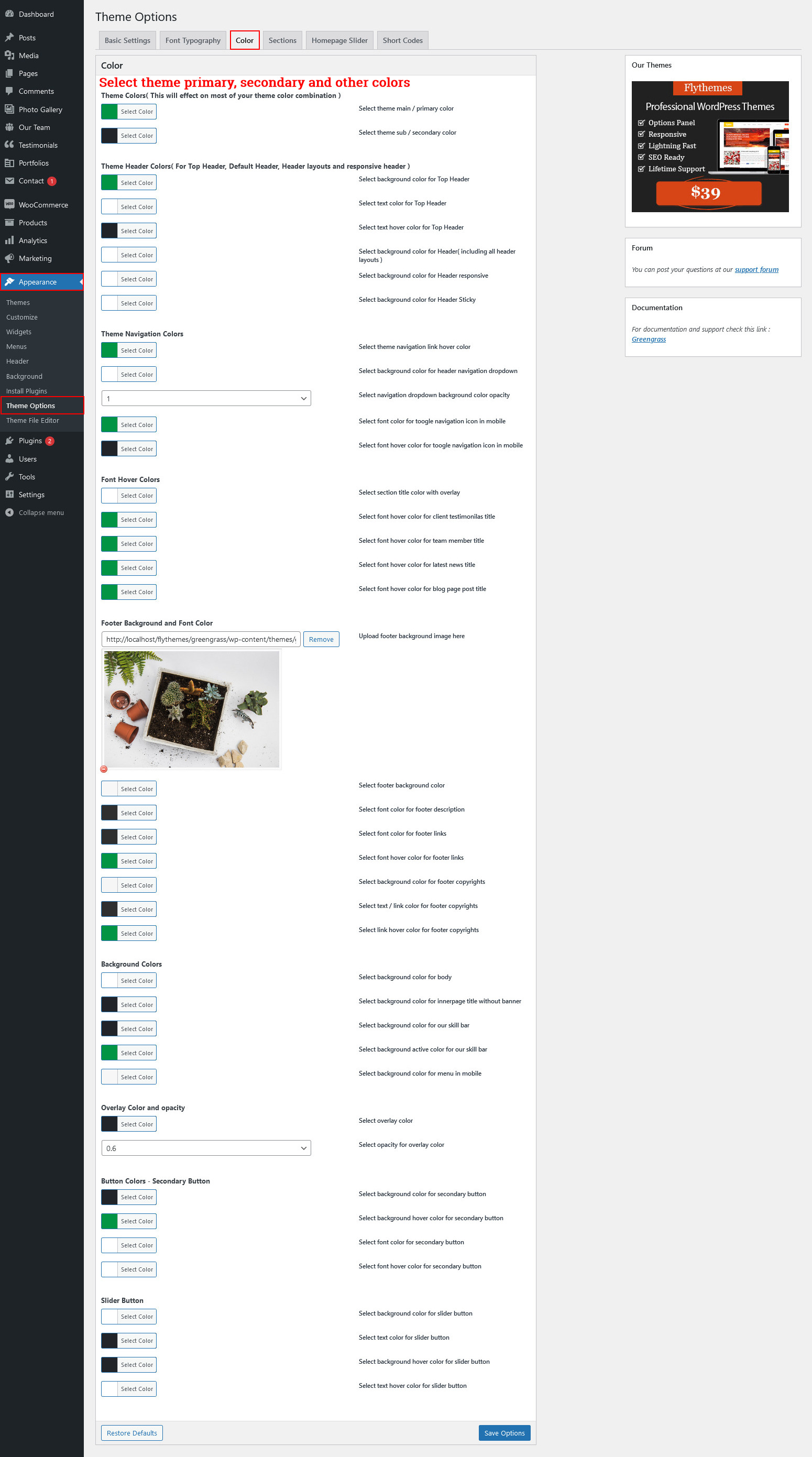
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Font Typography


Sections

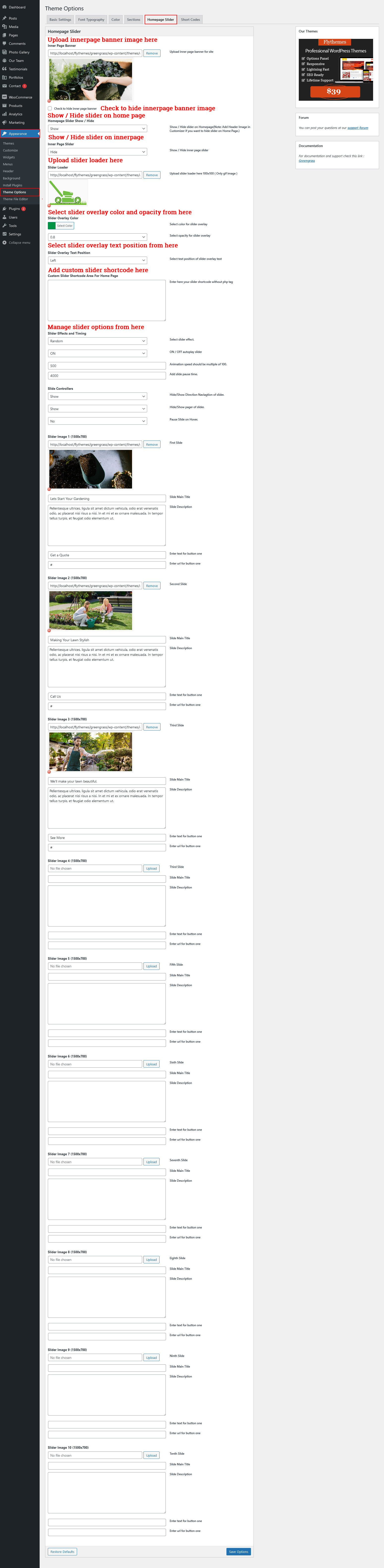
Slider Settings

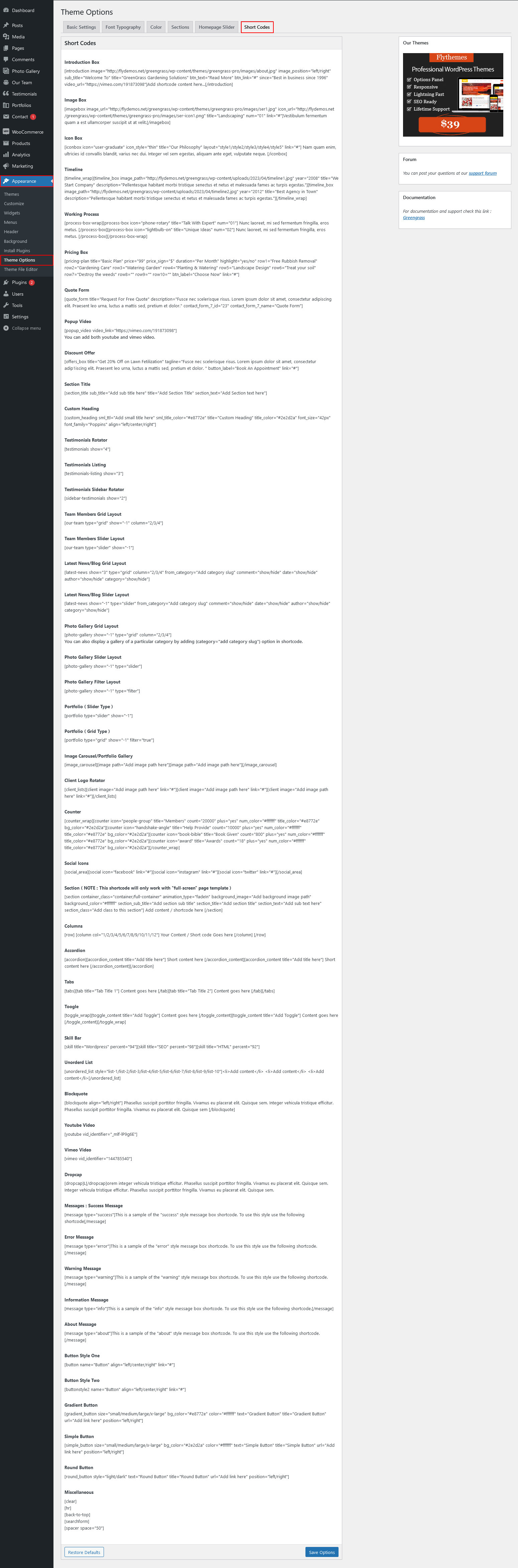
Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
Contact Form Plugin Use


Get Code for Quote form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
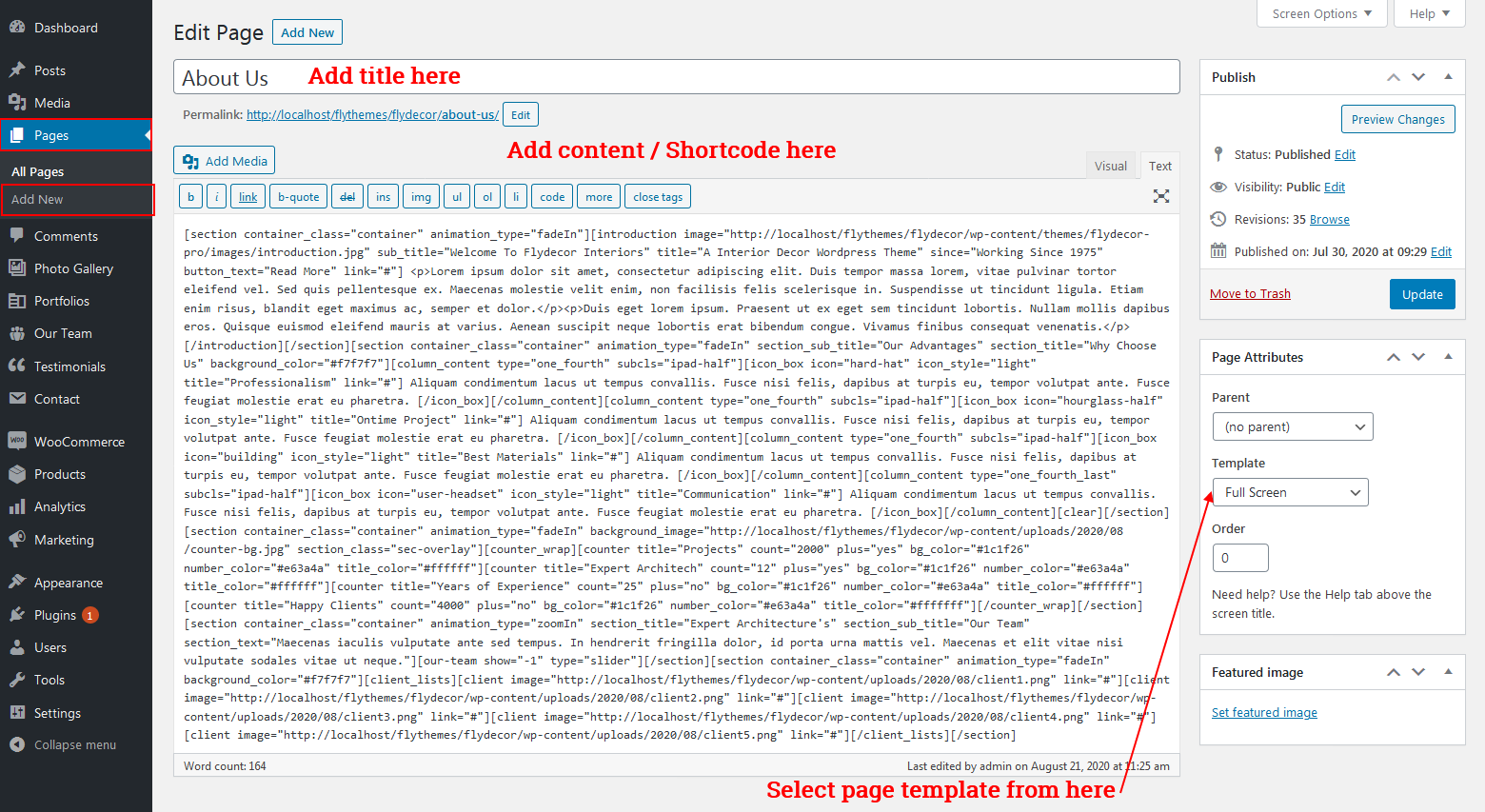
Inner Pages
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up contact page select page template "Contact us".