Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called laundry-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
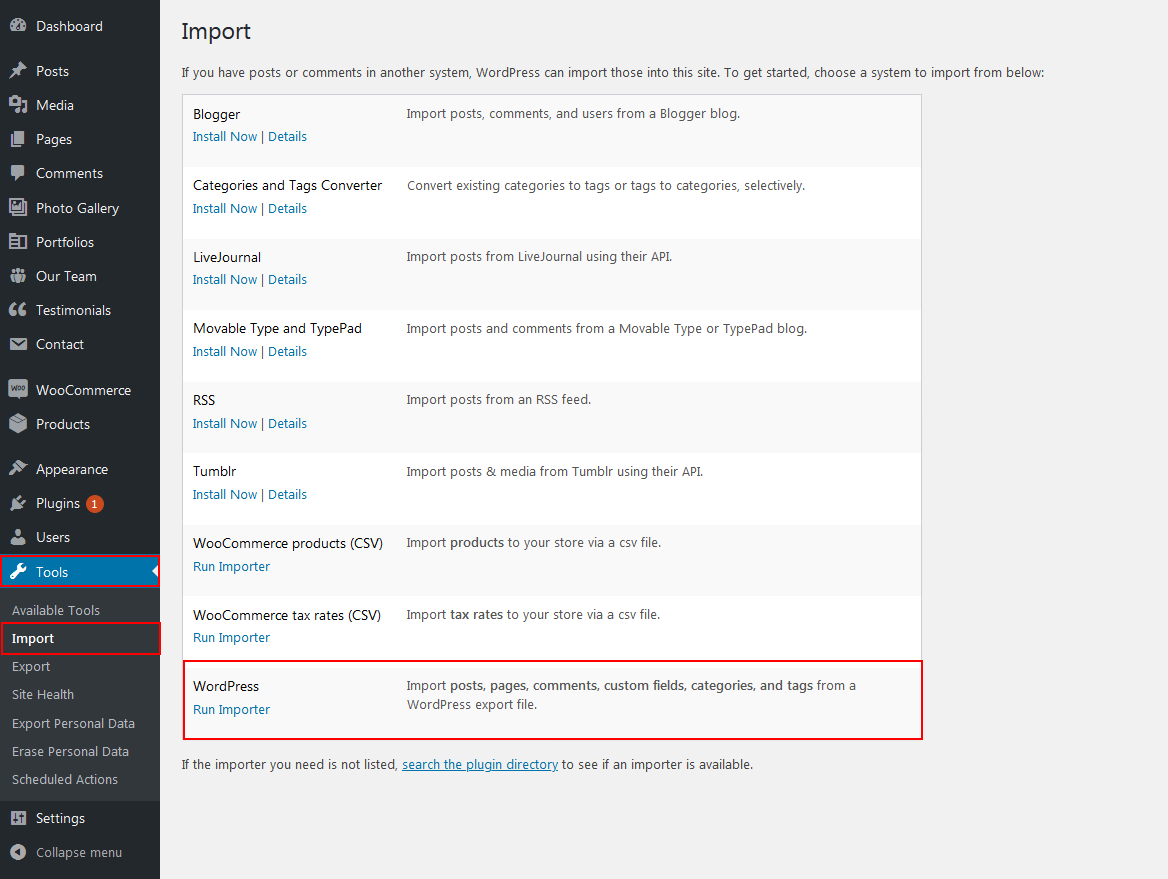
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
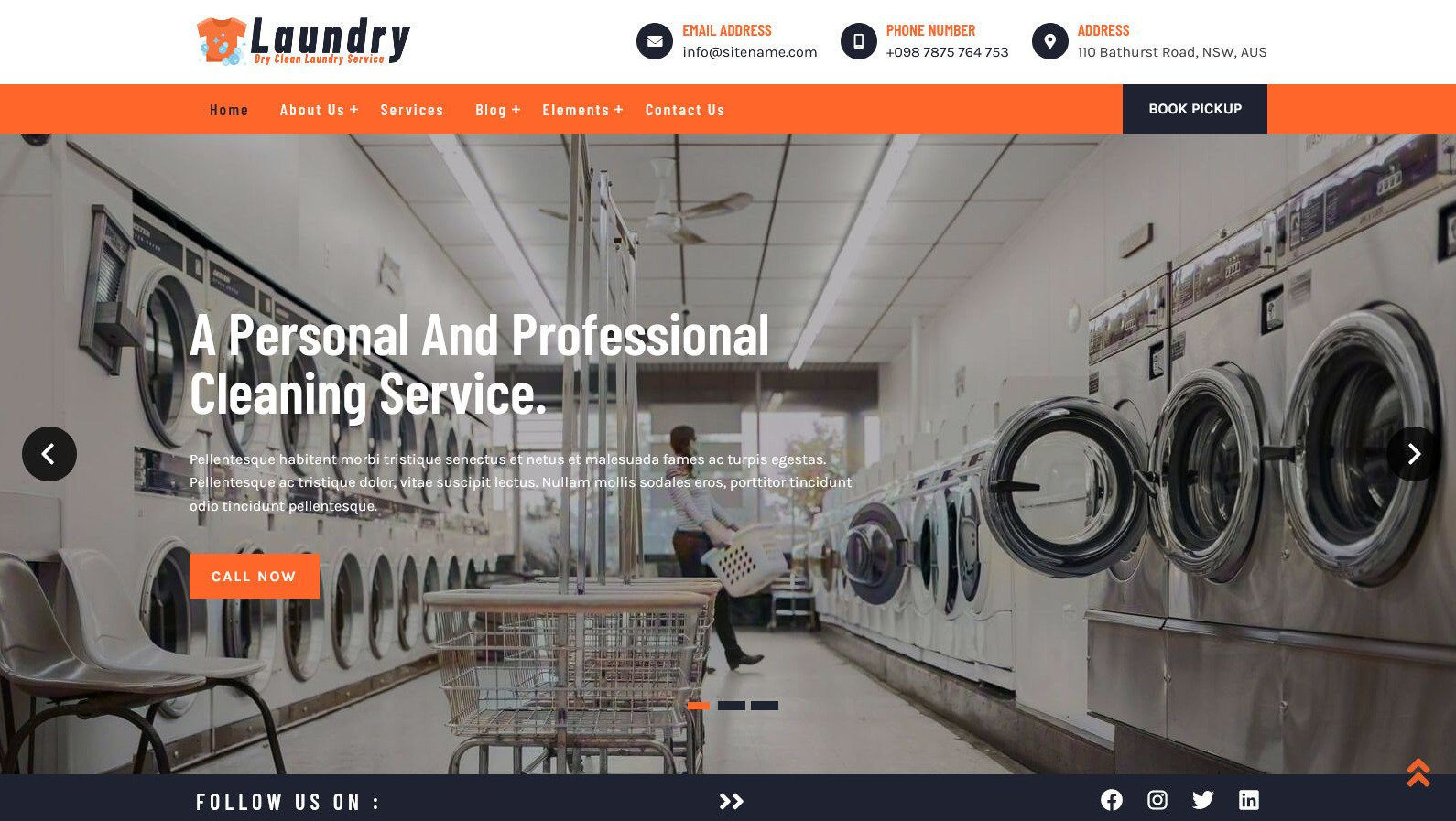
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Information: Go to Appearance >> Theme Options >> Basic Settings >> Header Information.
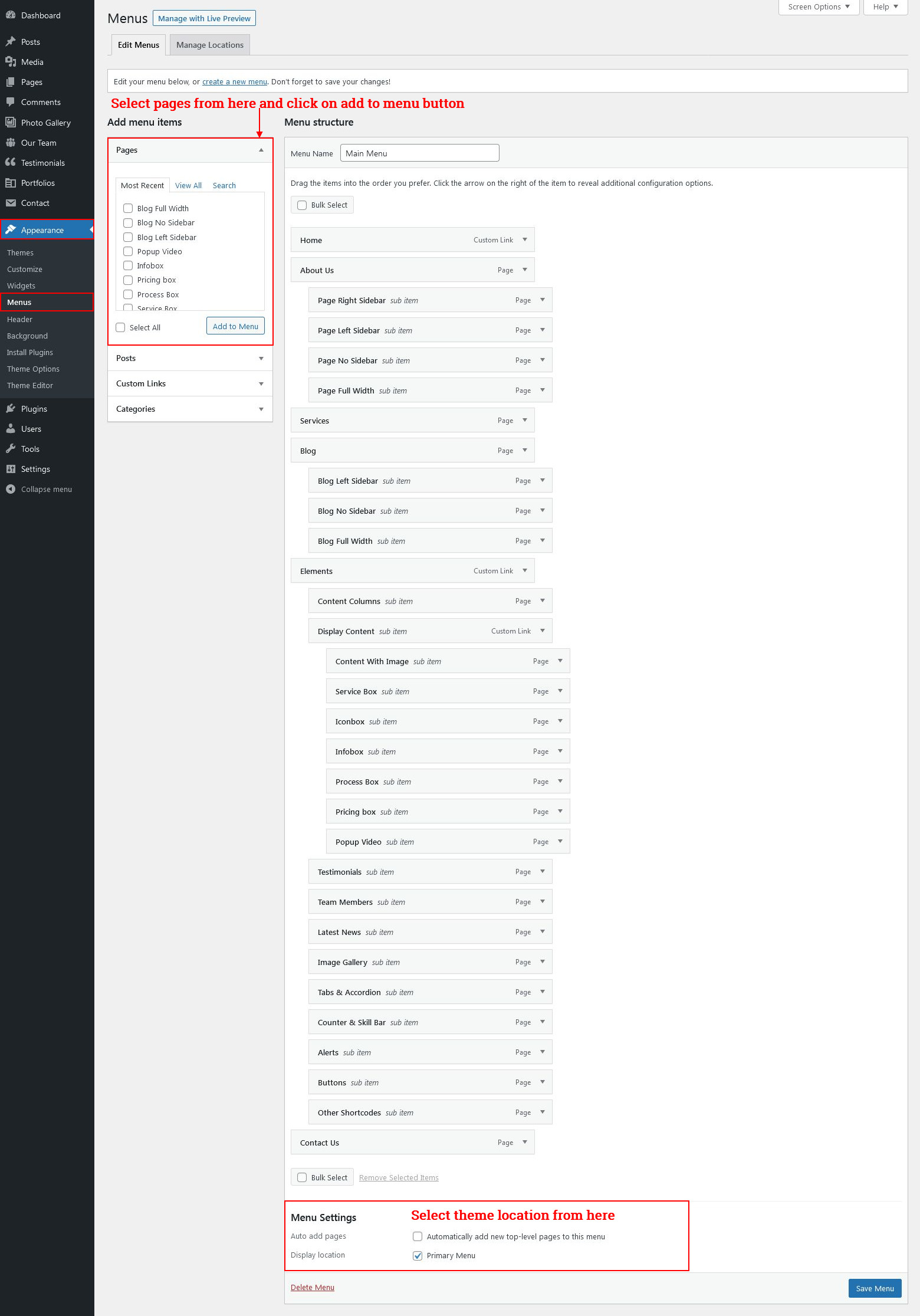
- For Navigation: See the Navigation tab of this documentation.
- For Header Button: For displaying header button Goto Appearance >> Theme Option >> Basic Settings >> Header Button.
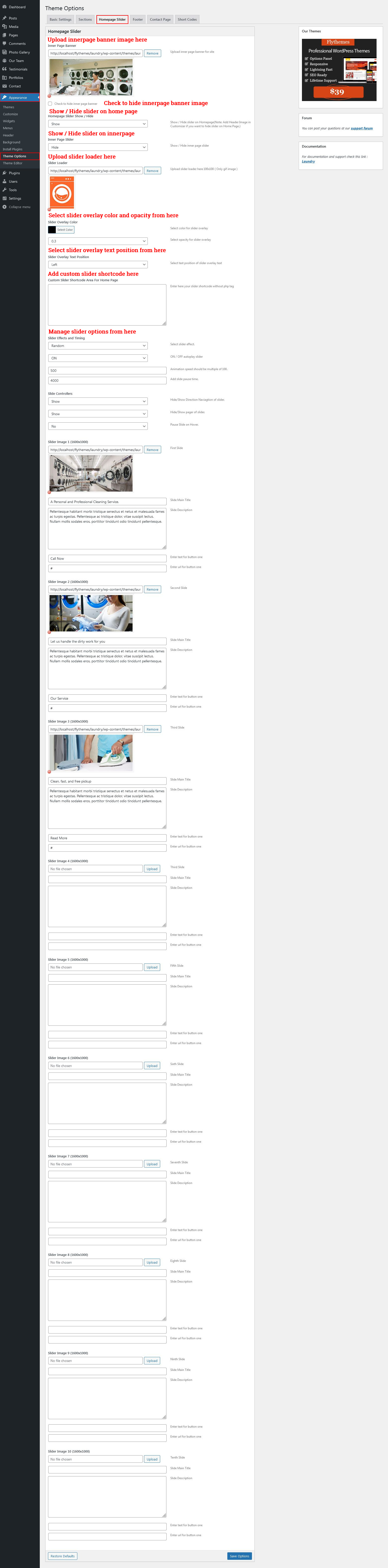
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
- For Social Media Strip: Go to Appearance >> Theme Options >> Basic Settings >> Slider Bottom Social Icons.
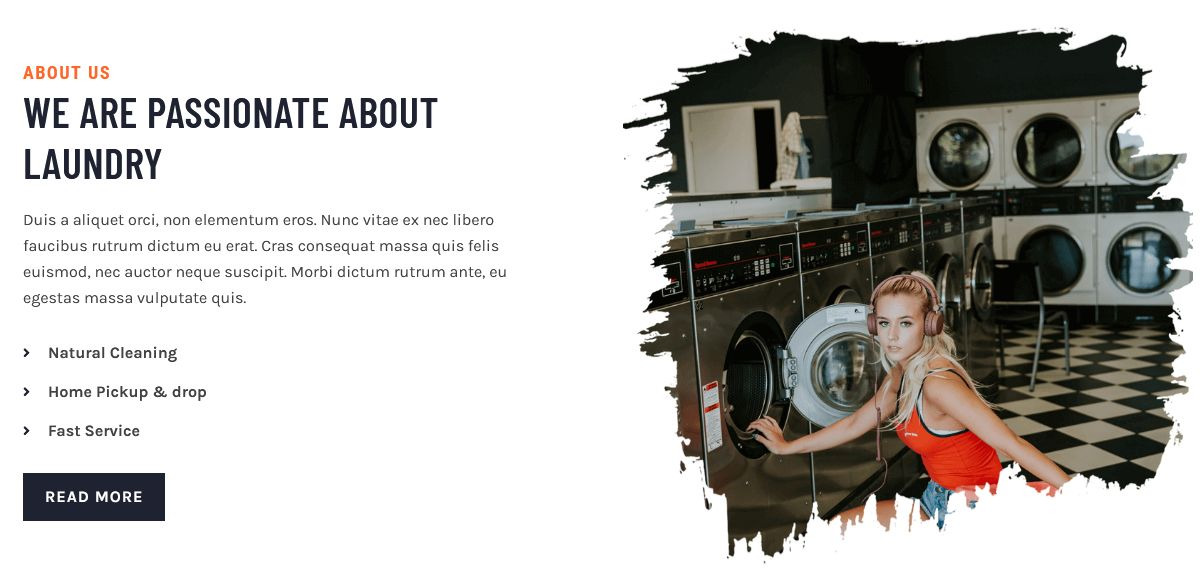
About Us Section

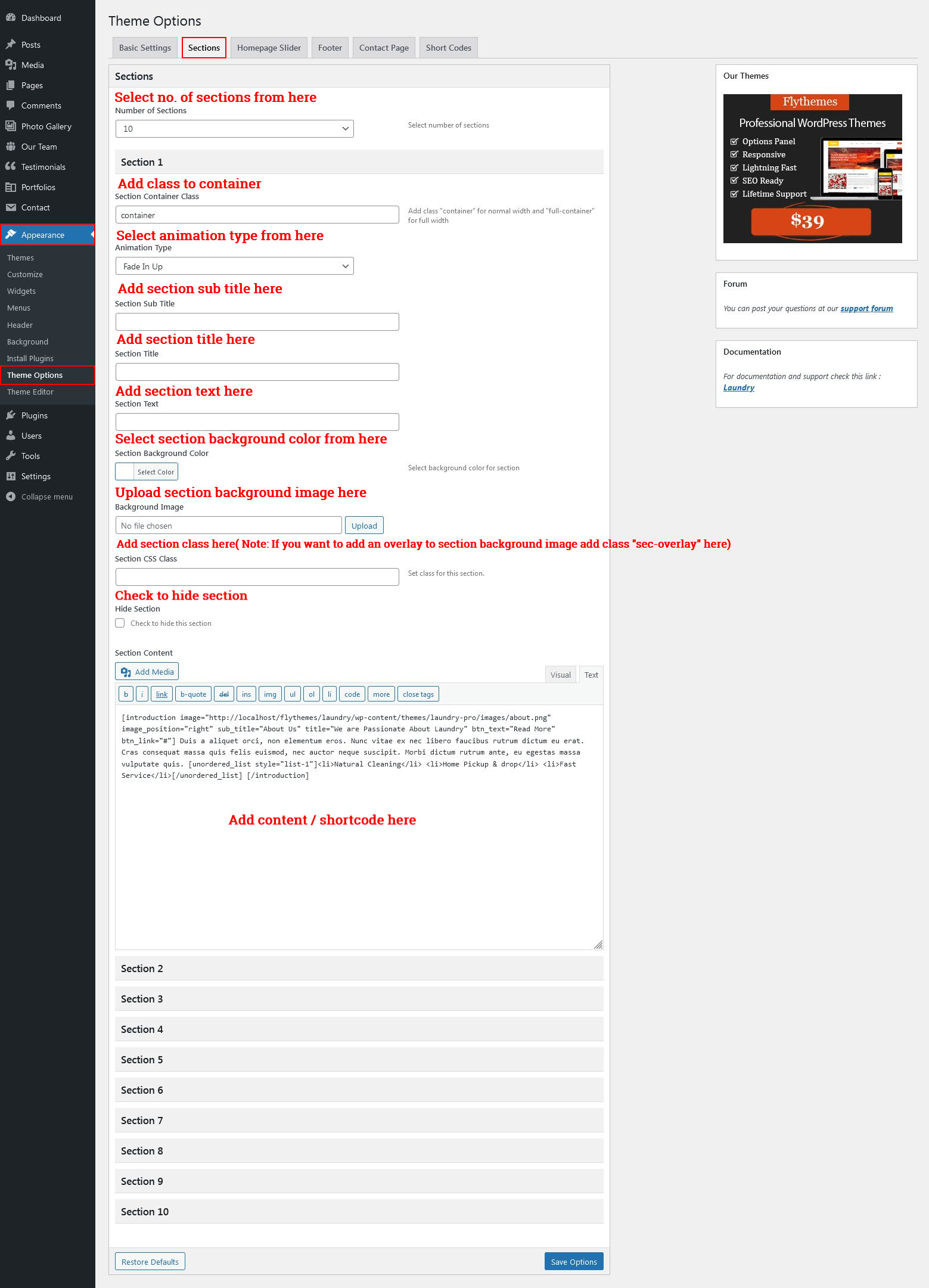
For setting up About Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for About Us Section.
[introduction image="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/about.png" image_position="right" sub_title="About Us" title="We are Passionate About Laundry" btn_text="Read More" btn_link="#"] Duis a aliquet orci, non elementum eros. Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. Morbi dictum rutrum ante, eu egestas massa vulputate quis. [unordered_list style="list-1"]<li>Natural Cleaning</li> <li>Home Pickup & drop</li> <li>Fast Service</li>[/unordered_list] [/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
Counter Section

For setting up Counter Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Counter Section.
[counter_wrap][counter icon="gem" title="Working Years" count="06" plus="no" num_color="#ff662a" title_color="#1f2230"][counter icon="store-alt" title="Branches" count="15" plus="yes" num_color="#ff662a" title_color="#1f2230"][counter icon="user-hard-hat" title="Employees" count="75" plus="yes" num_color="#ff662a" title_color="#1f2230"][counter icon="users" title="Satisfaction" count="200" plus="yes" num_color="#ff662a" title_color="#1f2230"][counter icon="tshirt" title="Jobs Done" count="9000" plus="yes" num_color="#ff662a" title_color="#1f2230"][/counter_wrap]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
Our Services Section

For setting up Our Services Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Our Services Section.
[row][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-1" title="Dry Cleaning" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-2" title="Laundry Services" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-3" title="Steam Iron" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-4" title="Commercial Cleaning" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-5" title="Wash & Fold" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][column col="4 tab-col-6"][service-box image_path="http://flydemos.net/laundry/wp-content/themes/laundry-pro/images/service-6" title="Shoes Cleaning" link="#"] Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [/service-box][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
Why Choose Us Section

For setting up Why Choose Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Why Choose Us Section.
[row][column col="4 tab-col-6"][iconbox icon="award" icon_style="duotone" title="Quality Cleaning" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="4 tab-col-6"][iconbox icon="truck" icon_style="duotone" title="Free Pick-Up & Delivery" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="4 tab-col-6"][iconbox icon="washer" icon_style="duotone" title="High Technology" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="4 tab-col-6"][iconbox icon="usd-circle" icon_style="duotone" title="Affordable Prices" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="4 tab-col-6"][iconbox icon="alarm-clock" icon_style="duotone" title="Quicker Delivery" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="4 tab-col-6"][iconbox icon="mobile" icon_style="duotone" title="Online Payments" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
Feedback Section

For setting up Feedback section Go to >> Appearance >> Theme Options >> Sections >> Section 5.
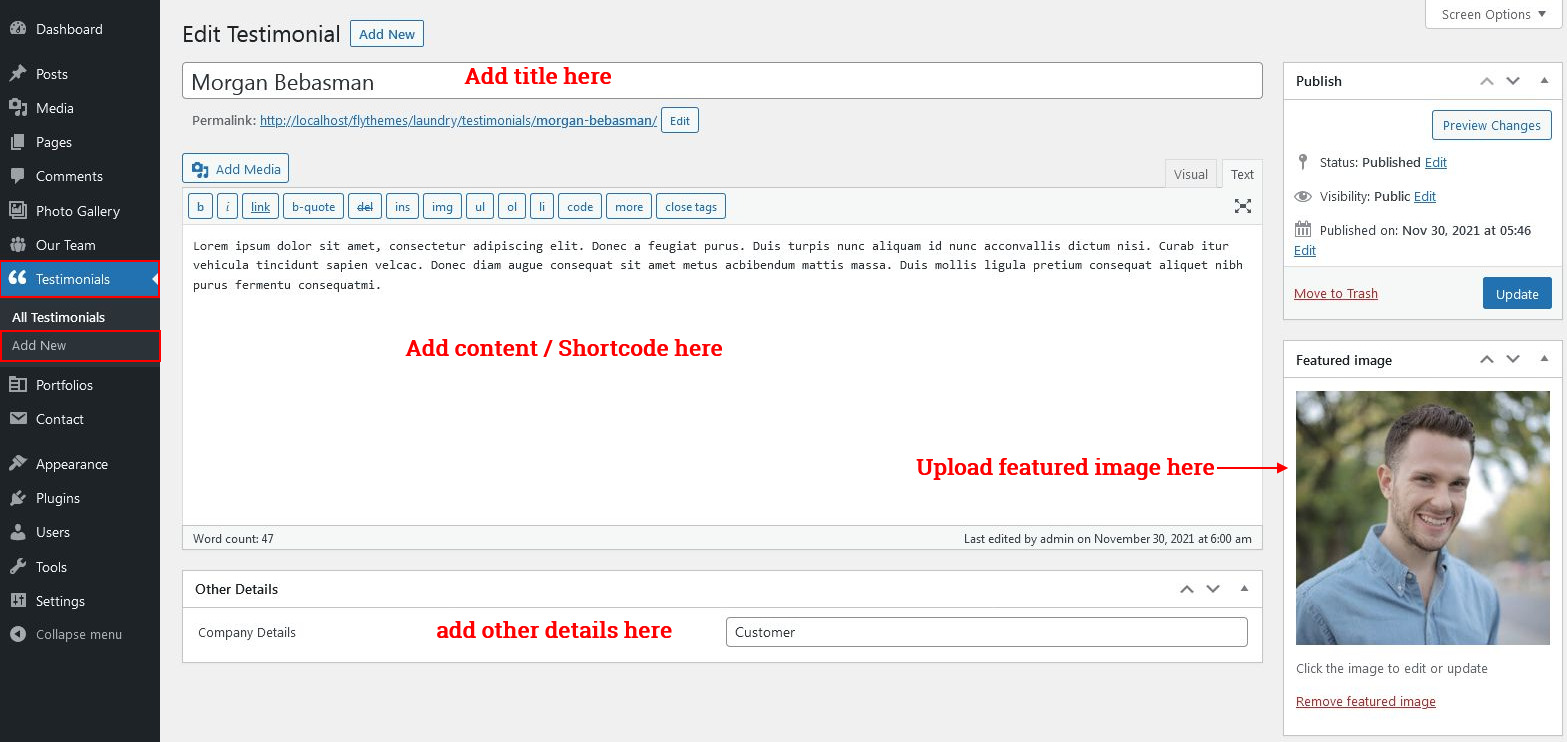
For setting up Feedback Section first of all you need to add some posts by using Testimonials Posts Type. Follow below instruction to add posts.

Once you added posts in the Testimonials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Feedback / Testimonials Shortcode:
[testimonials]
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
Working Process Section

For setting up Working Process Section Go to >> Appearance >> Theme Options >> Sections >> Section 6.
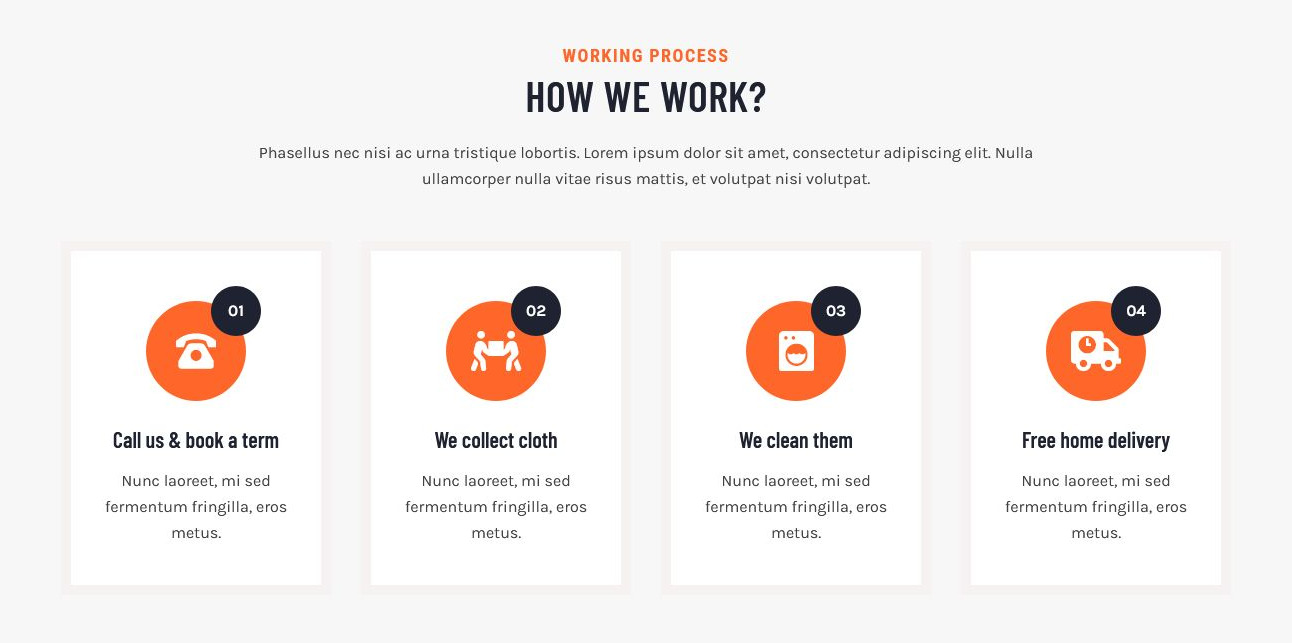
Shortcode/Content for Working Process Section.
[process-box-wrap][process-box icon="phone-rotary" title="Call us & book a term" num="01"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="people-carry" title="We collect cloth" num="02"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="washer" title="We clean them" num="03"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][process-box icon="shipping-timed" title="Free home delivery" num="04"] Nunc laoreet, mi sed fermentum fringilla, eros metus. [/process-box][/process-box-wrap]
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
Call to Action Section

For setting up Call to Action Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
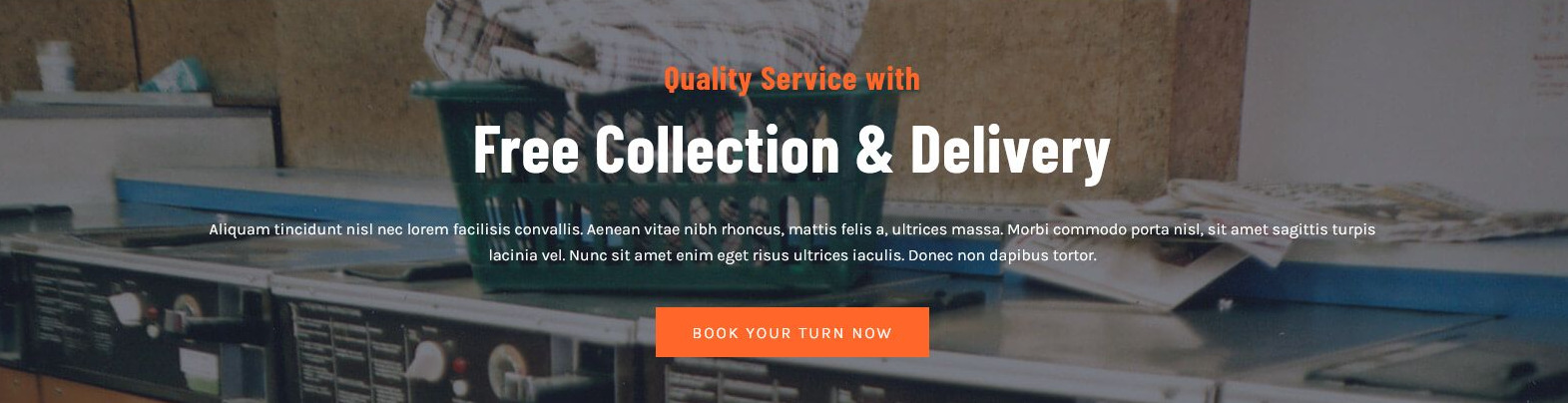
Shortcode/Content for Call to Action Section.
[custom_heading sml_ttl="Quality Service with" sml_title_color="#ff662a" title="Free Collection & Delivery" title_color="#ffffff" font_size="66px" font_family="Barlow Condensed" align="center"]<p>Aliquam tincidunt nisl nec lorem facilisis convallis. Aenean vitae nibh rhoncus, mattis felis a, ultrices massa. Morbi commodo porta nisl, sit amet sagittis turpis lacinia vel. Nunc sit amet enim eget risus ultrices iaculis. Donec non dapibus tortor.</p> [buttonstyle2 name="Book Your Turn Now" align="center" link="#"]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
Photo Gallery Section

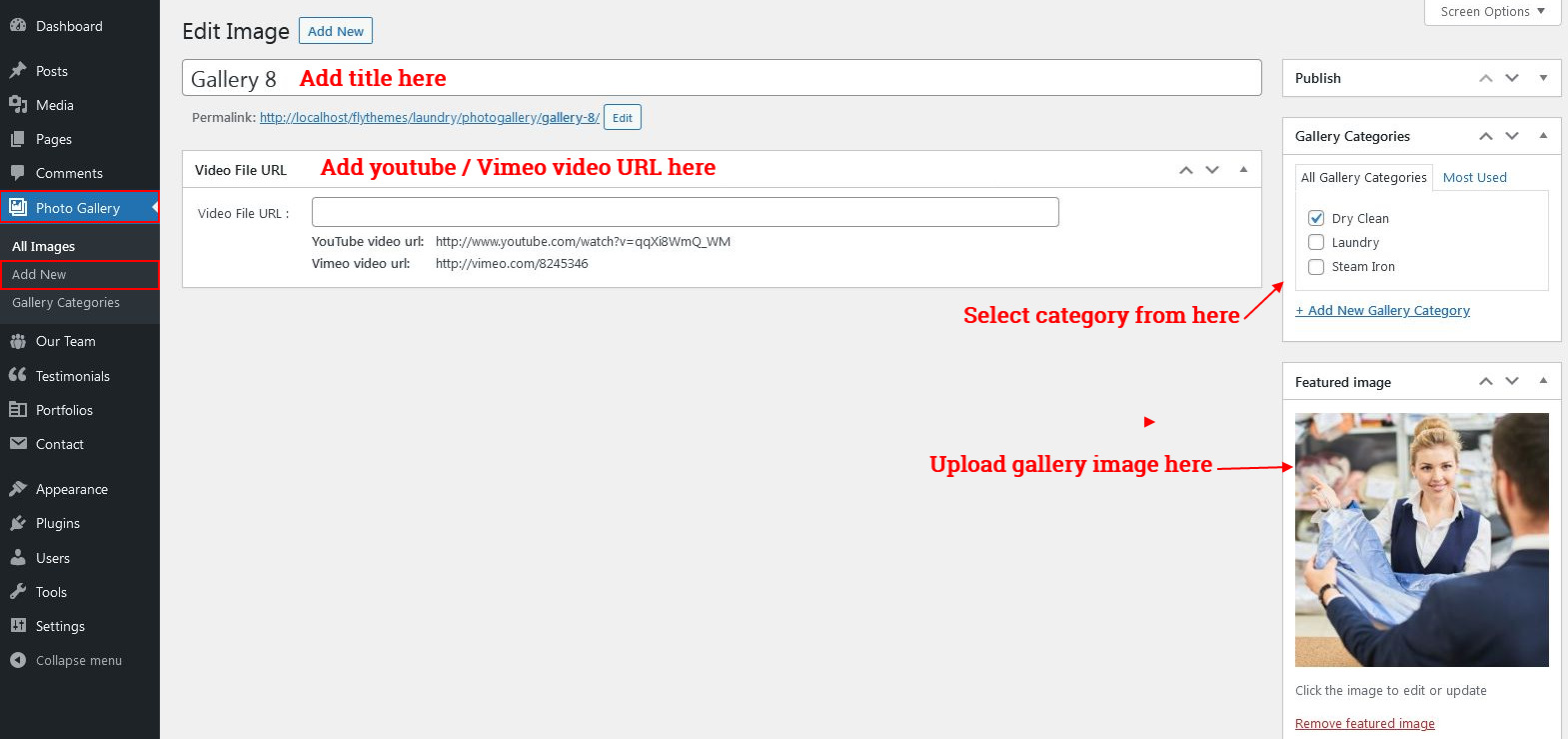
For setting up Photo Gallery section Go to >> Appearance >> Theme Options >> Sections >> Section 8.
For setting up Photo Gallery Section first of all you need to add some posts by using Photo Gallery Posts Type. Follow below instruction to add posts.

Once you added posts in the Photo Gallery Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
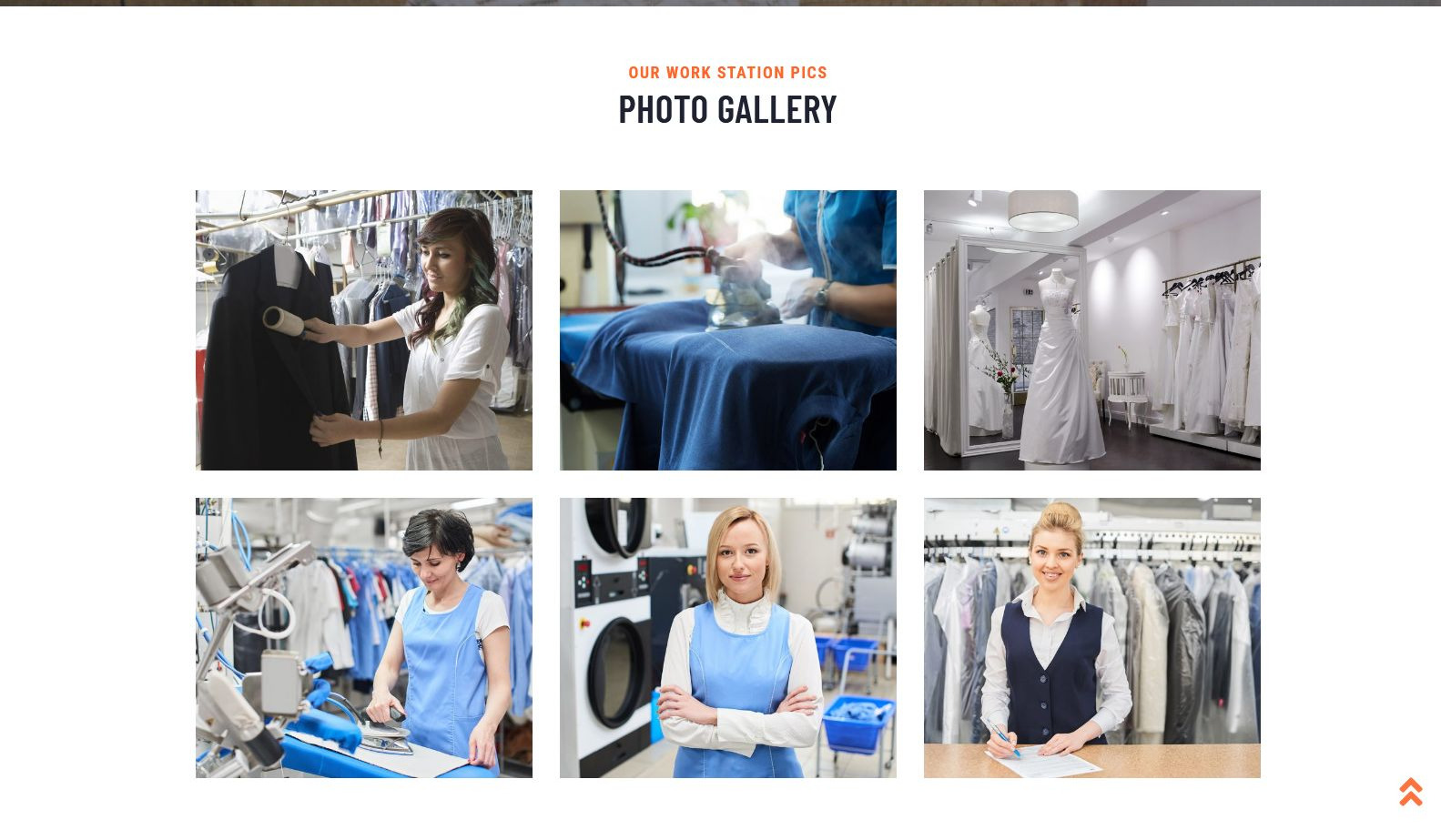
Photo Gallery Shortcode:
[photo-gallery show="6" type="grid" column="3"]Note:you can change "type" attribute from grid to Slider OR Filter. Use shortcode [photo-gallery show="-1" type="slider"] OR [photo-gallery show="-1" type="filter"]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
Faq's Section

For setting up Faq's Section Go to >> Appearance >> Theme Options >> Sections >> Section 9.
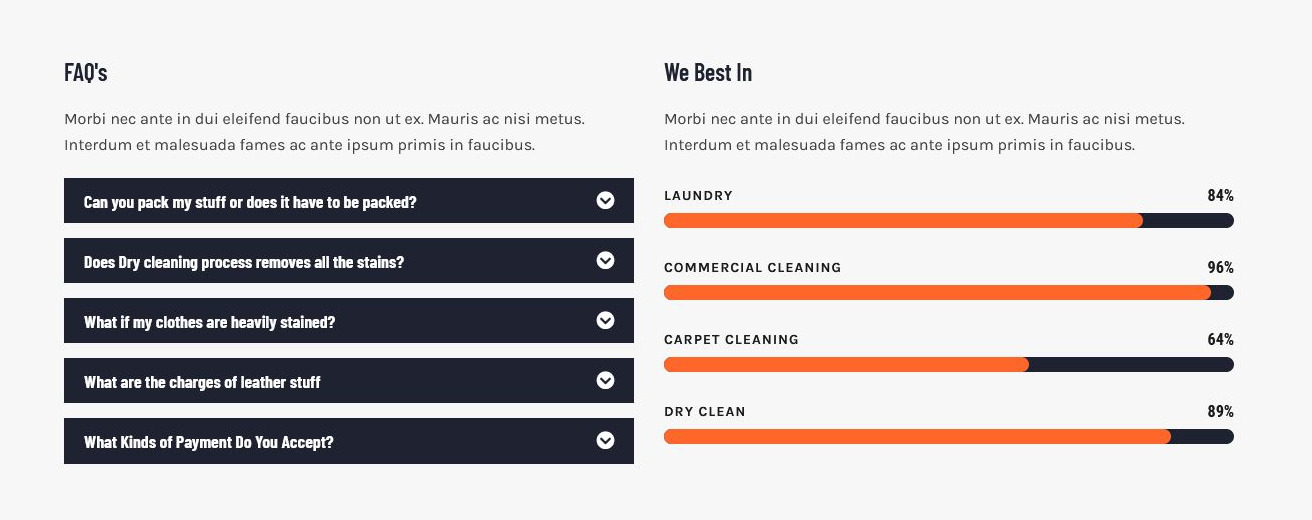
Shortcode/Content for Faq's Section.
[row][column col="6"]<h3>FAQ's</h3><p>Morbi nec ante in dui eleifend faucibus non ut ex. Mauris ac nisi metus. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p>[toggle_wrap][toggle_content title="Can you pack my stuff or does it have to be packed?"] Donec elit ante, laoreet non commodo non, porta et elit. Pellentesque vel vehicula dui. Maecenas cursus lacus mauris, in sodales elit rhoncus et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/toggle_content][toggle_content title="Does Dry cleaning process removes all the stains?"] Donec elit ante, laoreet non commodo non, porta et elit. Pellentesque vel vehicula dui. Maecenas cursus lacus mauris, in sodales elit rhoncus et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/toggle_content][toggle_content title="What if my clothes are heavily stained?"] Donec elit ante, laoreet non commodo non, porta et elit. Pellentesque vel vehicula dui. Maecenas cursus lacus mauris, in sodales elit rhoncus et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/toggle_content][toggle_content title="What are the charges of leather stuff"] Donec elit ante, laoreet non commodo non, porta et elit. Pellentesque vel vehicula dui. Maecenas cursus lacus mauris, in sodales elit rhoncus et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/toggle_content][toggle_content title="What Kinds of Payment Do You Accept?"] Donec elit ante, laoreet non commodo non, porta et elit. Pellentesque vel vehicula dui. Maecenas cursus lacus mauris, in sodales elit rhoncus et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/toggle_content][/toggle_wrap][/column][column col="6"]<h3>We Best In</h3><p>Morbi nec ante in dui eleifend faucibus non ut ex. Mauris ac nisi metus. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p>[skill title="Laundry" percent="84"][skill title="Commercial Cleaning" percent="96"][skill title="Carpet Cleaning" percent="64"][skill title="Dry Clean" percent="89"][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Latest Posts Section

For setting up Latest Posts Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
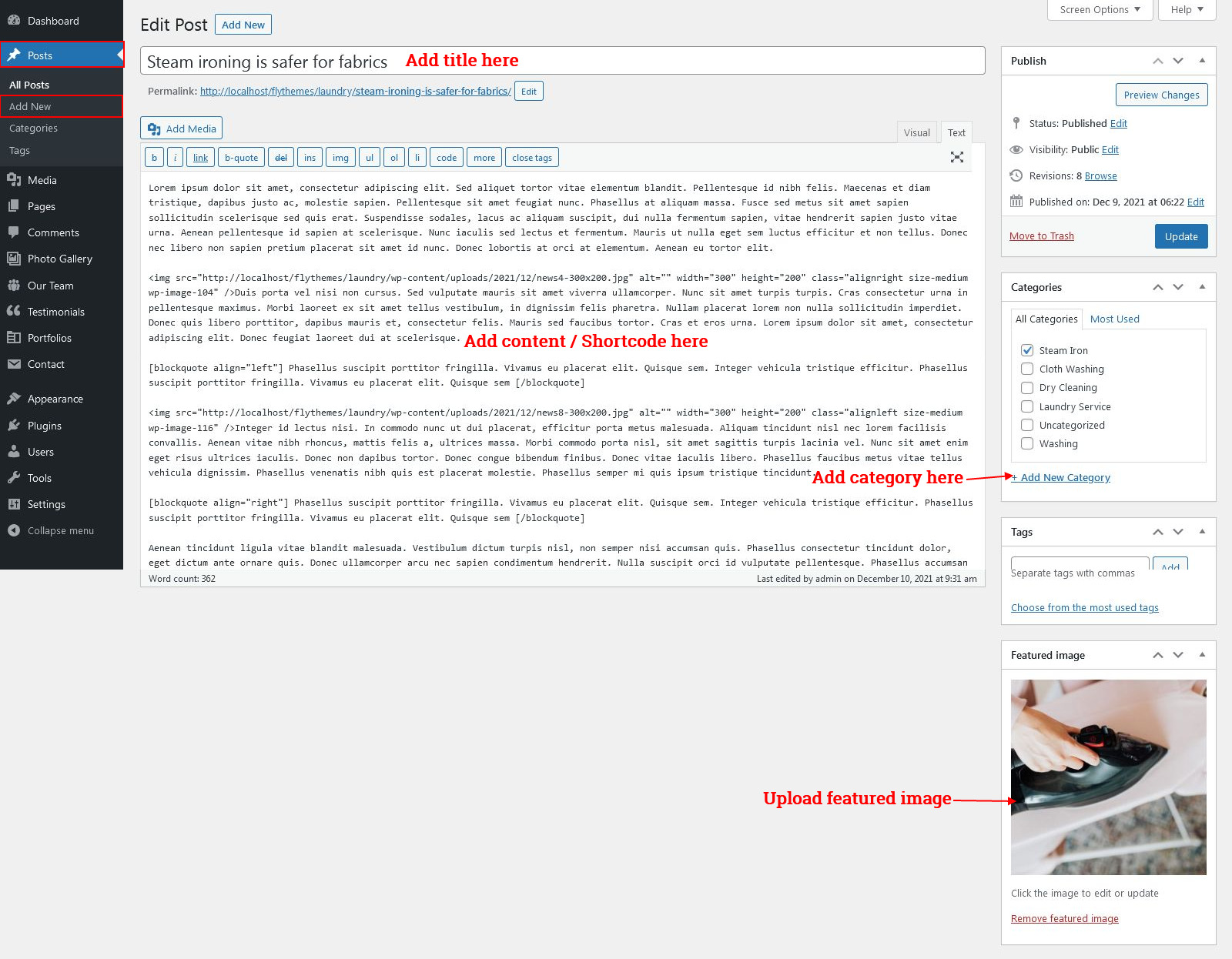
For setting up Latest Posts section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Latest Posts Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
Setup Footer

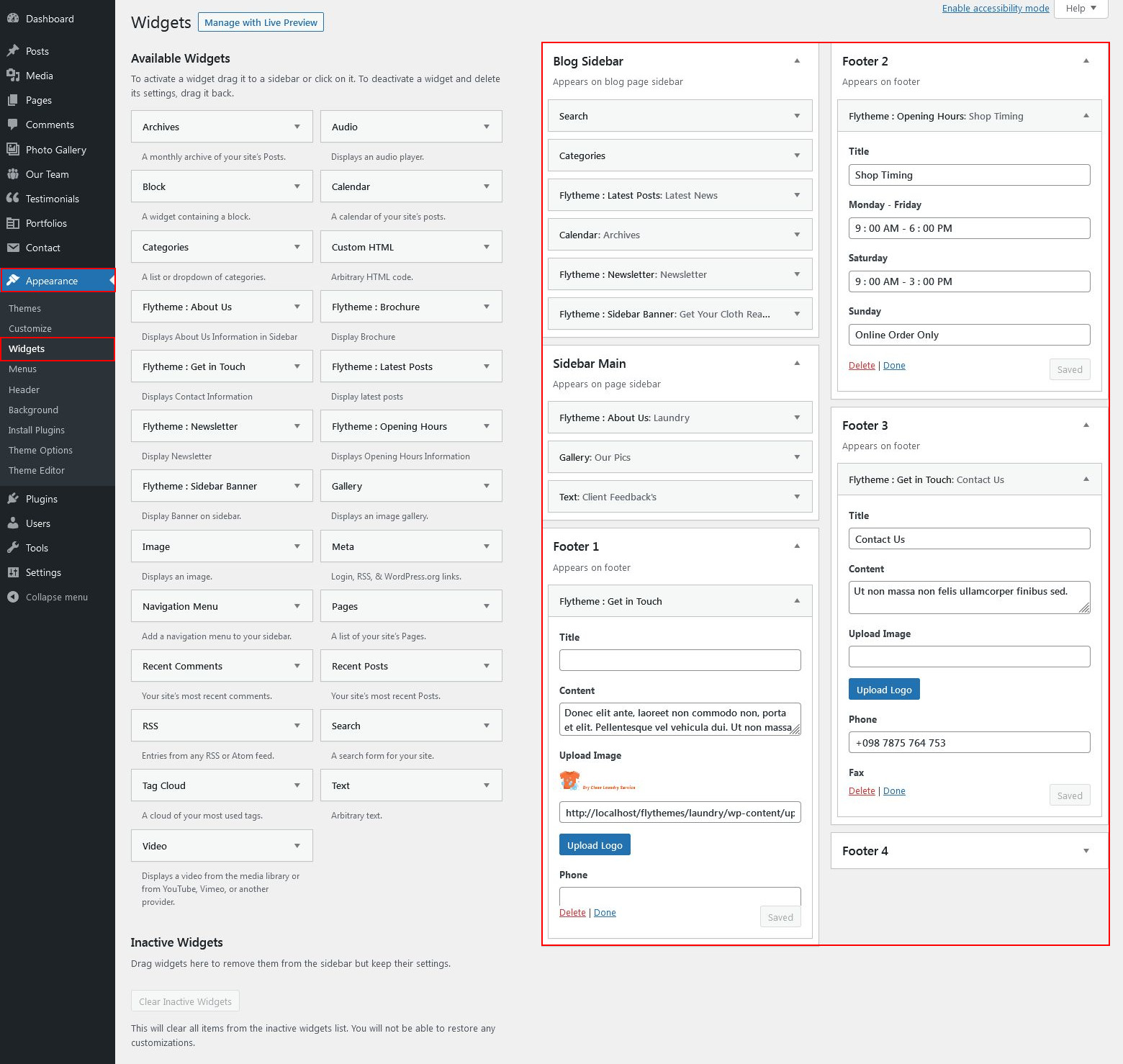
For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebars.
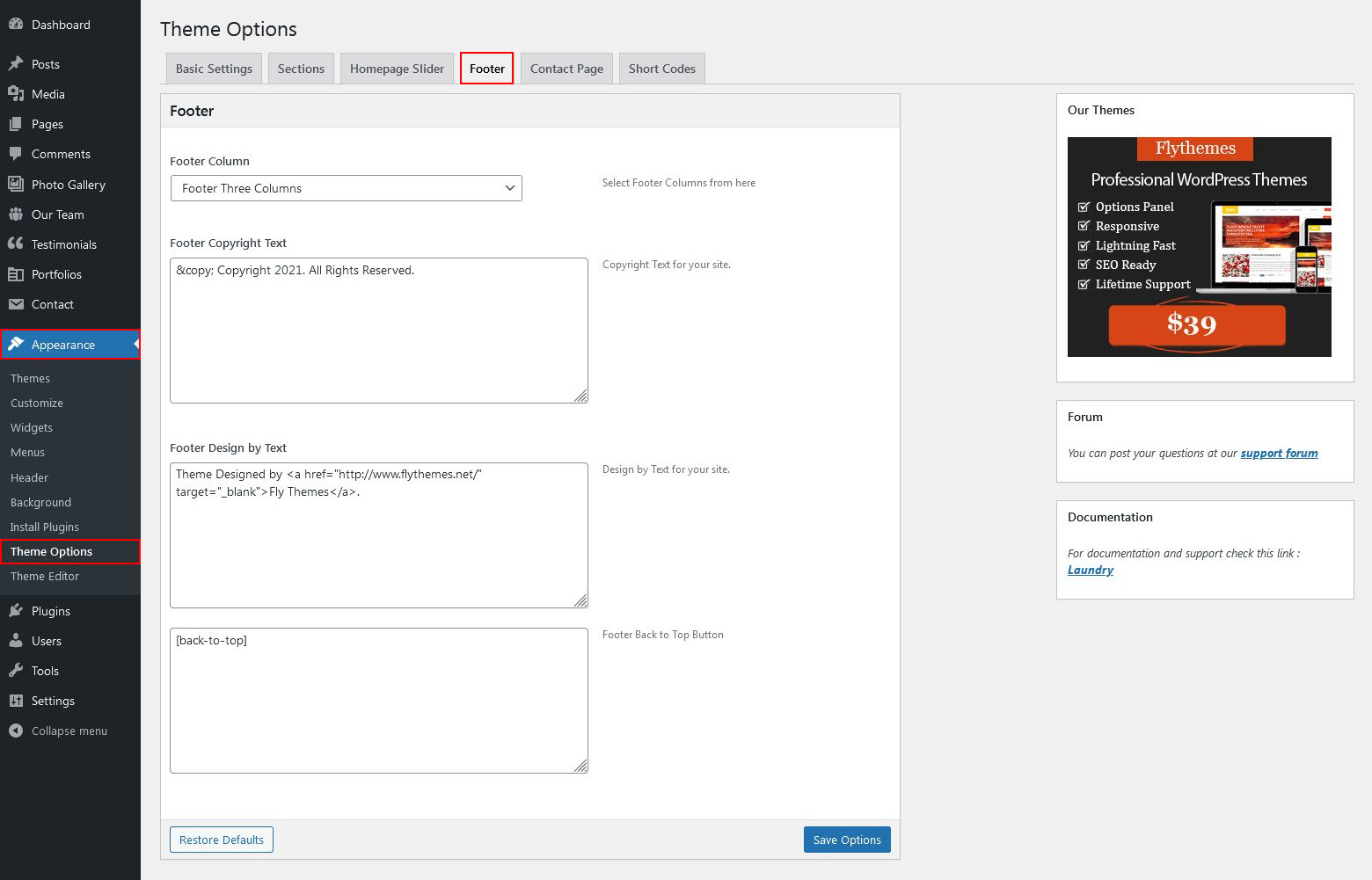
For Setting up copyright : Go to Appearance >> Theme Option >> Footer >> Footer Copyright.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
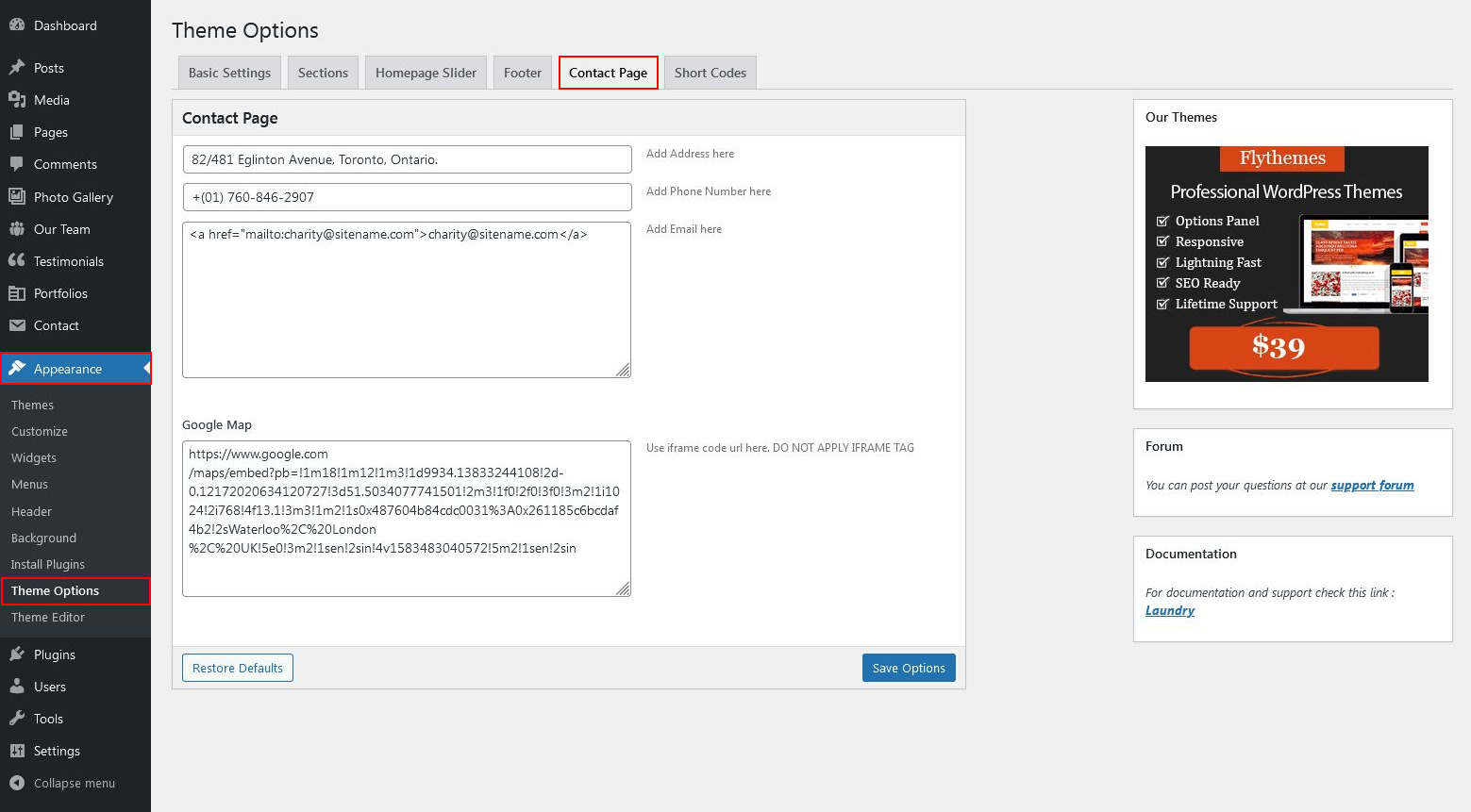
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
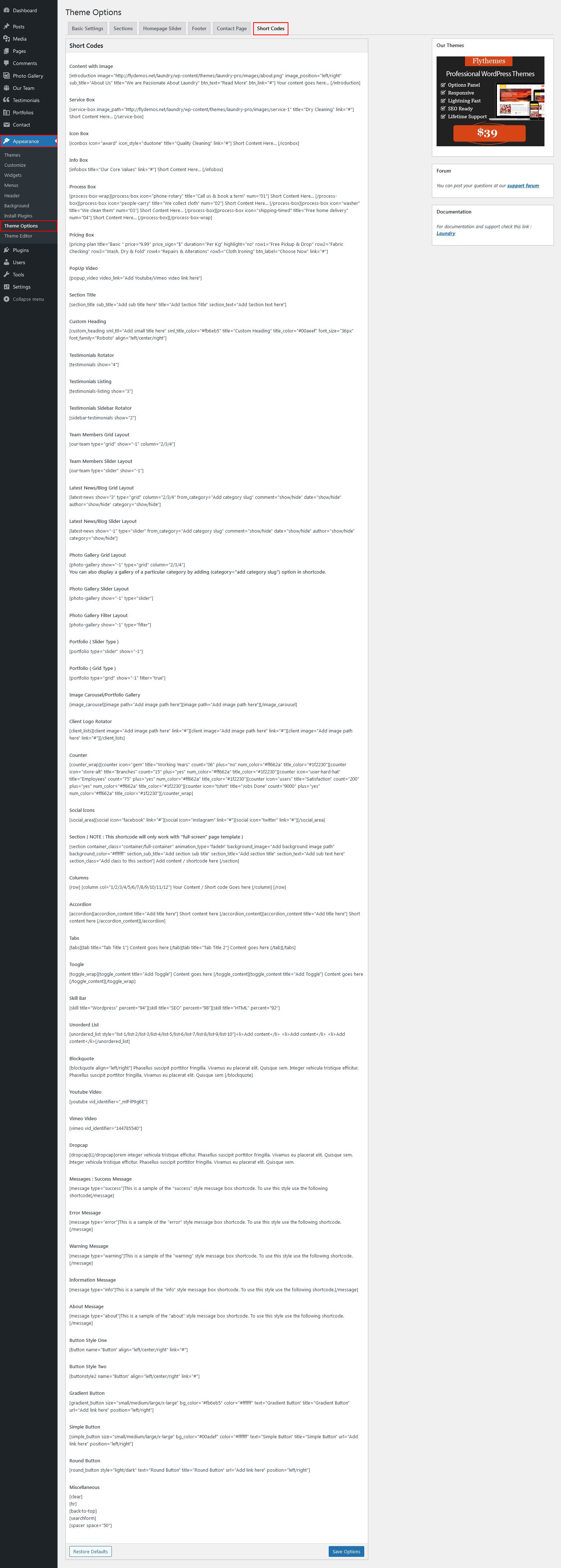
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[row][column col="6"]Column 1 Content goes here...[/column]
[column col="6"]Column 2 Content goes here...[/column][/row]
Description: used to display column content. You can also use col="1/2/3/4/5/6/7/8/9/10/11/12" make sure you have put right parameter.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

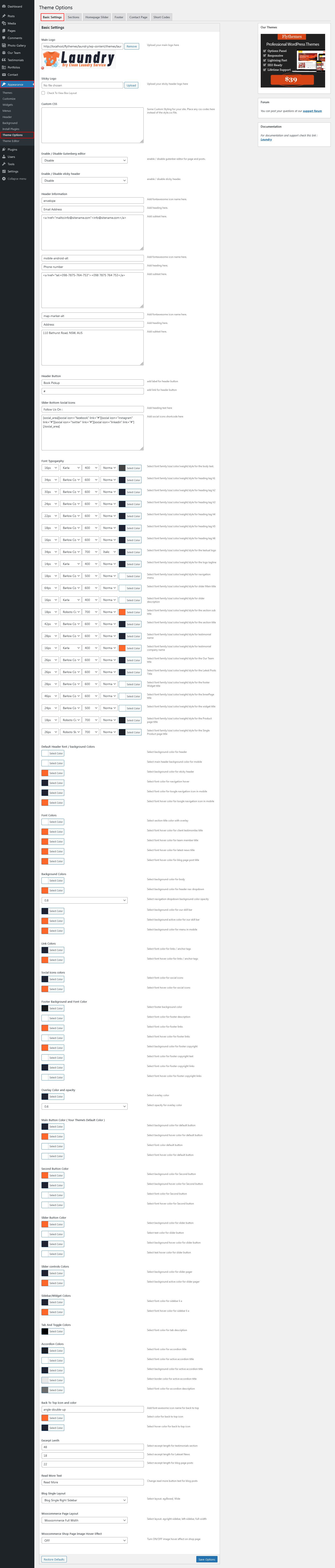
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Contact Page

Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
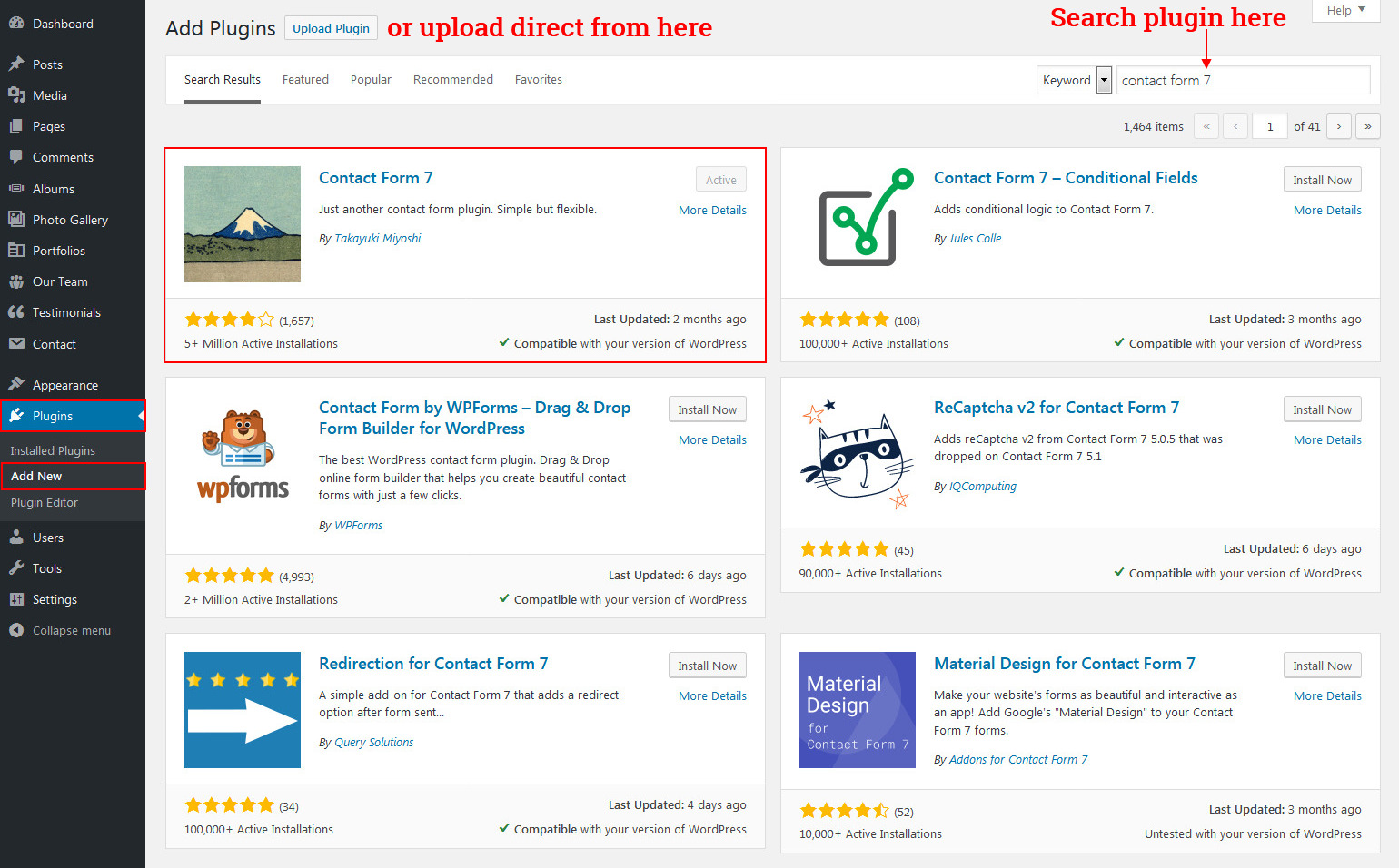
Plugin Installation

- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
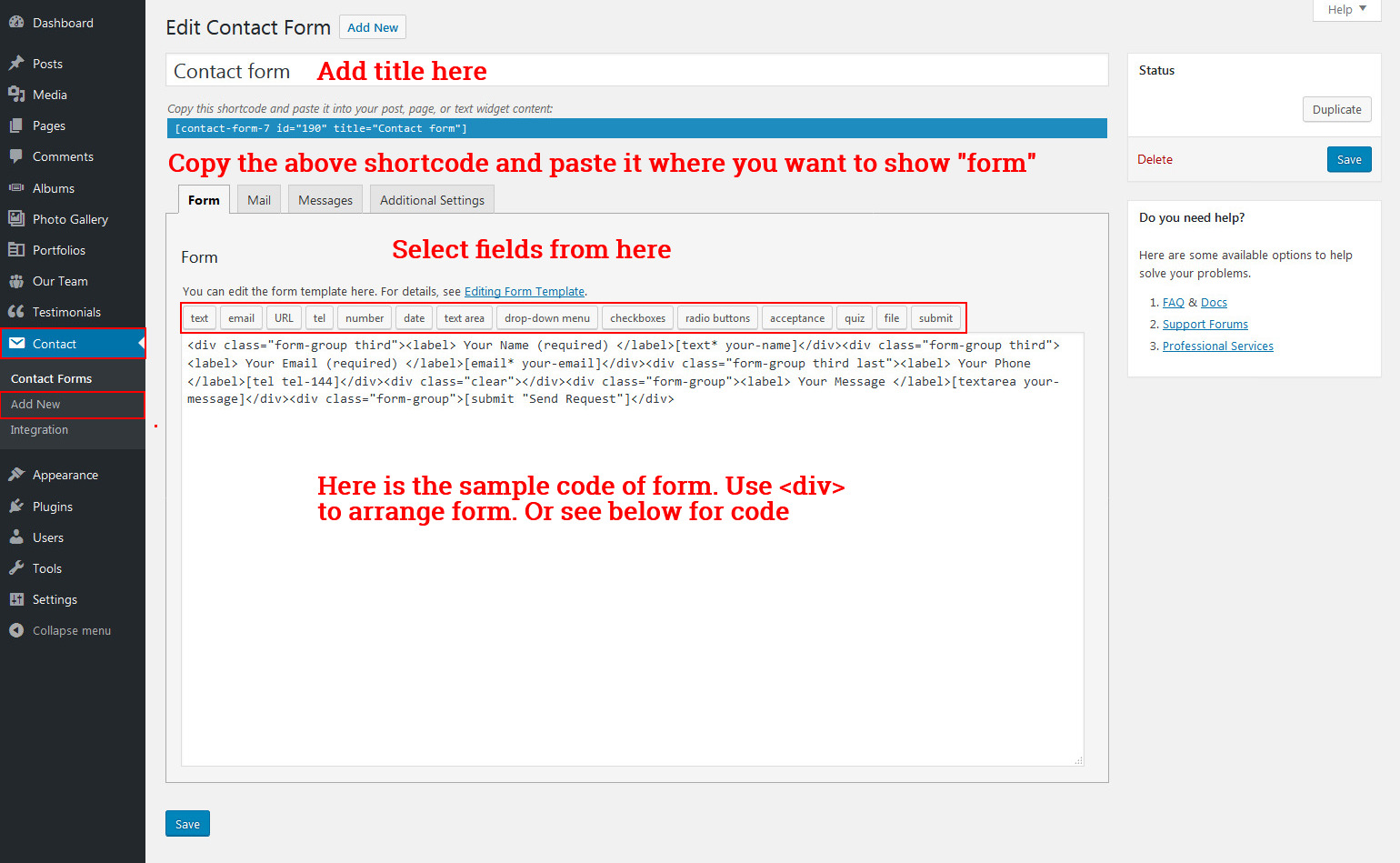
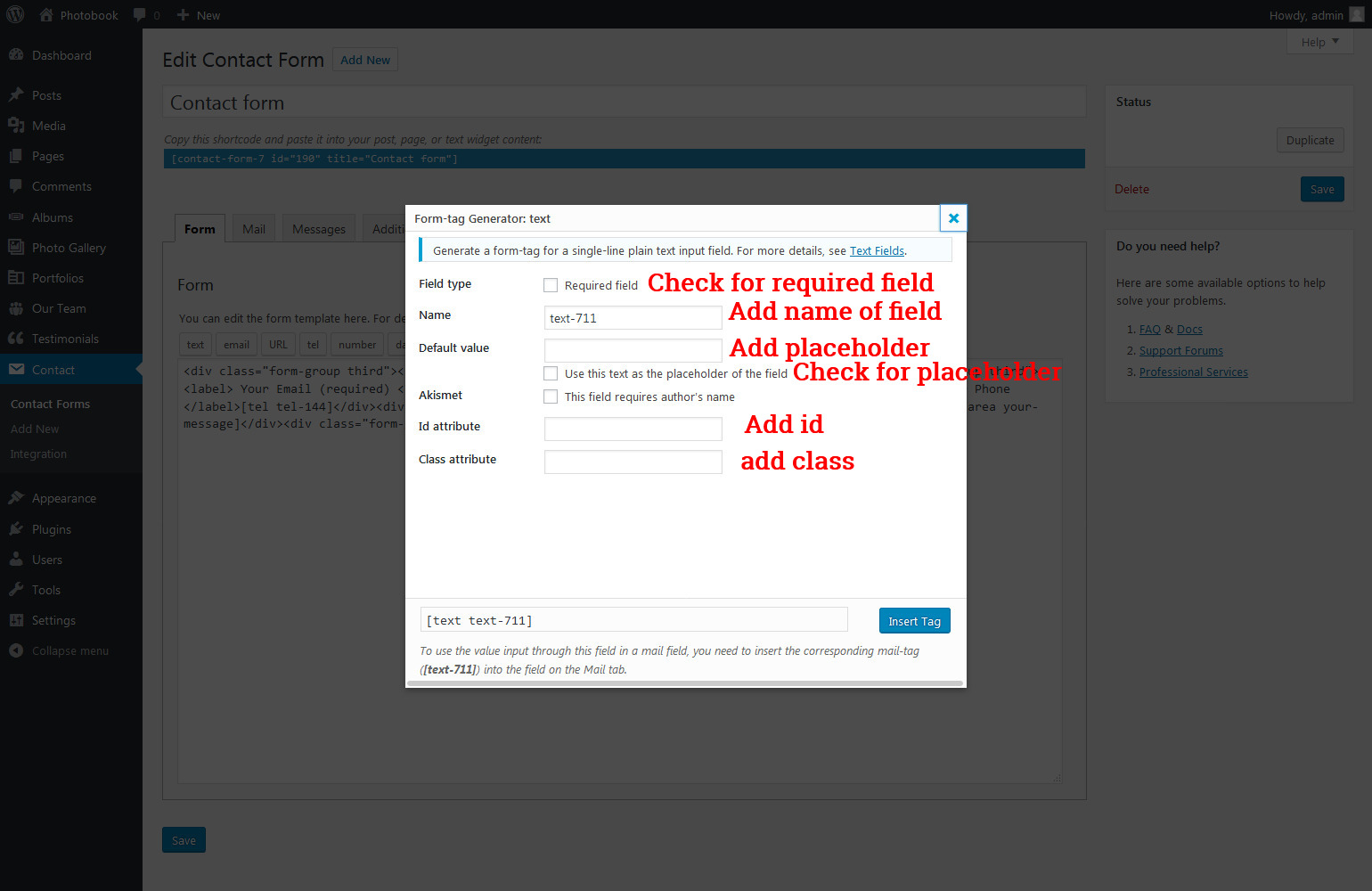
Plugin Use


Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
Inner Pages
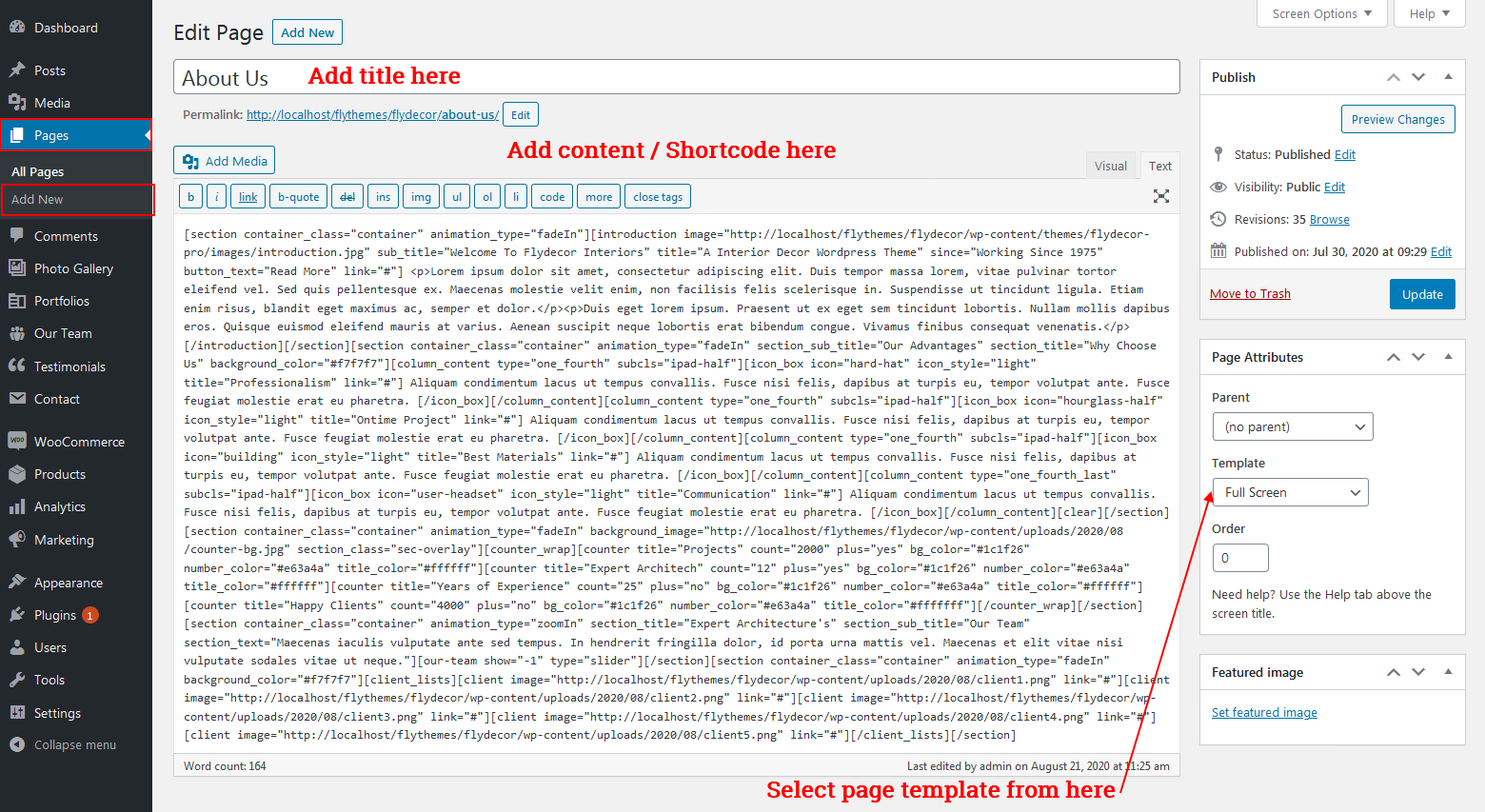
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up contact page select page template "Contact us".