Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called workout-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
- Install all the required plugins that theme needs.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
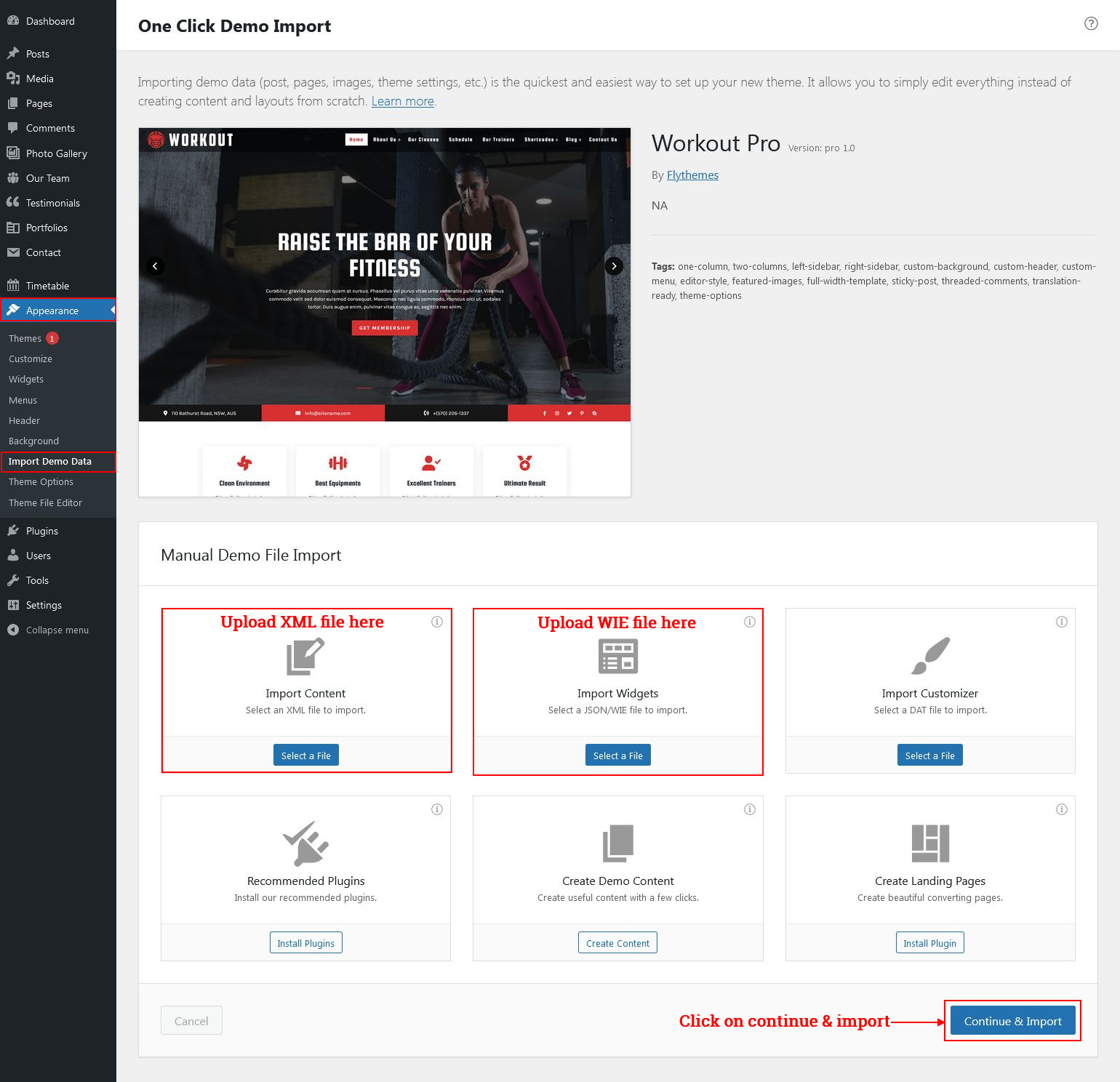
- Go to the Appearance Select import demo data option and browse xml file to Import Content and browse wie file to Import Widgets then click on Continue & import. See below screenshot.

How to set up homepage
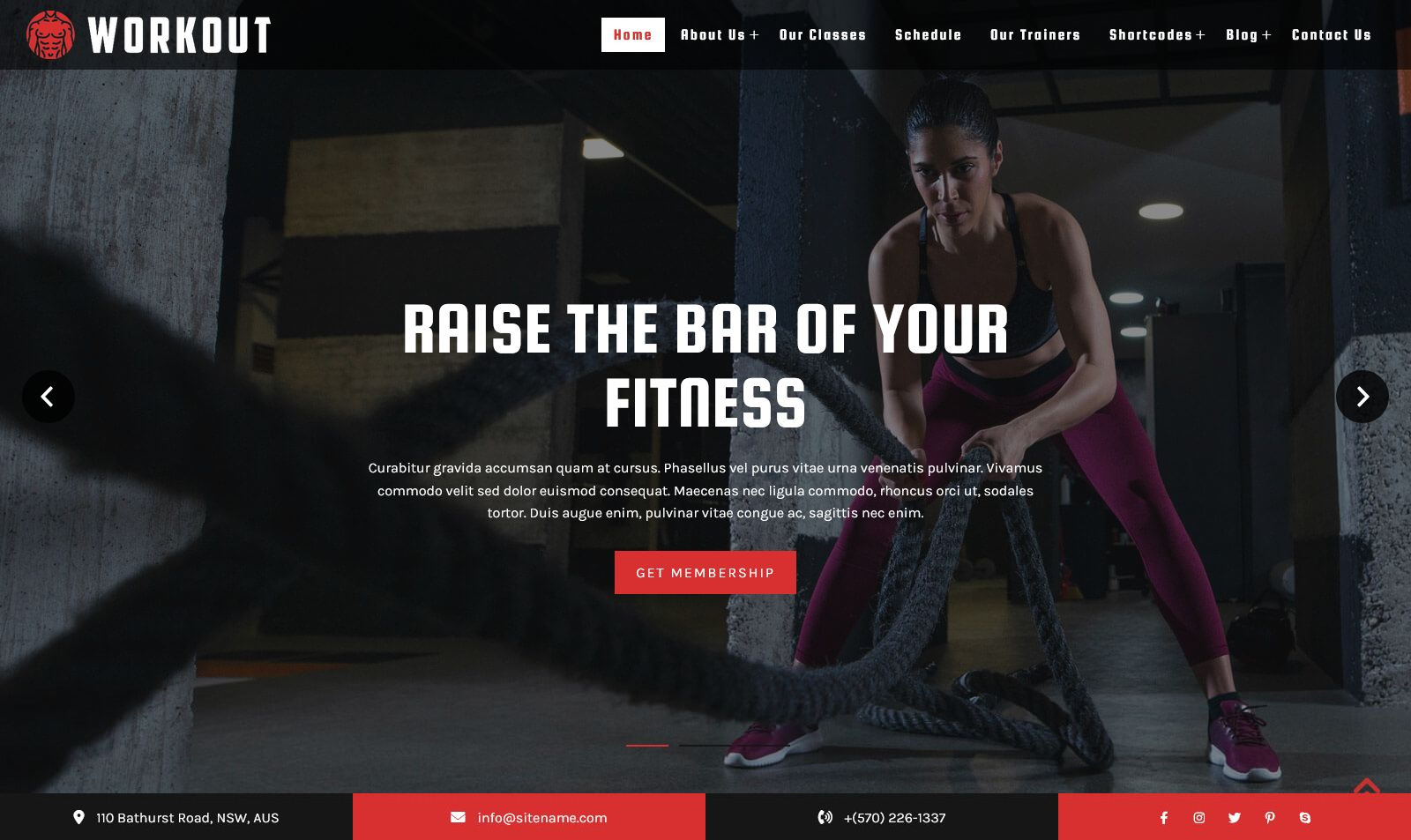
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
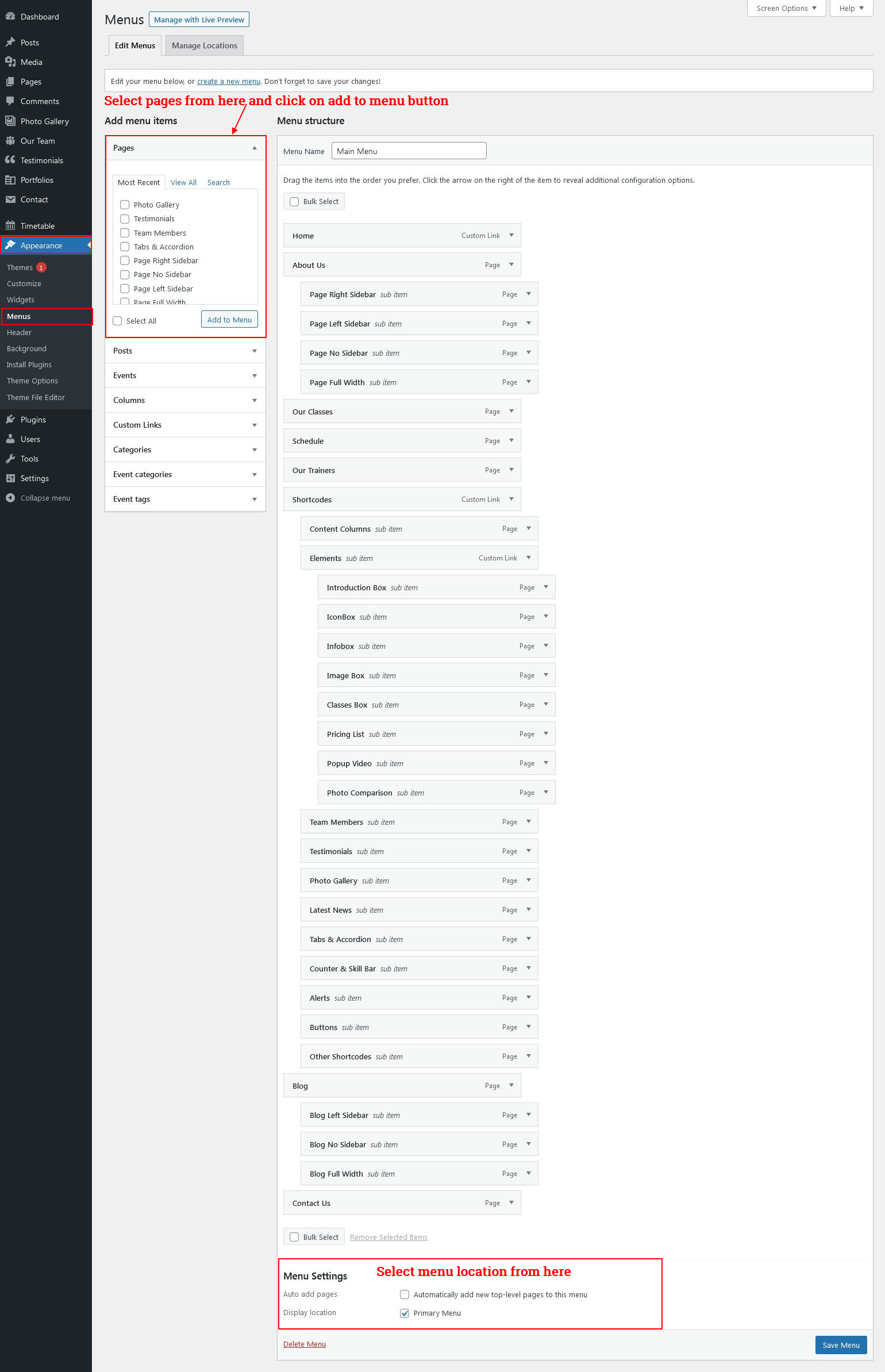
- For Navigation: See the Navigation tab of this documentation.
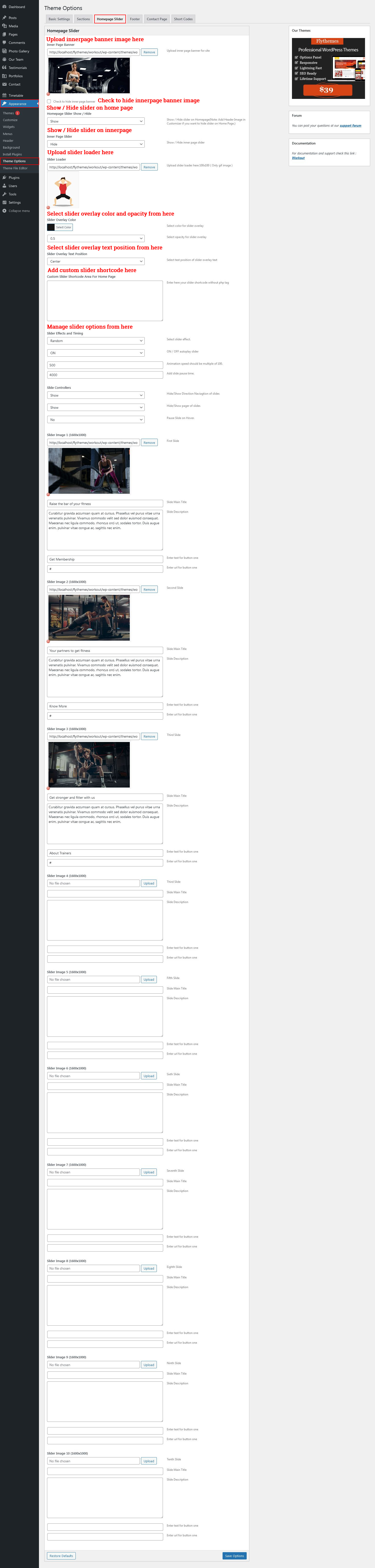
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
- For Contact Information Strip: Go to Appearance >> Theme Options >> Basic Settings >> Contact Information Strip Below Slider.
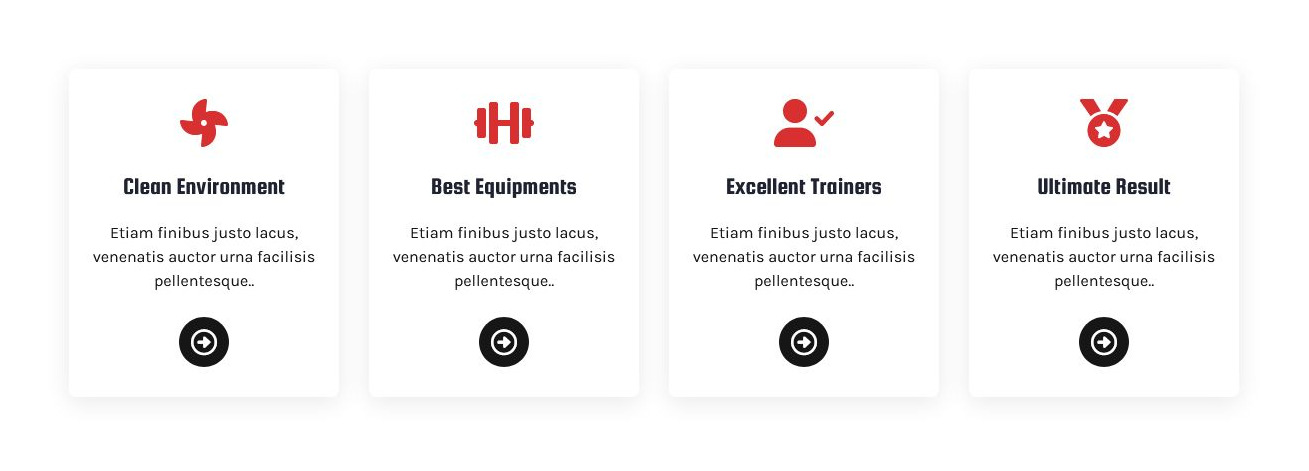
Features Section

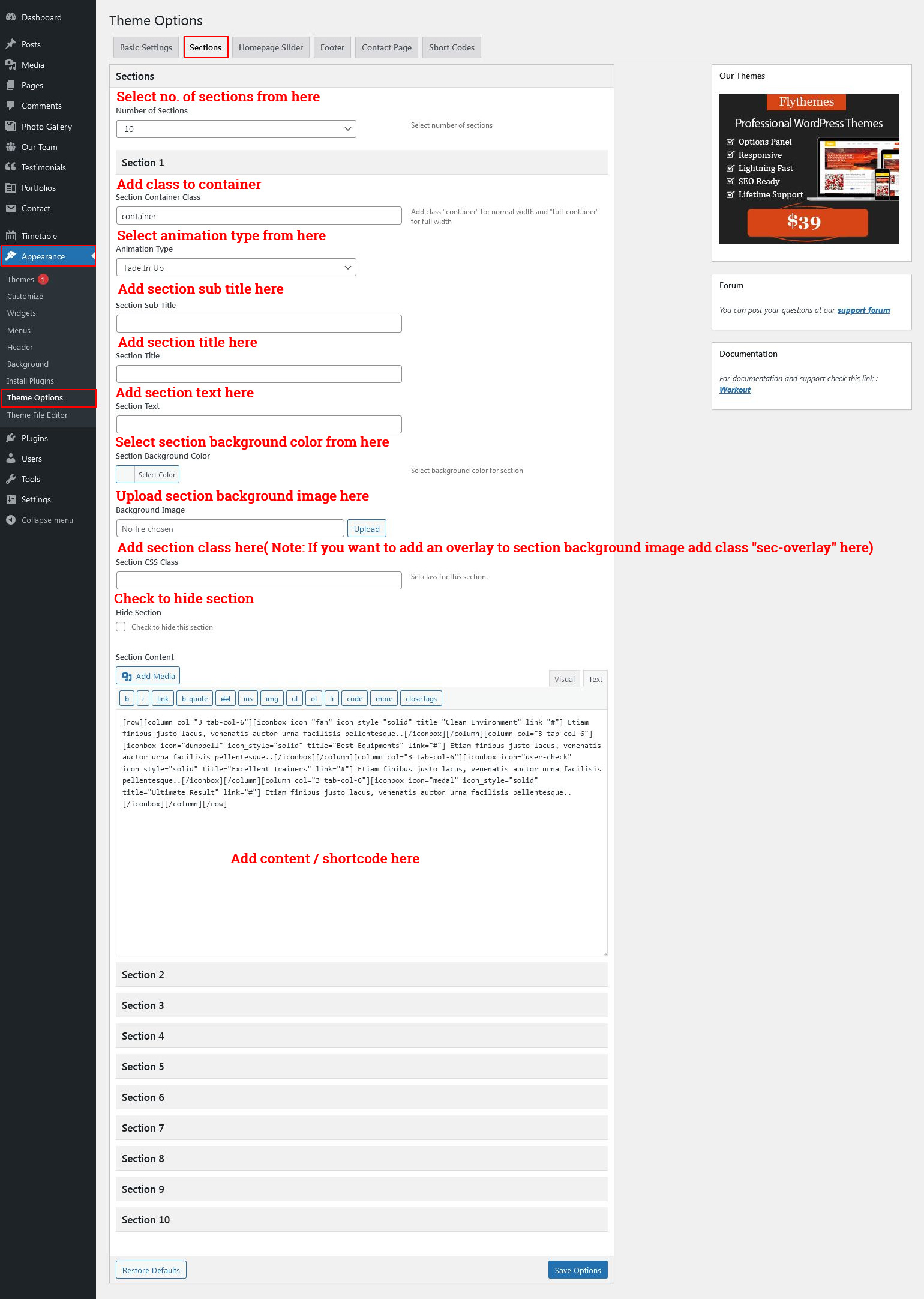
For setting up Features Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Features Section.
[row][column col="3 tab-col-6"][iconbox icon="fan" icon_style="solid" title="Clean Environment" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="3 tab-col-6"][iconbox icon="dumbbell" icon_style="solid" title="Best Equipments" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="3 tab-col-6"][iconbox icon="user-check" icon_style="solid" title="Excellent Trainers" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][column col="3 tab-col-6"][iconbox icon="medal" icon_style="solid" title="Ultimate Result" link="#"] Etiam finibus justo lacus, venenatis auctor urna facilisis pellentesque..[/iconbox][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
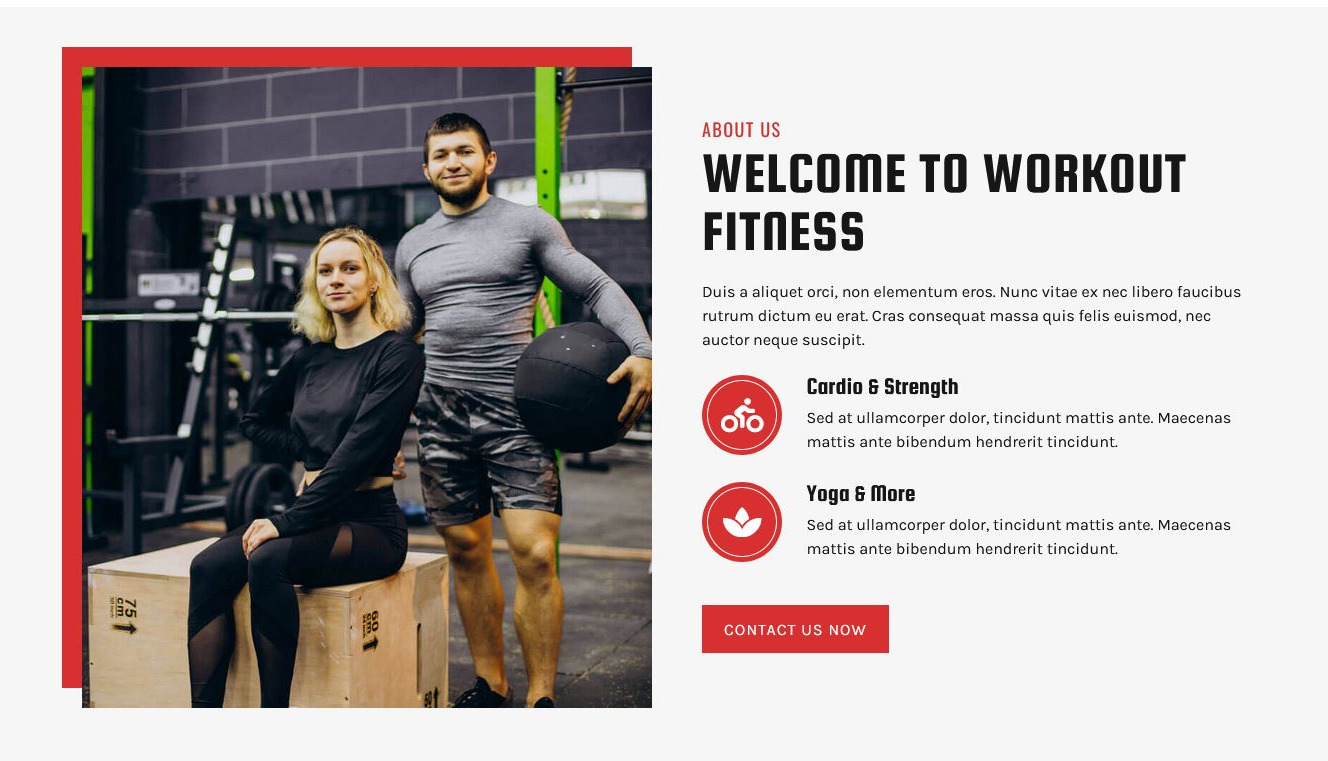
About Us Section

For setting up About Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for About Us Section.
[introduction image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/about.jpg" image_position="left" sub_title="About Us" title="Welcome To Workout Fitness" btn_text="Contact Us Now" btn_link="#"] Duis a aliquet orci, non elementum eros. Nunc vitae ex nec libero faucibus rutrum dictum eu erat. Cras consequat massa quis felis euismod, nec auctor neque suscipit. [infobox title="Cardio & Strength" icon="person-biking" link="#"] Sed at ullamcorper dolor, tincidunt mattis ante. Maecenas mattis ante bibendum hendrerit tincidunt. [/infobox][infobox title="Yoga & More" icon="spa" link="#"] Sed at ullamcorper dolor, tincidunt mattis ante. Maecenas mattis ante bibendum hendrerit tincidunt. [/infobox][/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
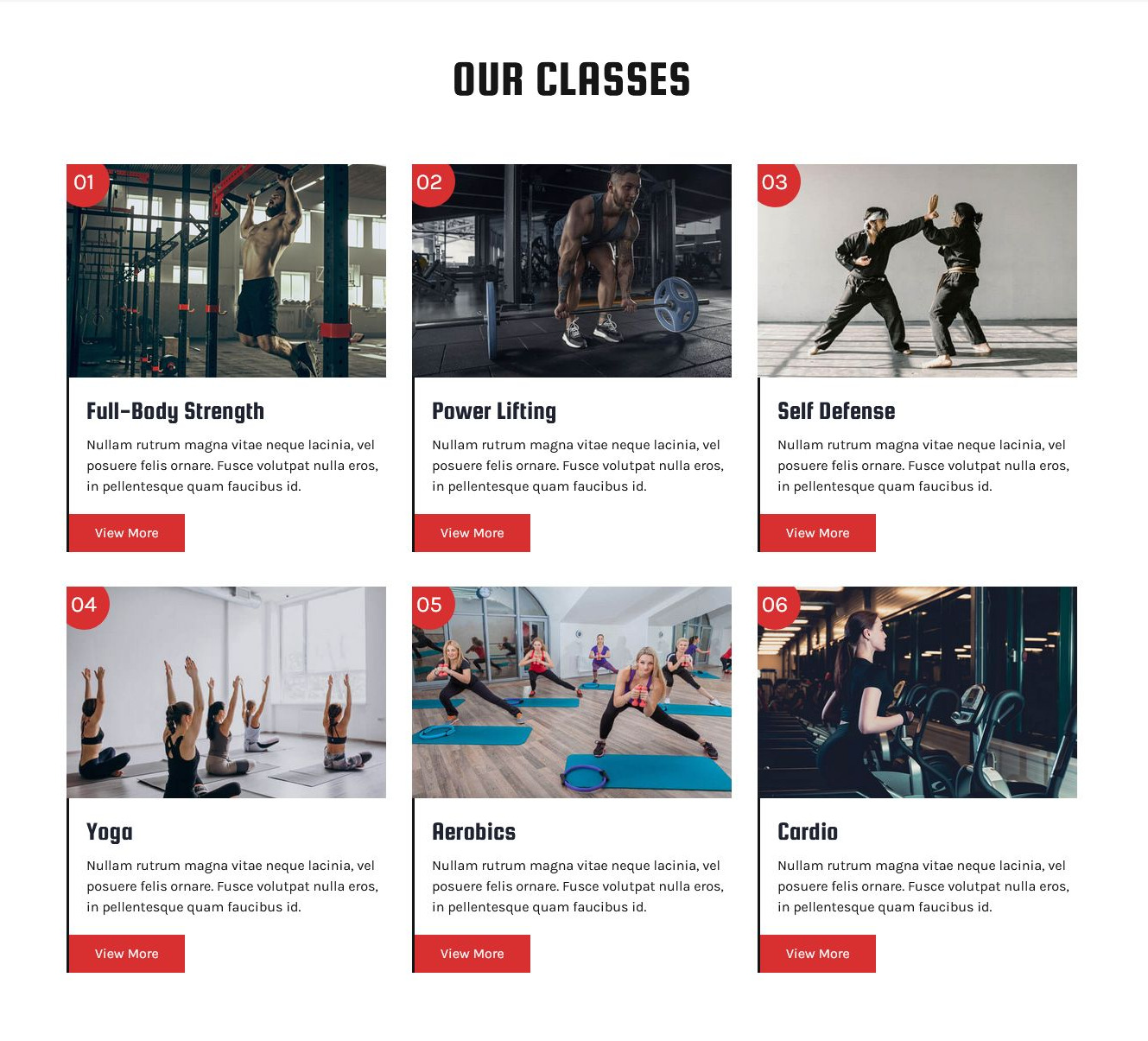
Classes Section

For setting up Classes Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Classes Section.
[row][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-1.jpg" num="01" title="Full-Body Strength" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-2.jpg" num="02" title="Power Lifting" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-3.jpg" num="03" title="Self Defense" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-4.jpg" num="04" title="Yoga" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-5.jpg" num="05" title="Aerobics" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][column col="4 tab-col-6"][class image_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/class-6.jpg" num="06" title="Cardio" readmore_btn="View More" link="#"] Nullam rutrum magna vitae neque lacinia, vel posuere felis ornare. Fusce volutpat nulla eros, in pellentesque quam faucibus id. [/class][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
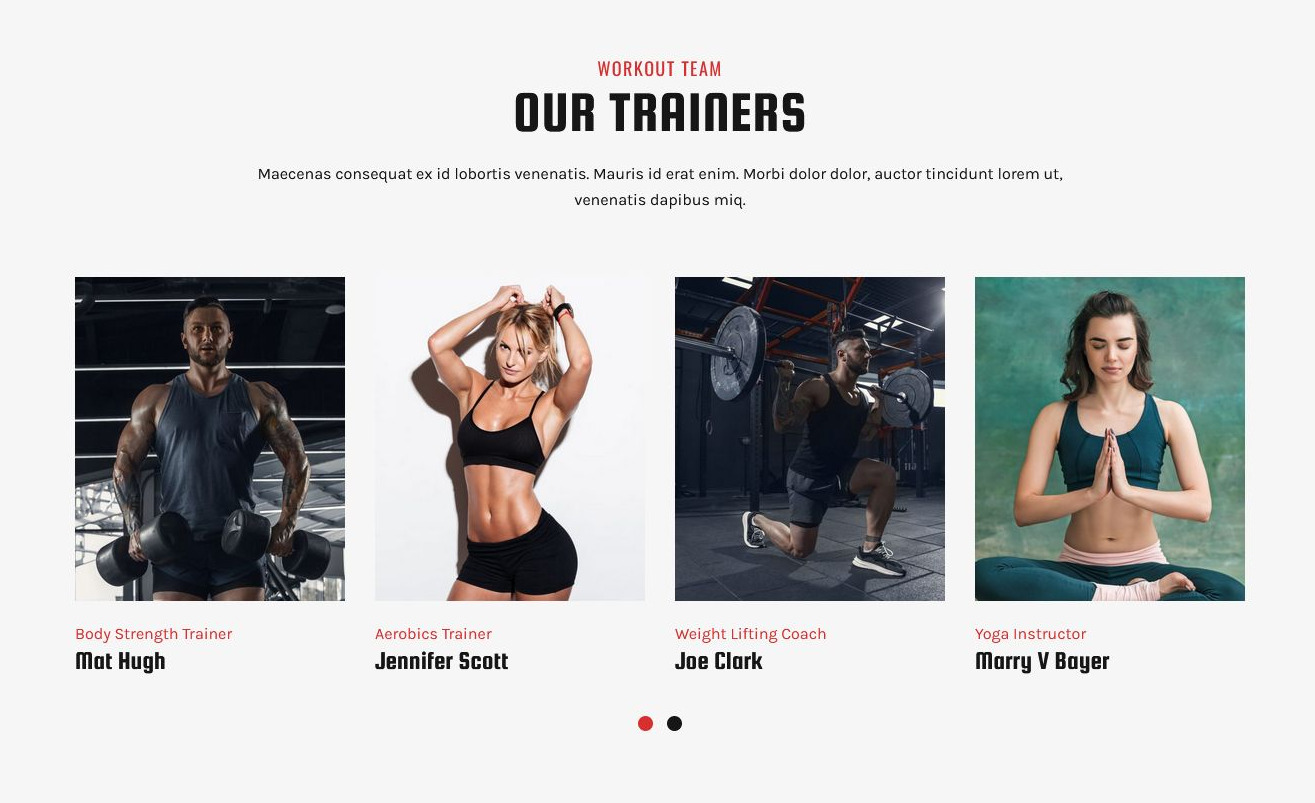
Our Trainers Section

For setting up Our Trainers section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
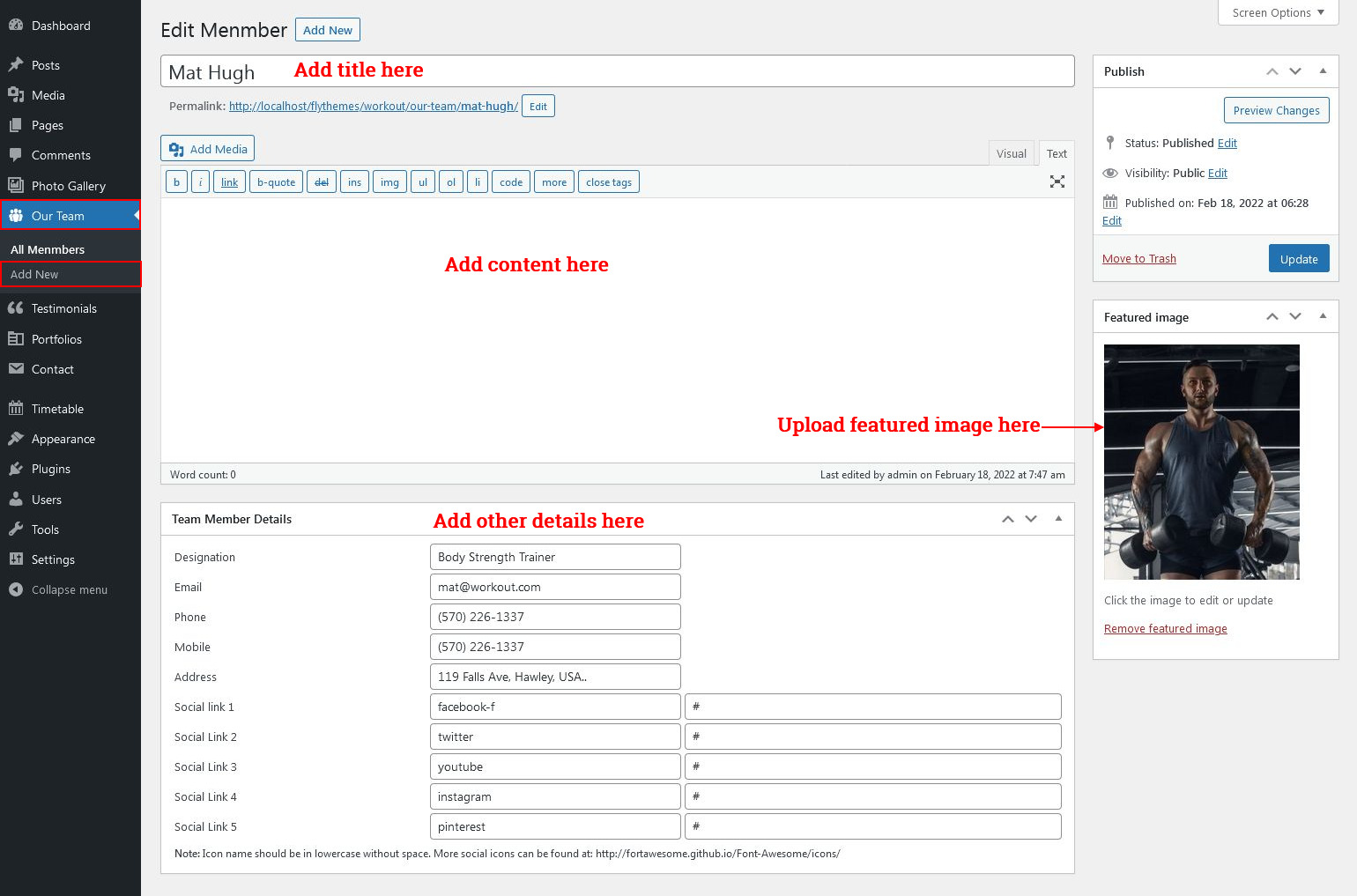
For setting up Our Trainers Section first of all you need to add some posts by using Our Team Posts Type. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 4.)
Our Trainers / Our Team Shortcode:
[our-team type="slider" show="-1"]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
Note:you can change "type" attribute from Slider to Grid. Use shortcode [our-team type="grid" show="-1" column="2/3/4"]Timetable Section

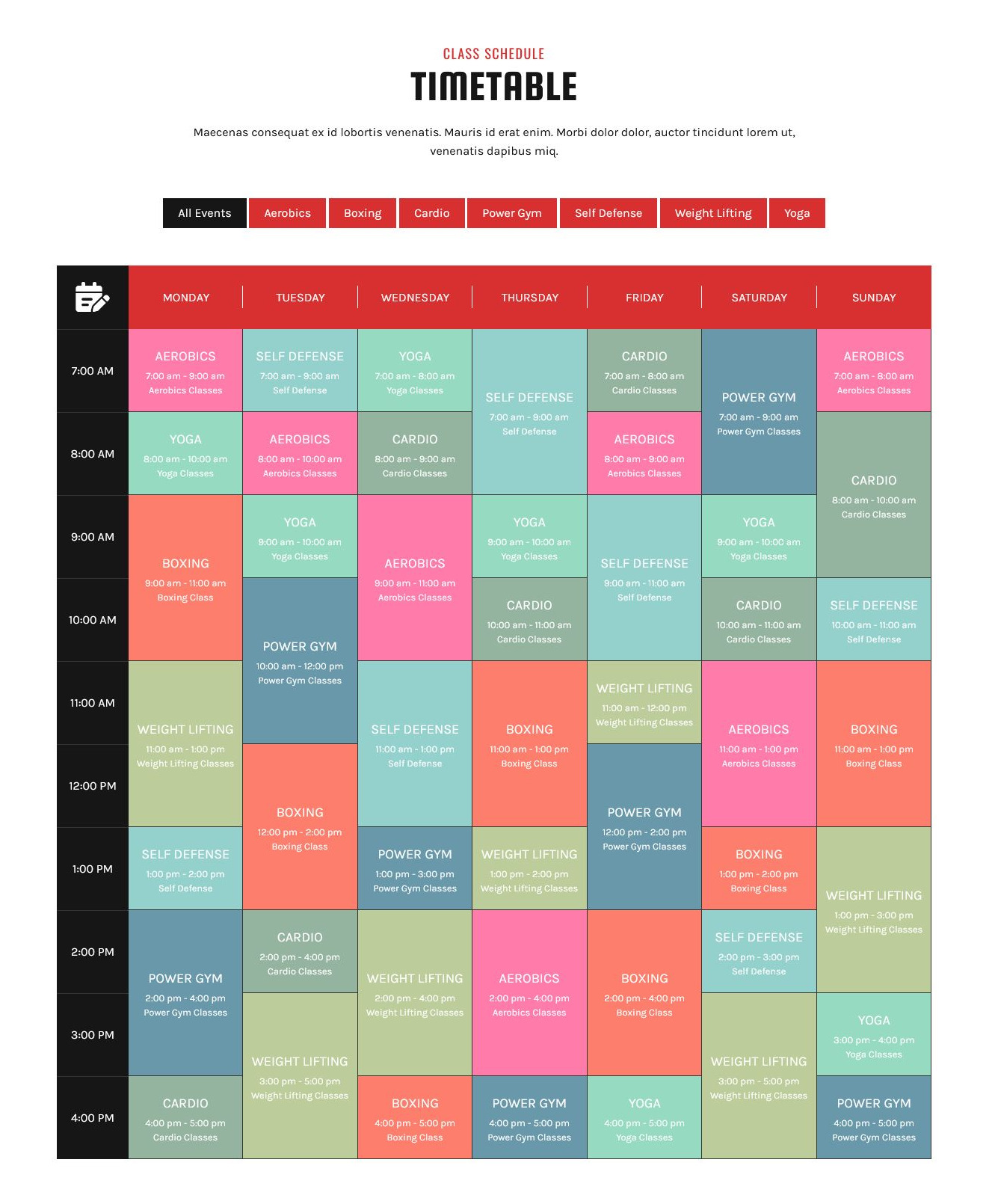
For setting up Timetable Section Go to >> Appearance >> Theme Options >> Sections >> Section 5.
For setting up Our Timetable Section first of all you need to install Timetable and Event Schedule plugins. Goto plugins tab to see how to upload plugin. Add Events and Column data in plugin then add below shortcode in Appearance >> Theme Options >> Sections >> Section 5.
Shortcode/Content for Timetable Section.
[mp-timetable col="43,42,44,45,46,47,48" events="52,53,54,55,56,57,59" title="1" time="1" sub-title="1" description="0" user="0" row_height="45" font_size="" increment="1" view="tabs" view_sort="post_title" label="All Events" hide_label="0" hide_hrs="0" hide_empty_rows="1" group="1" disable_event_url="0" text_align="center" text_align_vertical="middle" table_layout="" id="" custom_class="" responsive="1"]
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
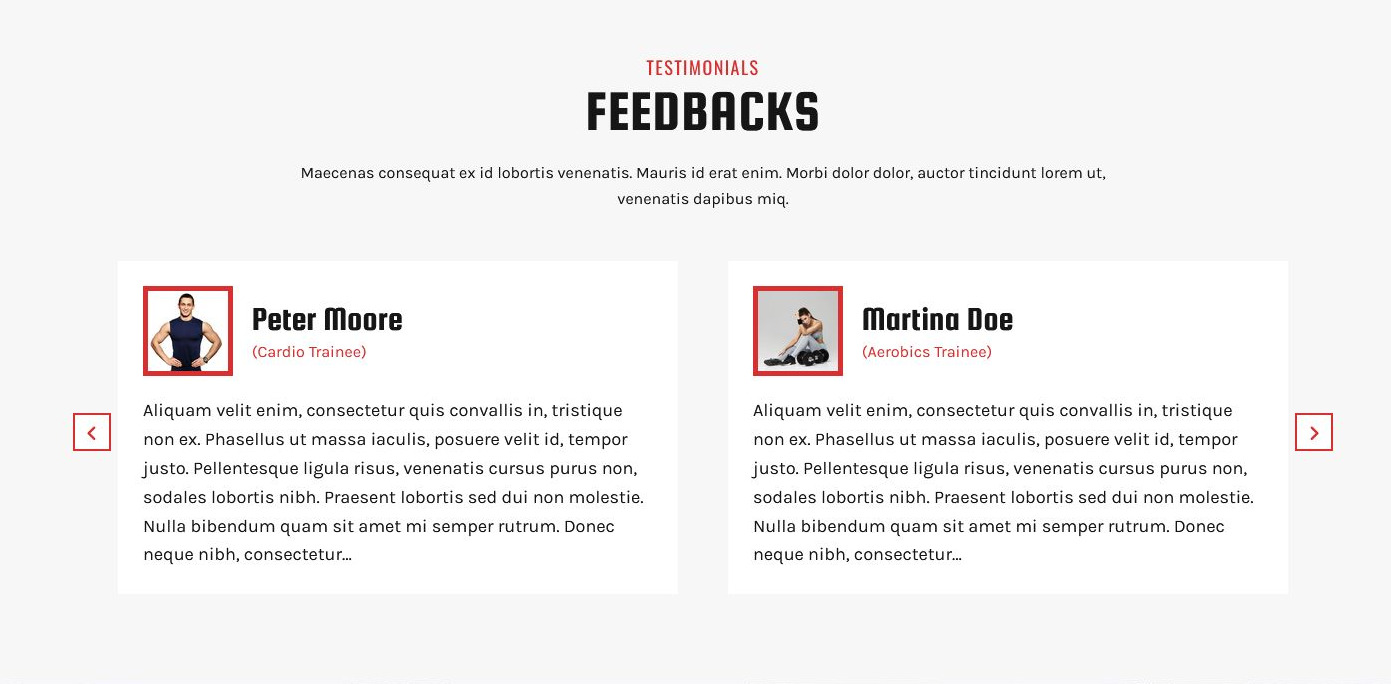
Feedback Section

For setting up Feedback section Go to >> Appearance >> Theme Options >> Sections >> Section 6.
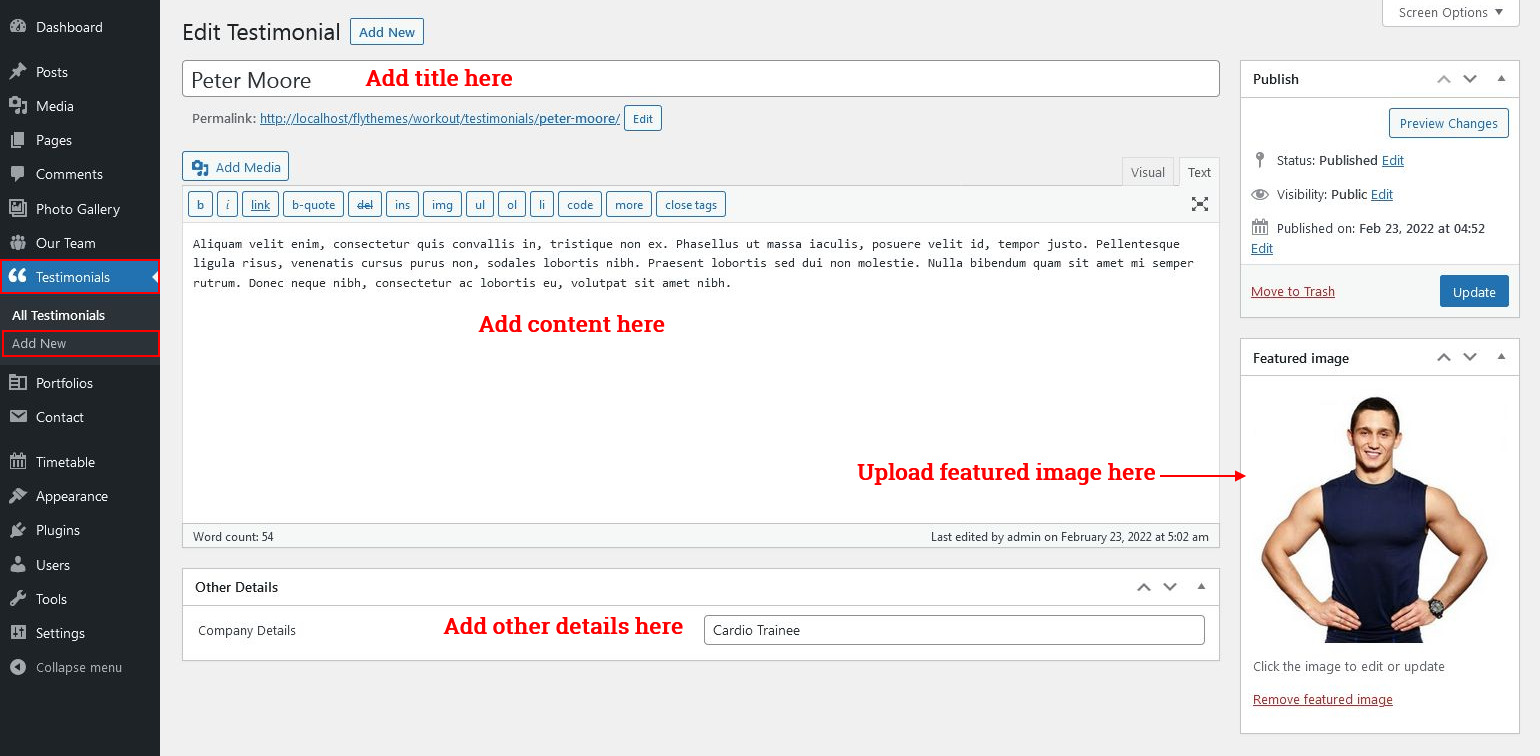
For setting up Feedback Section first of all you need to add some posts by using Testimonials Posts Type. Follow below instruction to add posts.

Once you added posts in the Testimonials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Feedback / Testimonials Shortcode:
[testimonials]
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
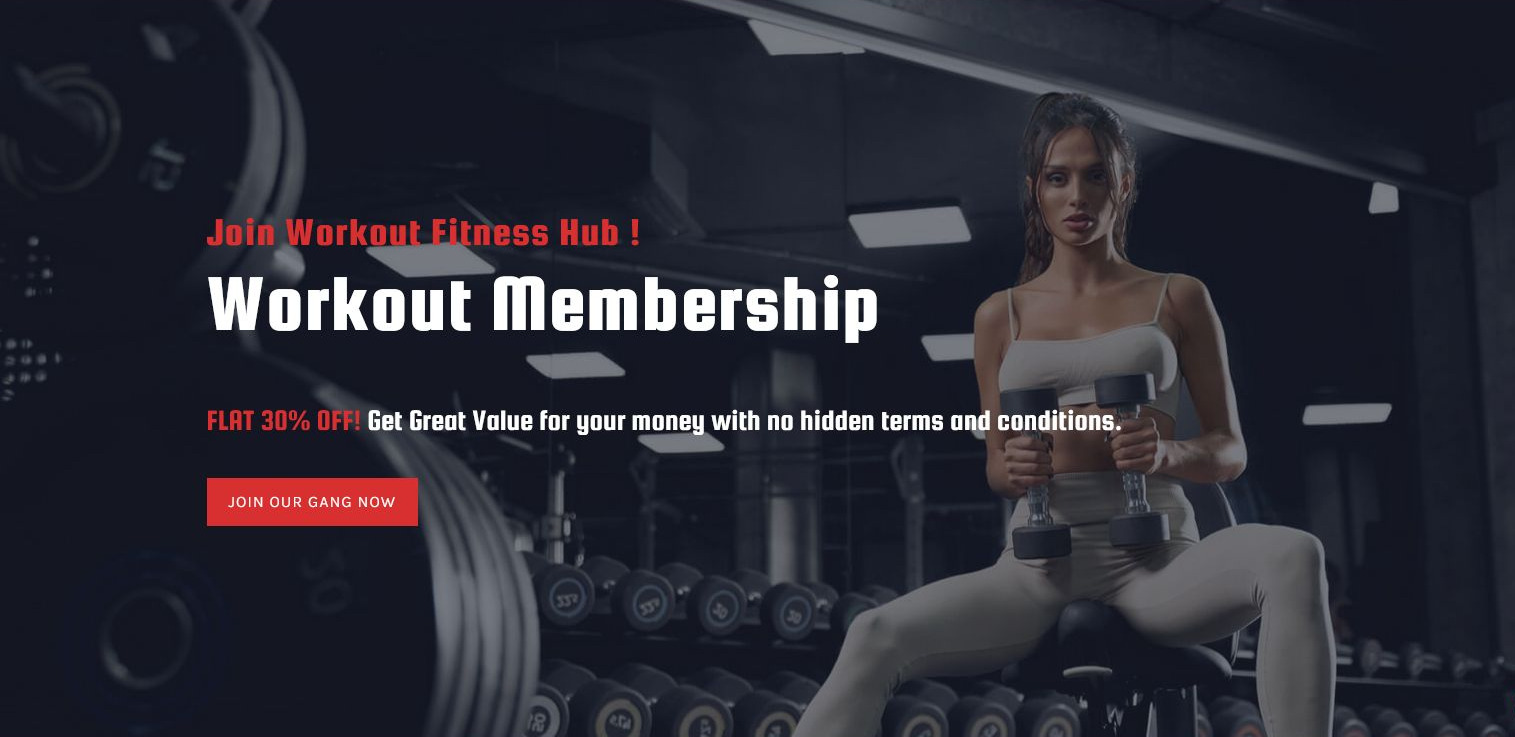
Call to Action Section

For setting up Call to Action Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for Call to Action Section.
<div class="membership">[custom_heading sml_ttl="Join Workout Fitness Hub !" sml_title_color="#d83030" title="Workout Membership" title_color="#ffffff" font_size="80px" font_family="Squada One" align="left"]<h2><span style="color: #d83030;">FLAT 30% OFF!</span> Get Great Value for your money with no hidden terms and conditions.</h2>[button name="Join Our Gang Now" align="left" link="#"]</div>
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
Get In Touch Section

For setting up Get In Touch Section Go to >> Appearance >> Theme Options >> Sections >> Section 8.
Shortcode/Content for Get In Touch Section.
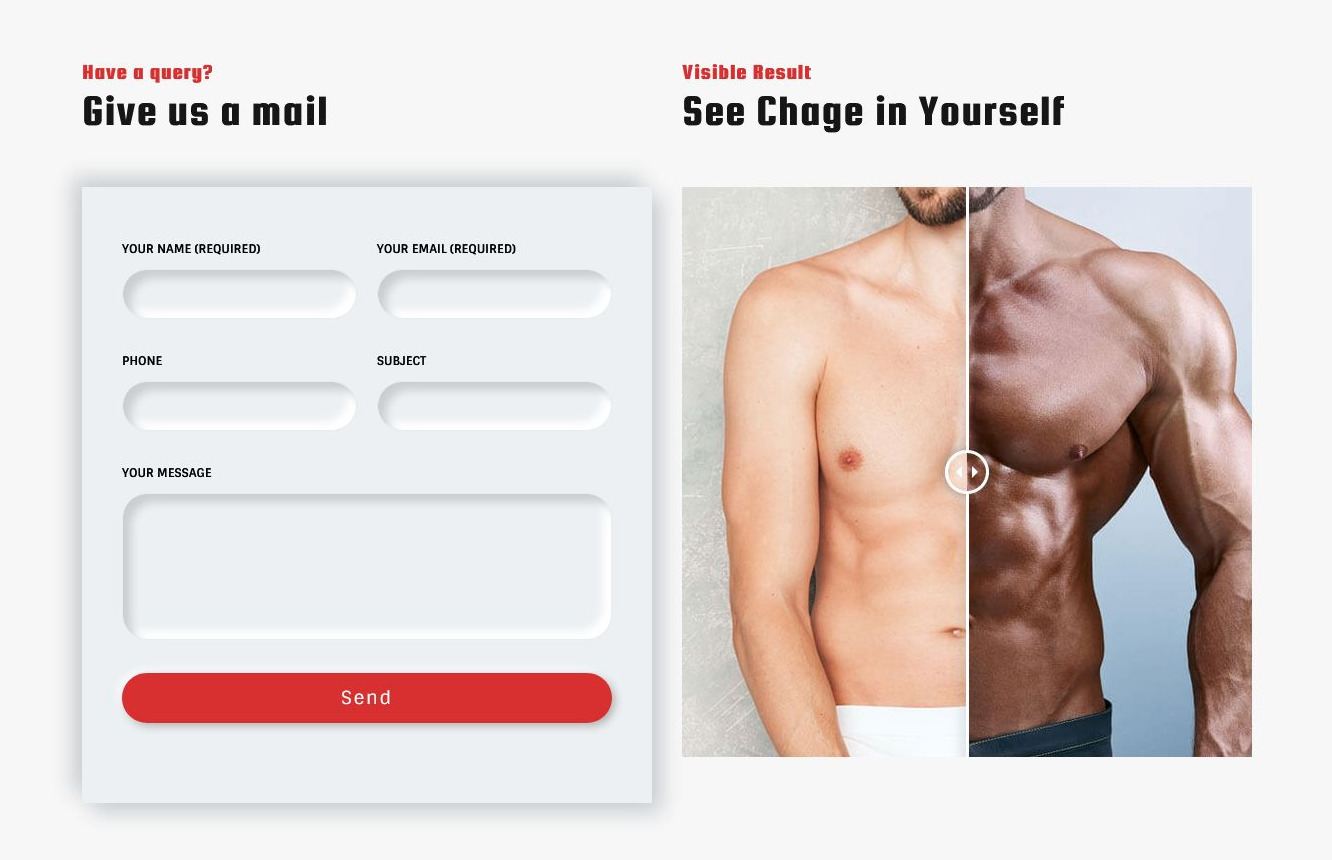
[row][column col="6 tab-col-12"][custom_heading sml_ttl="Have a query?" sml_title_color="#d83030" title="Give us a mail" title_color="#161616" font_size="44px" font_family="Squada One" align="left"] [contact-form-7 id="96" title="Signup"] [/column][column col="6 tab-col-12"][custom_heading sml_ttl="Visible Result" sml_title_color="#d83030" title="See Chage in Yourself" title_color="#161616" font_size="44px" font_family="Squada One" align="left"][photo-compare before_photo_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/before.jpg" after_photo_path="http://flydemos.net/workout/wp-content/themes/workout-pro/images/after.jpg"][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
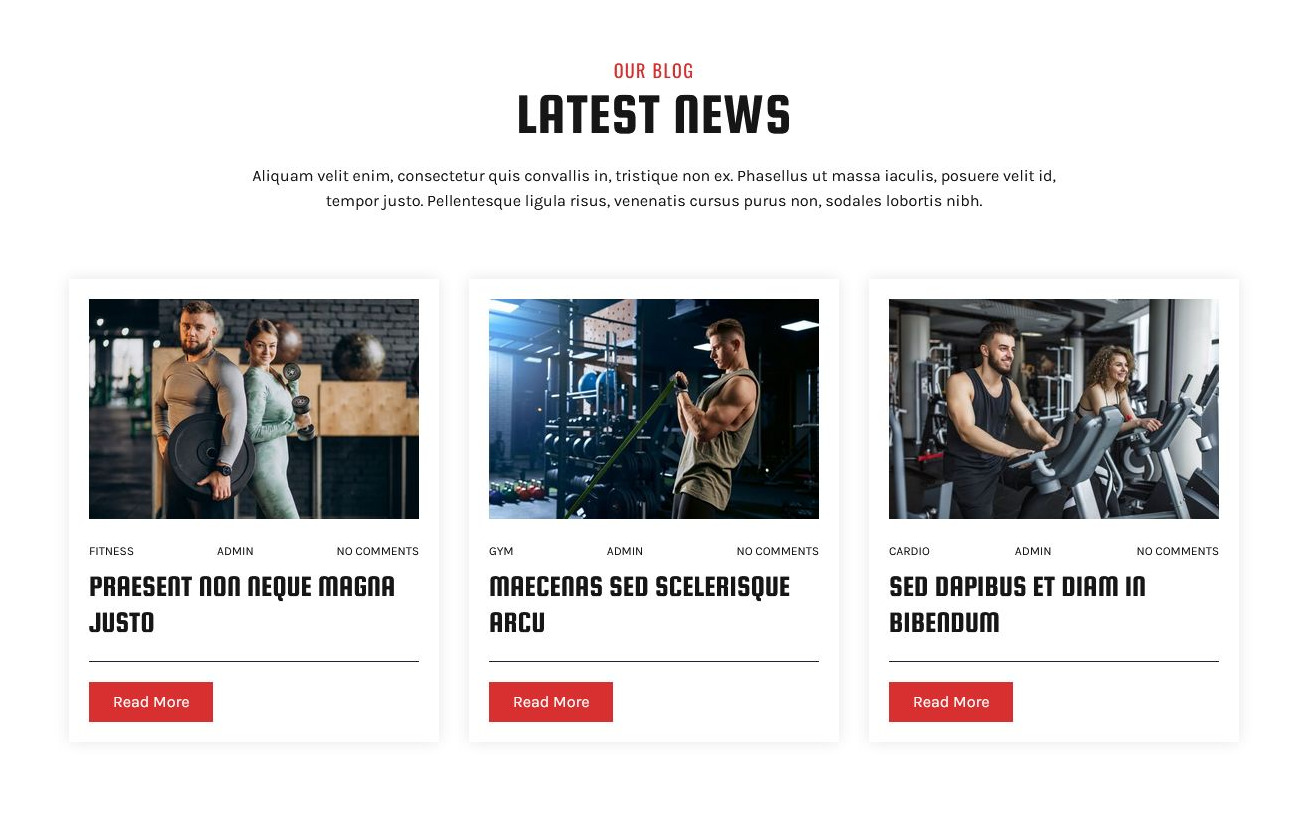
Latest Posts Section

For setting up Latest Posts Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
For setting up Latest Posts section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 9.)
Latest Posts Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Client's Section

For setting up Client's Section Go to >> Appearance >> Theme Options >> Sections >> Section 10.
Shortcode/Content for Client's Section.
[client_lists][client image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/client-1.png" link="#"][client image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/client-2.png" link="#"][client image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/client-3.png" link="#"][client image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/client-4.png" link="#"][client image="http://flydemos.net/workout/wp-content/themes/workout-pro/images/client-5.png" link="#"][/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
Setup Footer

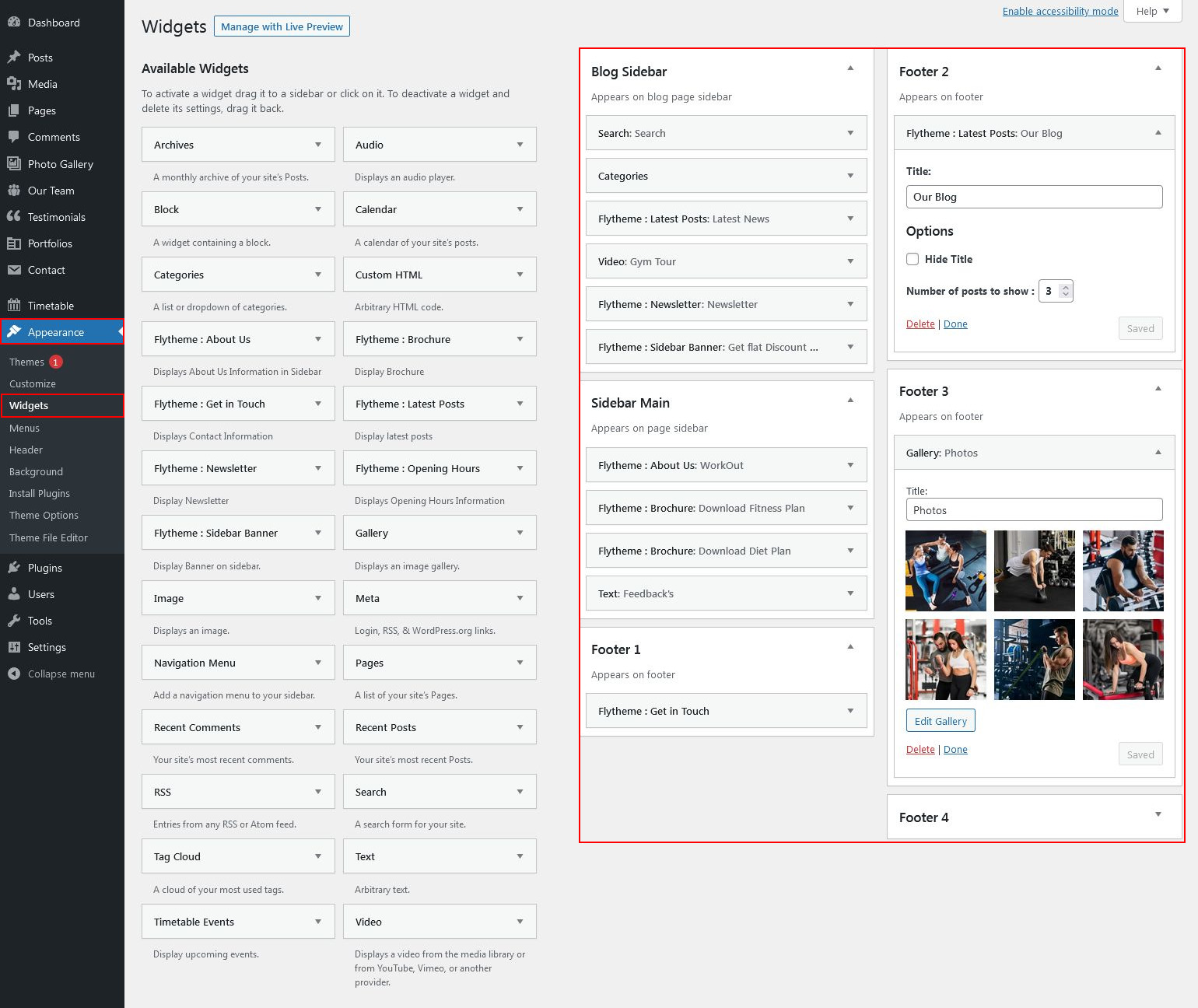
For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebars.
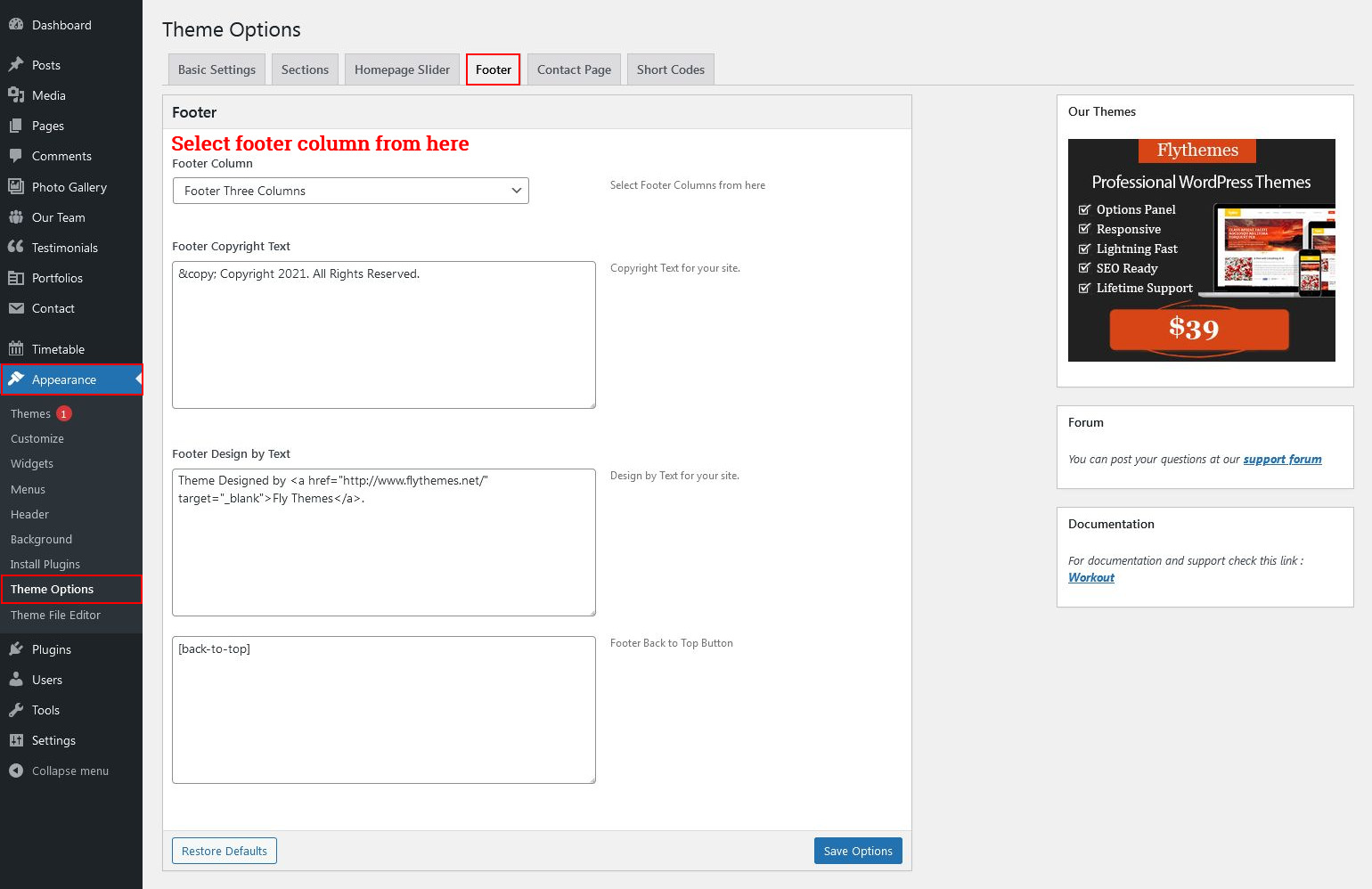
For Setting up copyright : Go to Appearance >> Theme Option >> Footer >> Footer Copyright.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
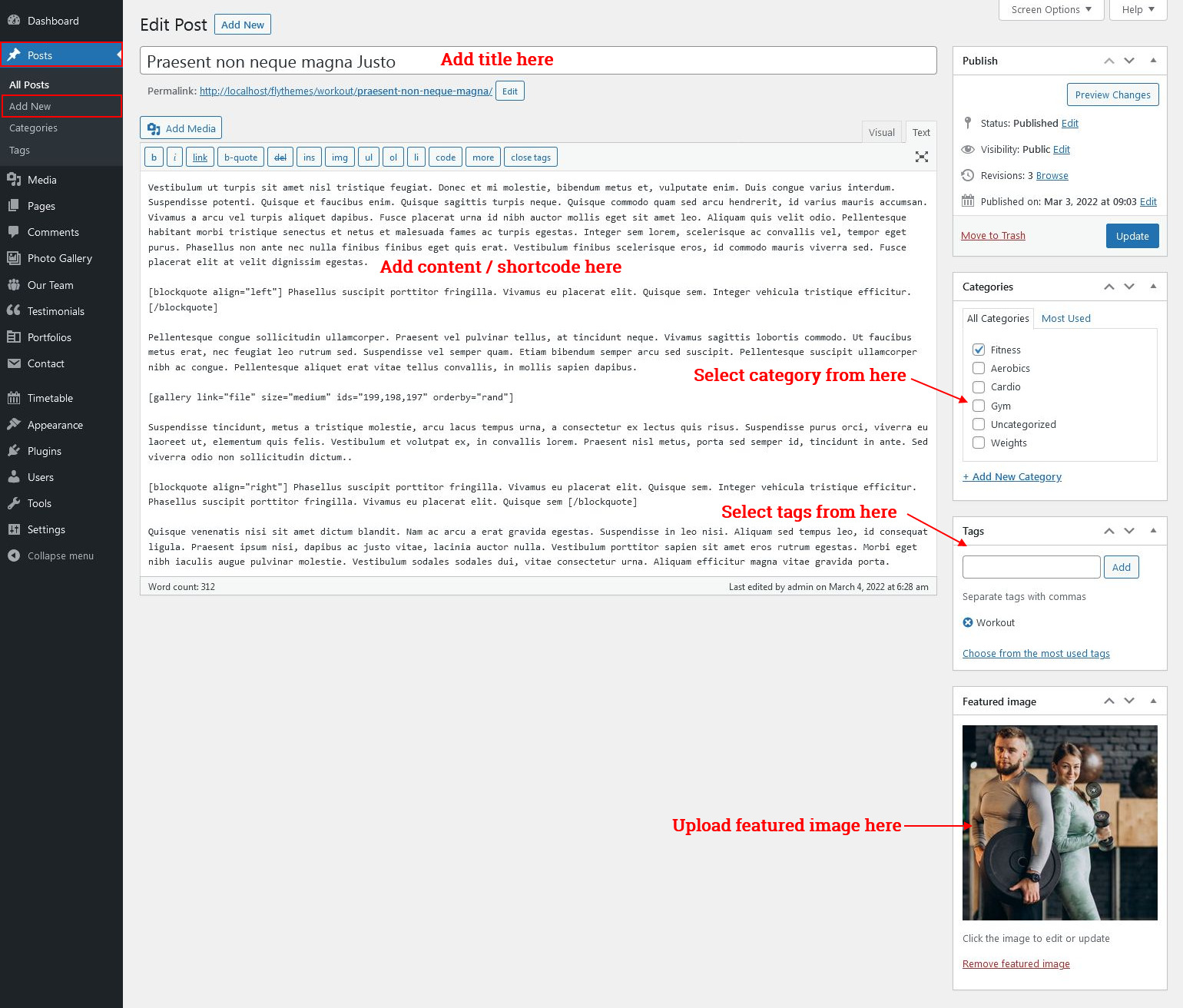
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
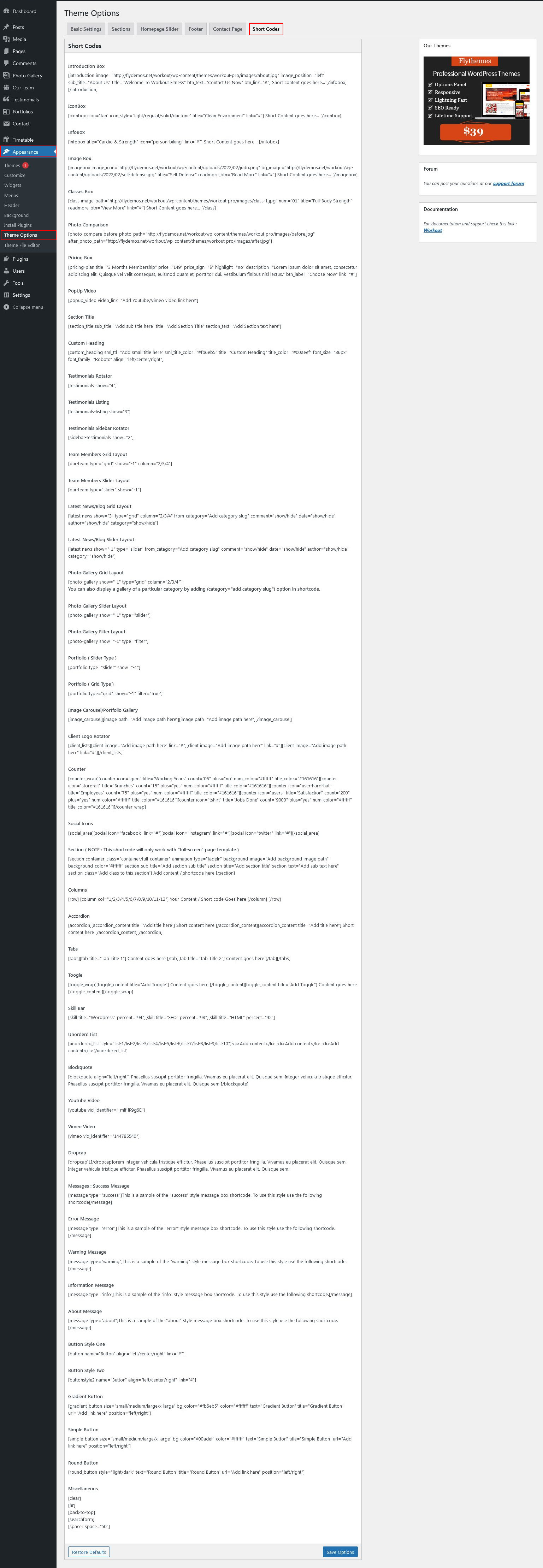
Shortcodes
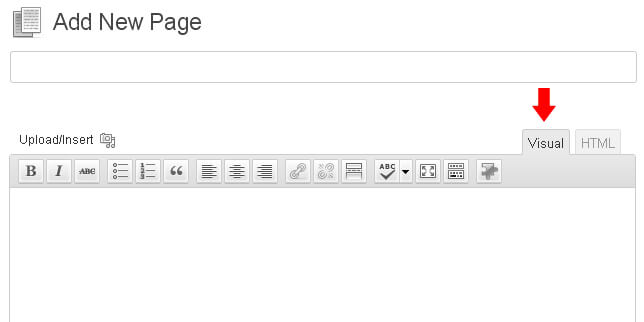
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[row][column col="6"]Column 1 Content goes here...[/column]
[column col="6"]Column 2 Content goes here...[/column][/row]
Description: used to display column content. You can also use col="1/2/3/4/5/6/7/8/9/10/11/12" make sure you have put right parameter.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

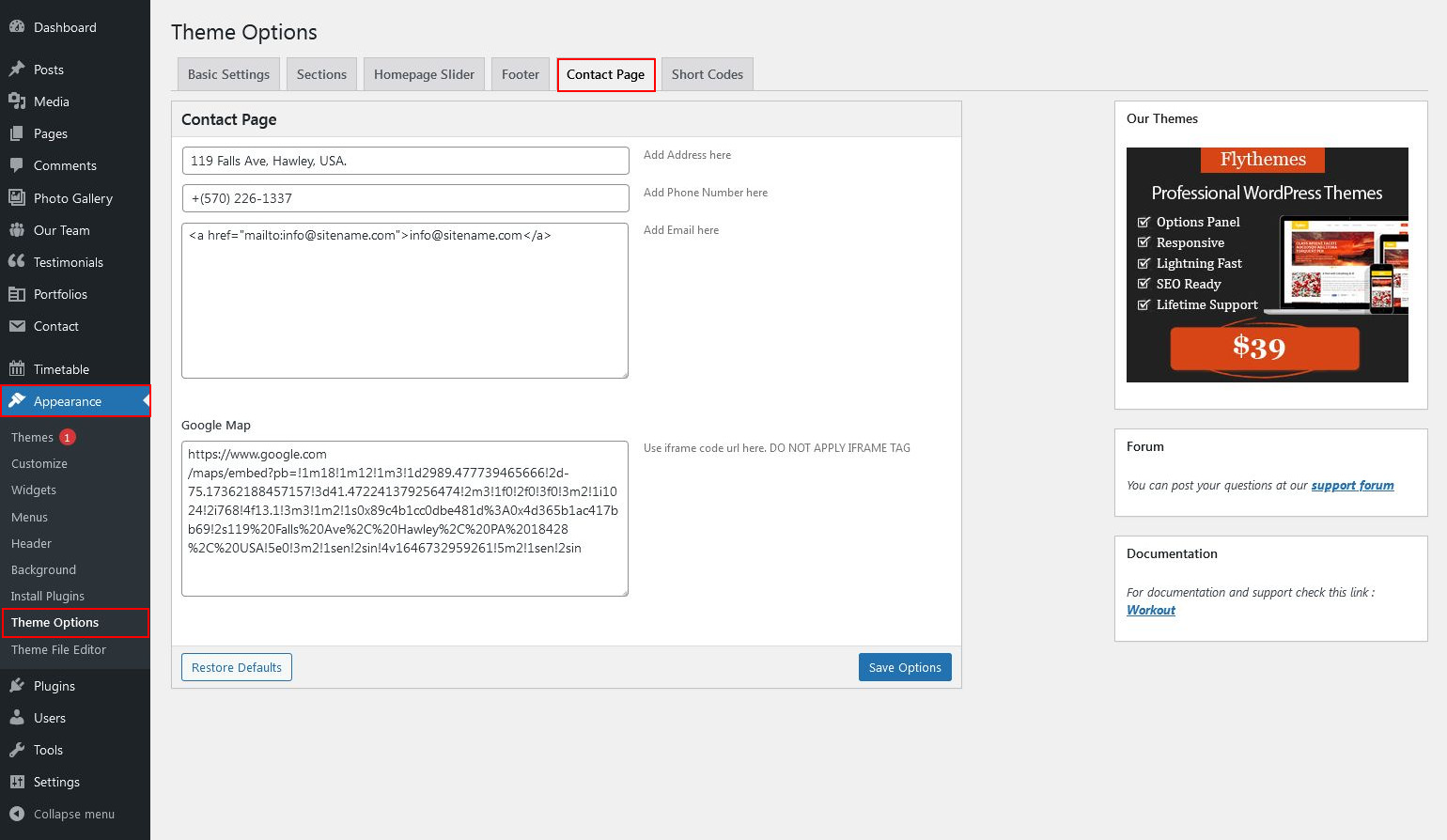
Contact Page

Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

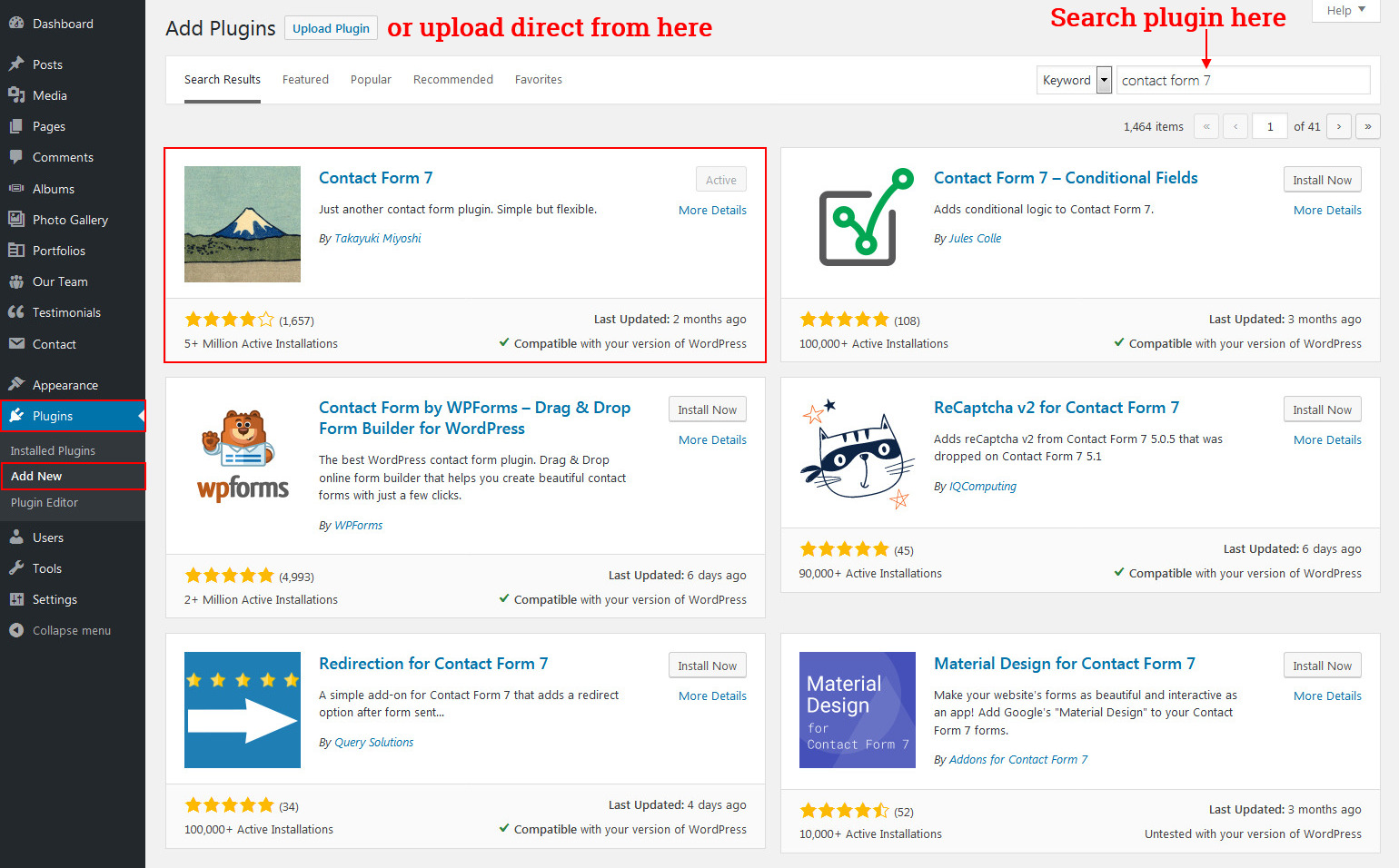
- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
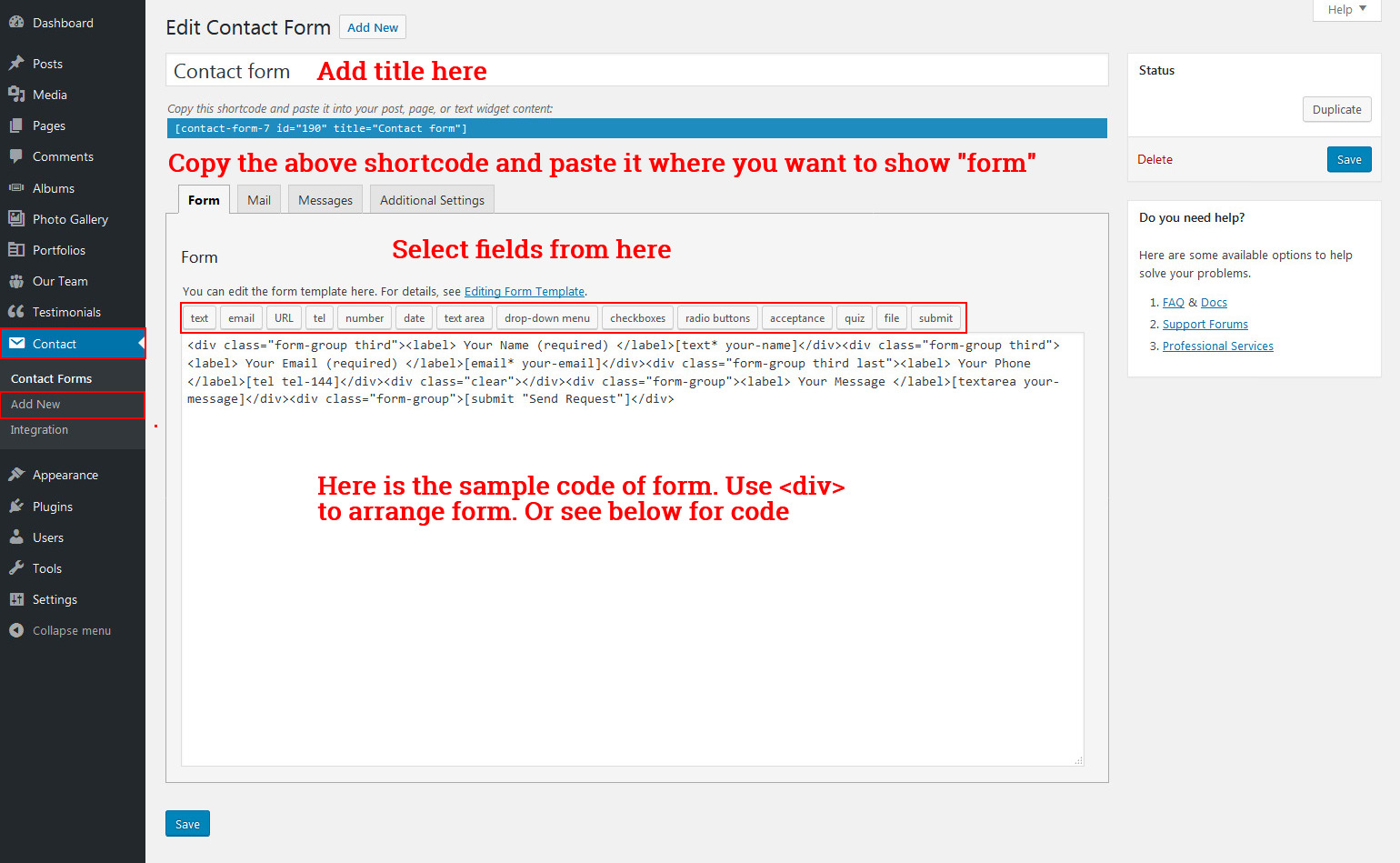
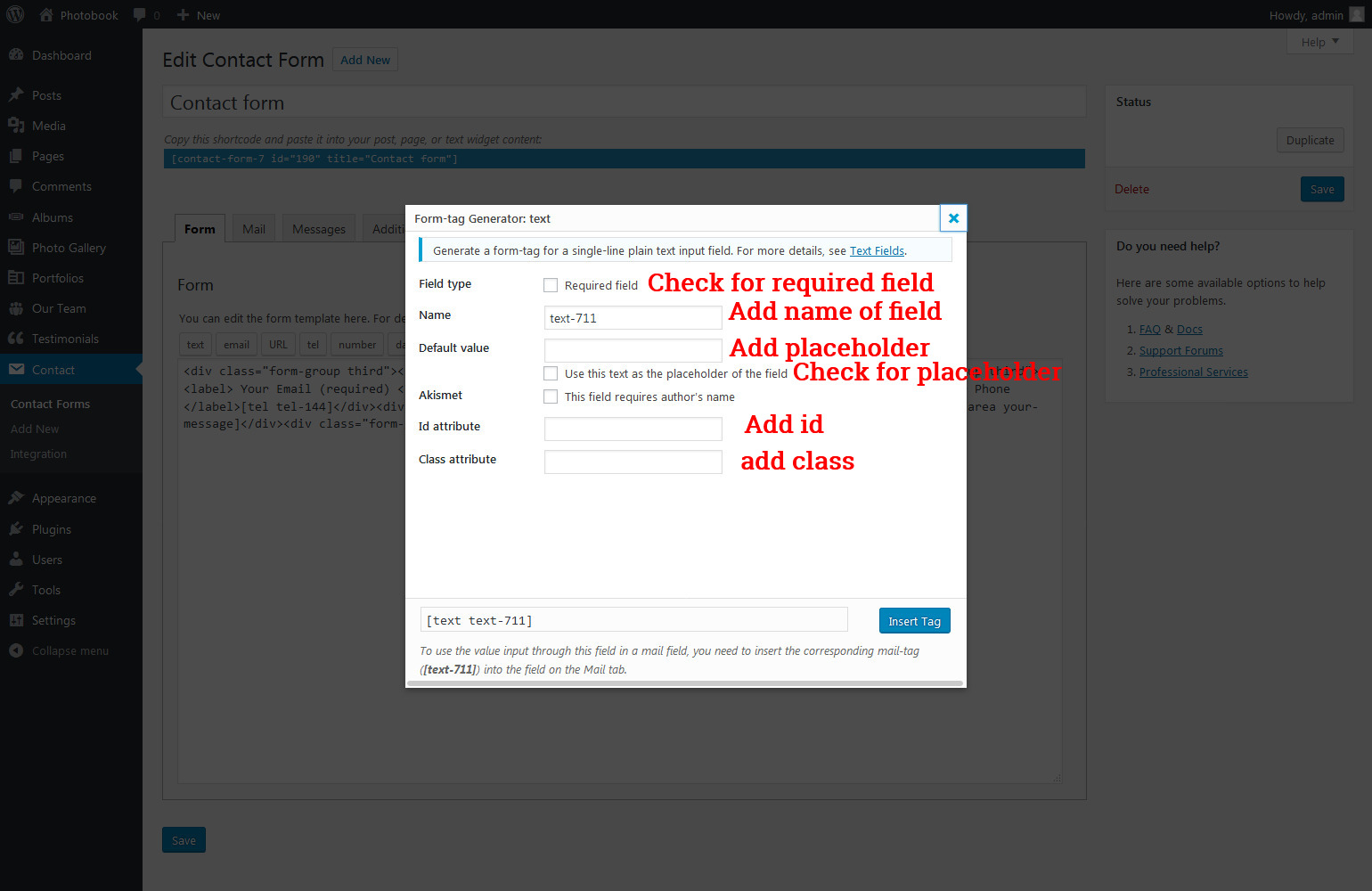
Plugin Use


Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
Inner Pages
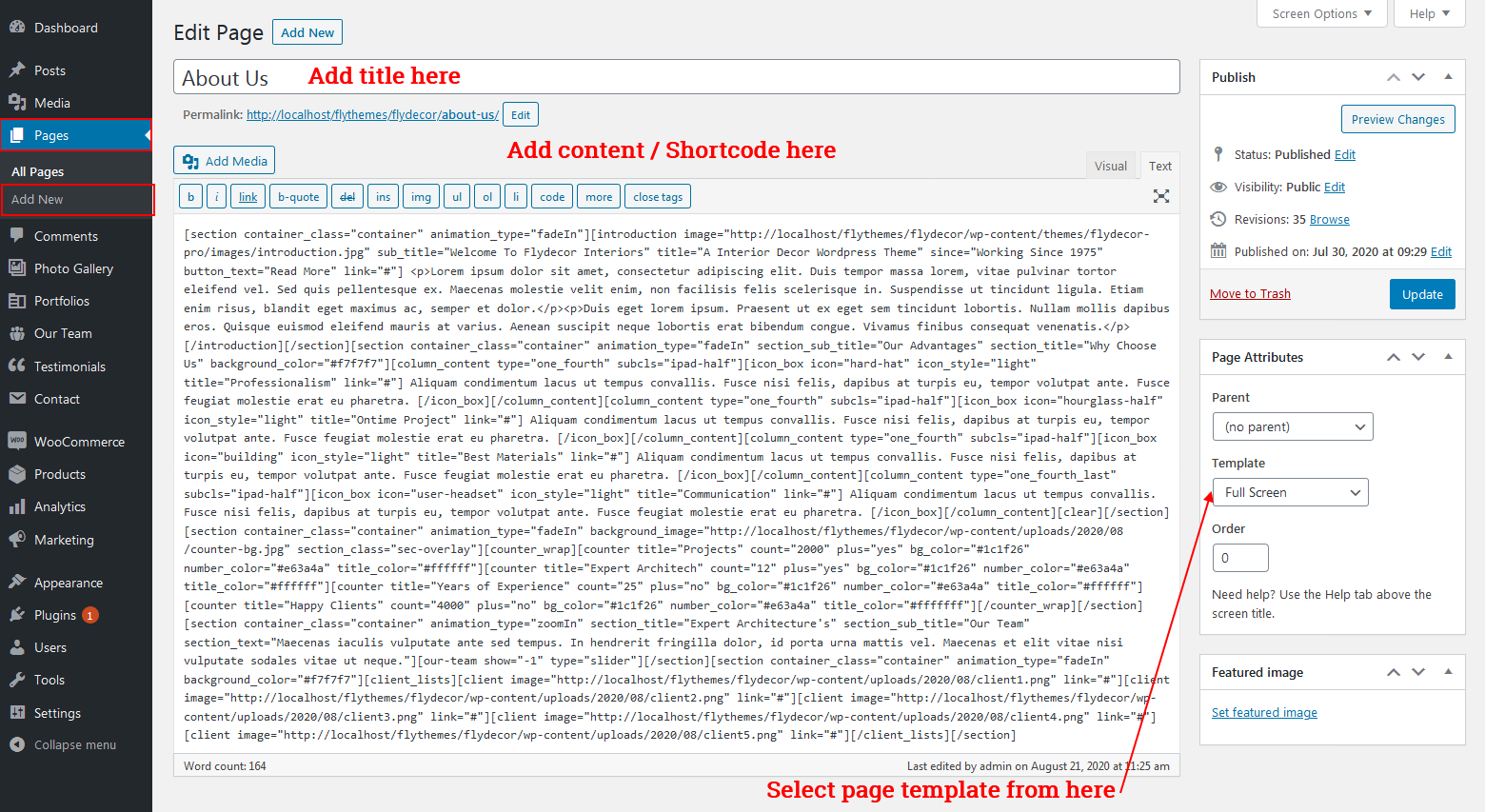
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up contact page select page template "Contact us".