Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called devotion-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Click on Restore Default button.
- Ensure Your homepage displays setting is "Your Latest Posts". Settings >> Reading.
- Install all the required plugins that theme needs.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the Appearance Select import demo data option and browse xml file to Import Content and browse wie file to Import Widgets then click on Continue & import. See below screenshot.

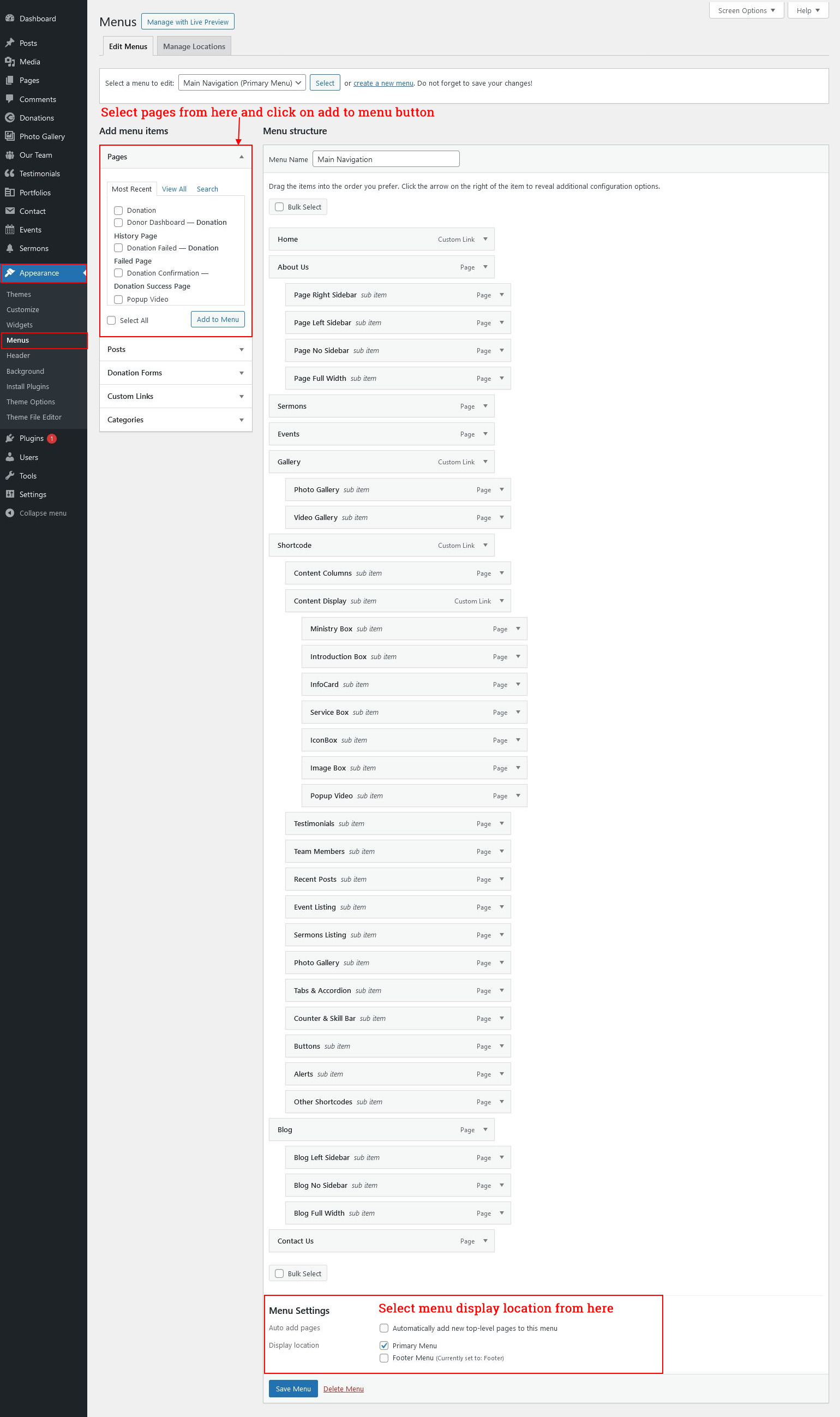
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Top Header: Go to Appearance >> Theme Options >> Basic Settings >> Top Header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Navigation tab of this documentation.
- For Header Button: Go to Appearance >> Theme Options >> Basic Settings >> Header Button.
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
- For Countdown Strip: Go to Appearance >> Theme Options >> Basic Settings >> Event Strip Below Slider.
-
Note: You can set header from different header layout option given by theme.
Goto Appearance >> Theme Options >> Basic Settings >> Header Layouts - Note: You can also add video instead of slider slides. Upload your video mp4 file in dashboard media, then goto Appearance >> Theme Options >> Homepage Slider >> Custom Slider Shortcode Area For Home Page. Copy code and paste it there <figure class="wp-block-video"><video autoplay="" loop="" muted="" preload="auto" src="" playsinline=""></video></figure>. Add video path in src="" option.
Introduction Section

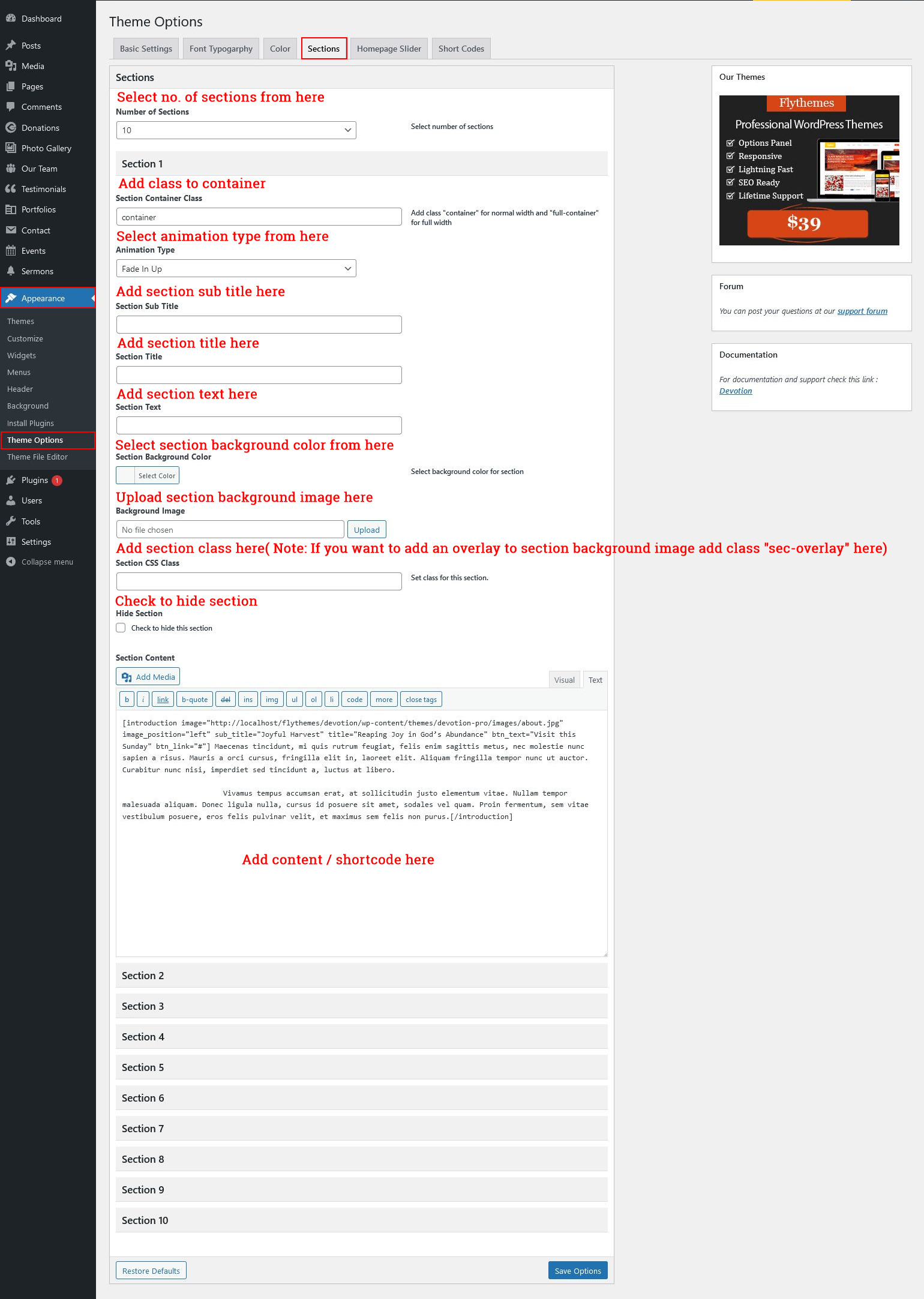
For setting up Introduction Section Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Introduction Section.
[introduction image="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/about.jpg" image_position="left" sub_title="Joyful Harvest" title="Reaping Joy in God's Abundance" btn_text="Visit this Sunday" btn_link="#"] Maecenas tincidunt, mi quis rutrum feugiat, felis enim sagittis metus, nec molestie nunc sapien a risus. Mauris a orci cursus, fringilla elit in, laoreet elit. Aliquam fringilla tempor nunc ut auctor. Curabitur nunc nisi, imperdiet sed tincidunt a, luctus at libero.
Vivamus tempus accumsan erat, at sollicitudin justo elementum vitae. Nullam tempor malesuada aliquam. Donec ligula nulla, cursus id posuere sit amet, sodales vel quam. Proin fermentum, sem vitae vestibulum posuere, eros felis pulvinar velit, et maximus sem felis non purus.[/introduction]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
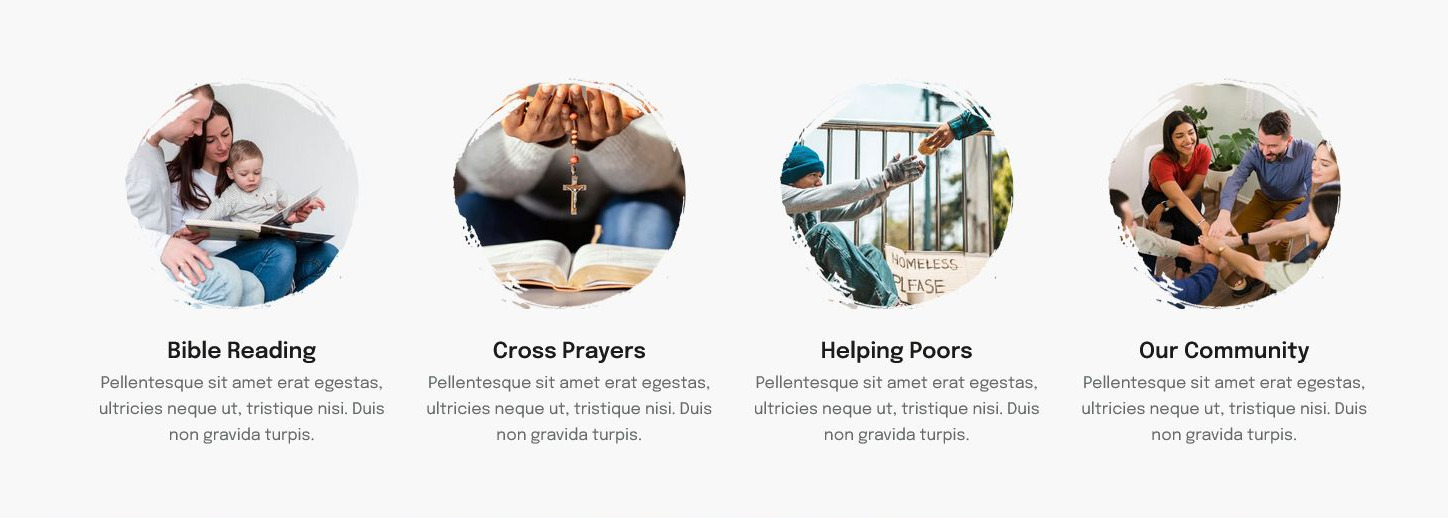
Features Section

For setting up Features Section Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Features Section.
[row][column col="3 tab-col-6"][infocard image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/readingbible.jpg" title="Bible Reading" link="#"] Pellentesque sit amet erat egestas, ultricies neque ut, tristique nisi. Duis non gravida turpis. [/infocard][/column][column col="3 tab-col-6"][infocard image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/crossprayer.jpg" title="Cross Prayers" link="#"] Pellentesque sit amet erat egestas, ultricies neque ut, tristique nisi. Duis non gravida turpis. [/infocard][/column][column col="3 tab-col-6"][infocard image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/helpingpoor.jpg" title="Helping Poors" link="#"] Pellentesque sit amet erat egestas, ultricies neque ut, tristique nisi. Duis non gravida turpis. [/infocard][/column][column col="3 tab-col-6"][infocard image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/churchcomunity.jpg" title="Our Community" link="#"] Pellentesque sit amet erat egestas, ultricies neque ut, tristique nisi. Duis non gravida turpis. [/infocard][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
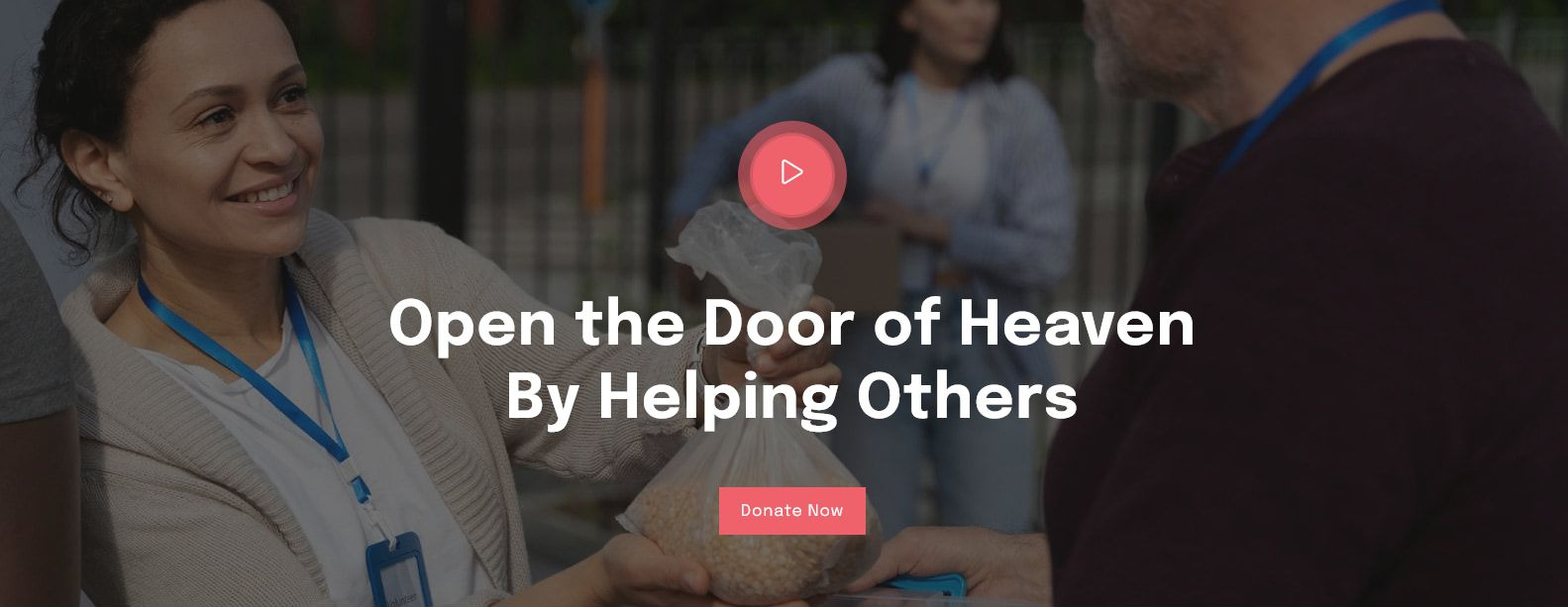
Call to Action Section

For setting up Call to Action Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Call to Action Section.
[popup_video video_link="https://vimeo.com/630321147"][custom_heading title="Open the Door of Heaven By Helping Others" title_color="#ffffff" font_size="62px" font_family="Epilogue" align="center"] [button name="Donate Now" align="center" link="#"]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
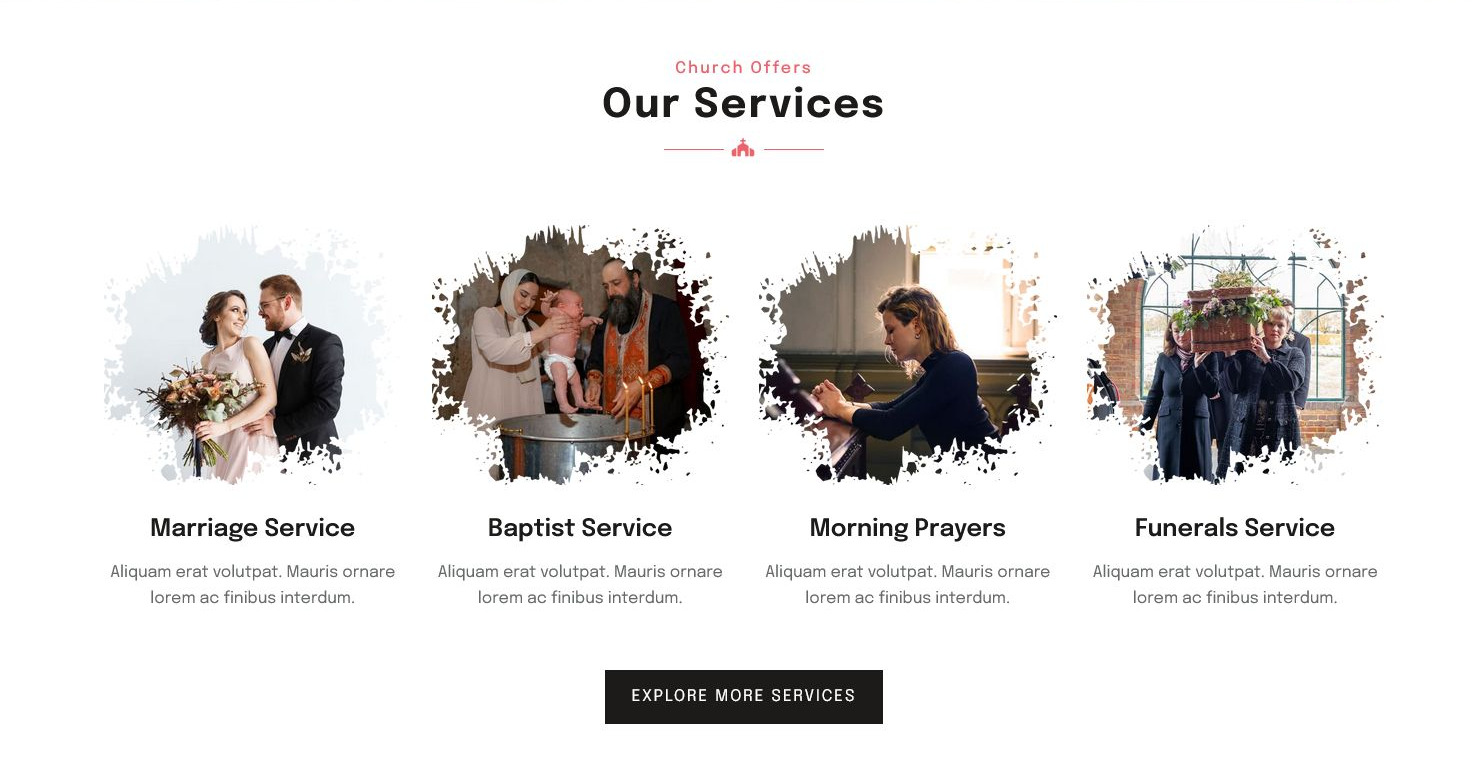
Our Services Section

For setting up Our Services Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Our Services Section.
[row][column col="3 tab-col-6"][service_card image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/marriage.jpg" title="Marriage Service" link="#"] Aliquam erat volutpat. Mauris ornare lorem ac finibus interdum.[/service_card][/column][column col="3 tab-col-6"][service_card image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/baptism.jpg" title="Baptist Service" link="#"] Aliquam erat volutpat. Mauris ornare lorem ac finibus interdum.[/service_card][/column][column col="3 tab-col-6"][service_card image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/prayer.jpg" title="Morning Prayers" link="#"] Aliquam erat volutpat. Mauris ornare lorem ac finibus interdum.[/service_card][/column][column col="3 tab-col-6"][service_card image_path="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/funeral.jpg" title="Funerals Service" link="#"] Aliquam erat volutpat. Mauris ornare lorem ac finibus interdum.[/service_card][/column][/row][buttonstyle2 name="Explore More Services" align="center" link="#"]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
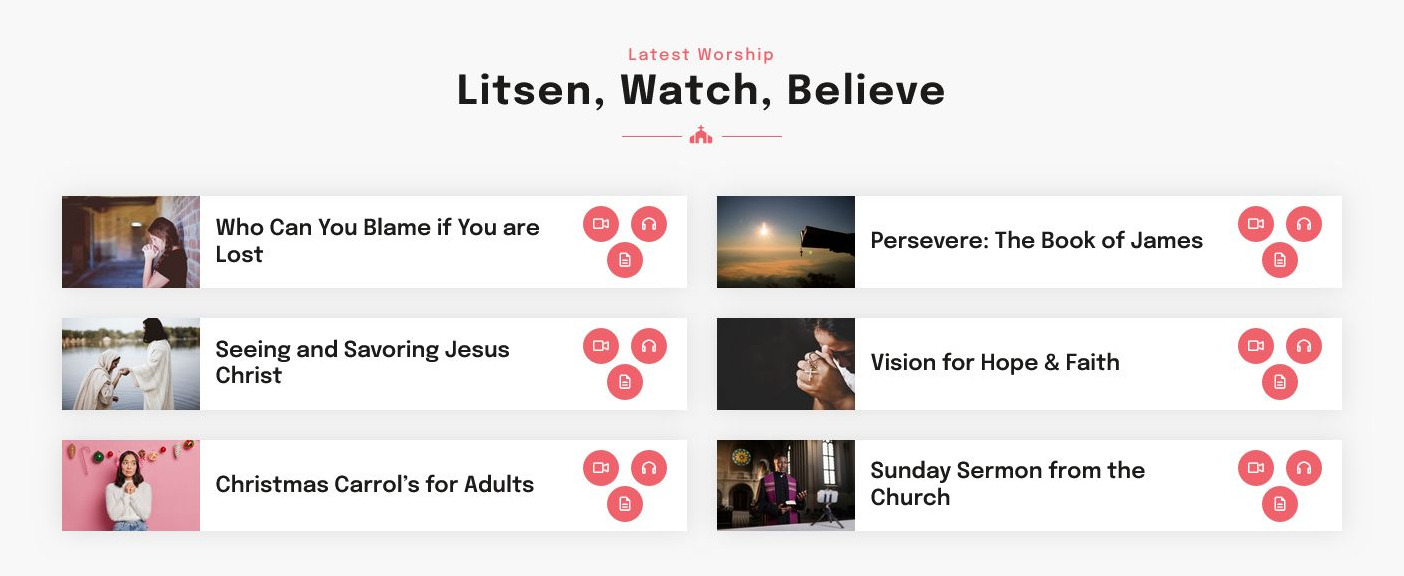
Latest Sermons Section

For setting up Latest Sermons section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
For setting up Latest Sermons section first of all you need to add some posts by using Sermons Post Type. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Latest Sermons Section Shortcode:
[sermons show="6" type="list"]Note:you can change "type" attribute from list to grid or slider.
Use shortcode [sermons show="-1" type="grid" column="2/3/4"] For Grid
OR [sermons show="-1" type="slider"] For Slider.
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
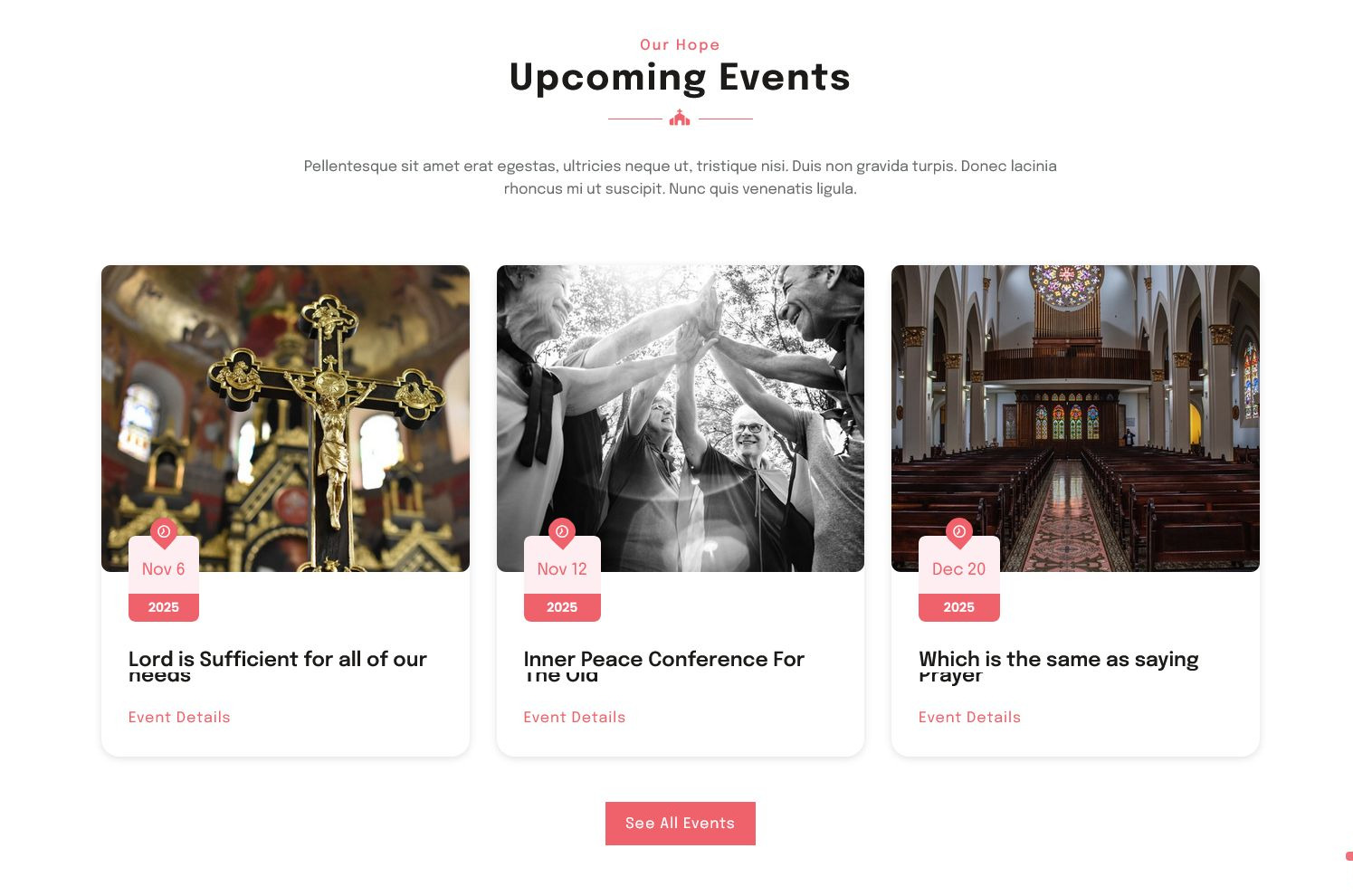
Events Section

For setting up Events section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
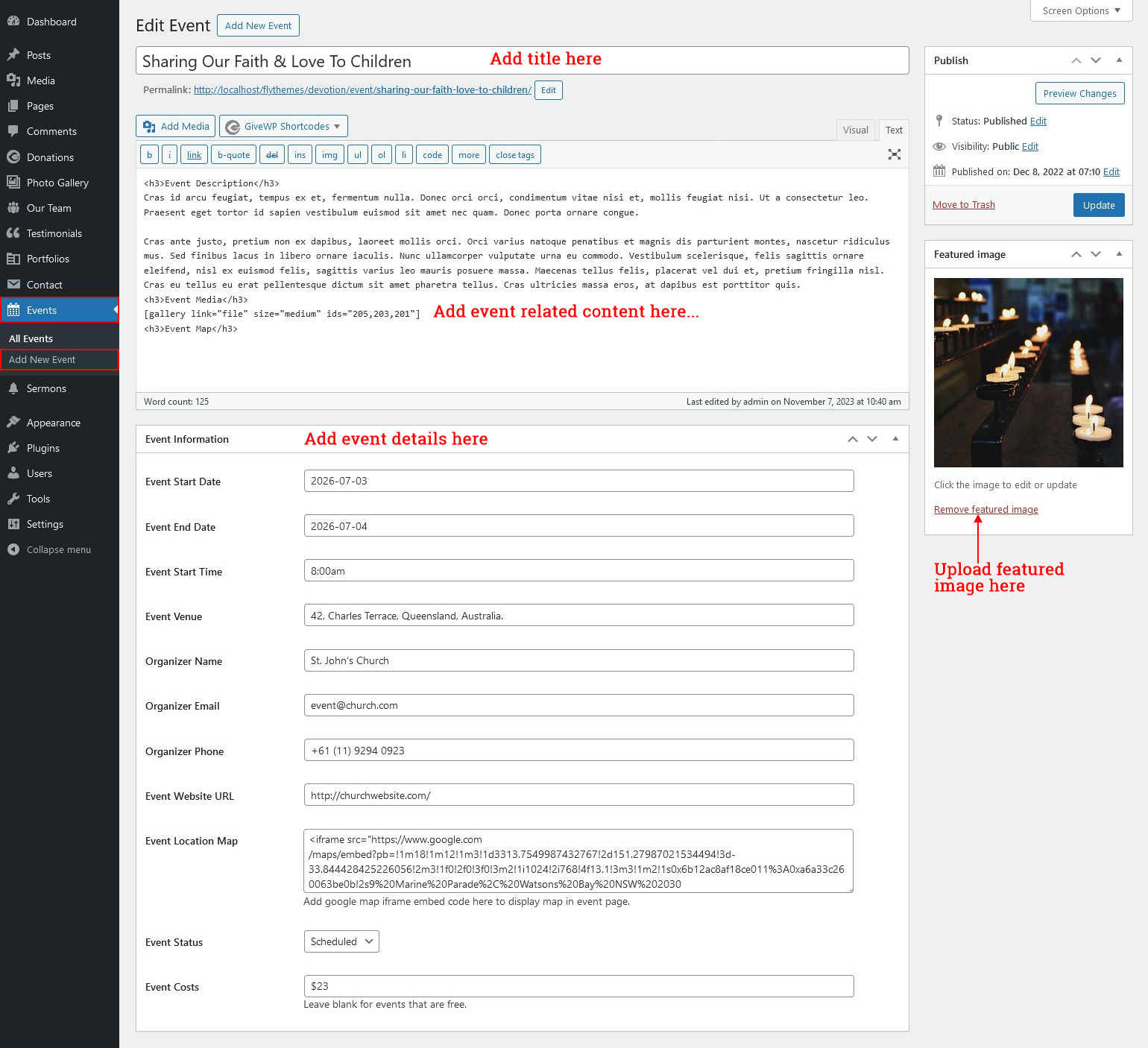
For setting up Events section first of all you need to add some posts by using Events Post Type. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Events Section Shortcode:
[events show="3" type="grid" column="3"][button name="See All Events" align="center" link="#"]Note:you can change "type" attribute from grid to lists or slider.
Use shortcode [events show="3" type="list"] For List
OR [events show="-1" type="slider"] For Slider.
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
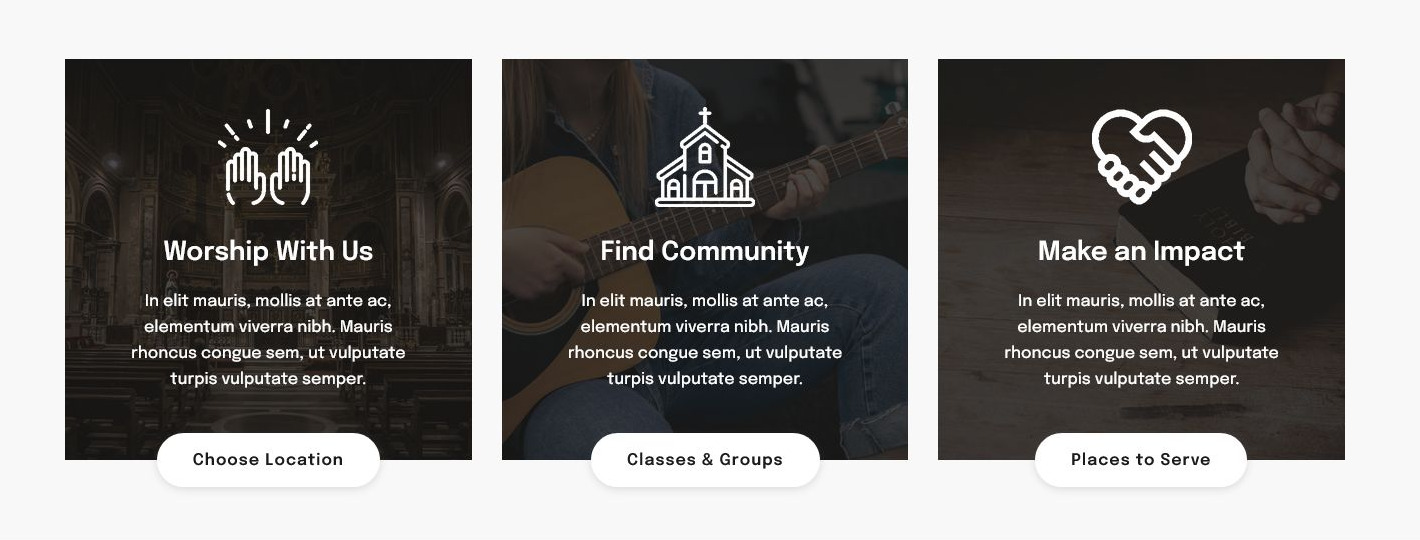
What Church Offers Section

For setting up What Church Offers Section Go to >> Appearance >> Theme Options >> Sections >> Section 7.
Shortcode/Content for What Church Offers Section.
[row][column col="4"][image_card bg_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/news1.jpg" icon_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/prayer.png" title="Worship With Us" btn_label="Choose Location" link="#"] In elit mauris, mollis at ante ac, elementum viverra nibh. Mauris rhoncus congue sem, ut vulputate turpis vulputate semper. [/image_card][/column][column col="4"][image_card bg_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/news2.jpg" icon_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/church.png" title="Find Community" btn_label="Classes & Groups" link="#"] In elit mauris, mollis at ante ac, elementum viverra nibh. Mauris rhoncus congue sem, ut vulputate turpis vulputate semper. [/image_card][/column][column col="4"][image_card bg_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/news3.jpg" icon_image_path="http://flydemos.net/devotion/wp-content/uploads/2022/12/handshake.png" title="Make an Impact" btn_label="Places to Serve" link="#"] In elit mauris, mollis at ante ac, elementum viverra nibh. Mauris rhoncus congue sem, ut vulputate turpis vulputate semper. [/image_card][/column][/row]
Once you added above shortcode in the sections content area, you'r done. (Section 7.)
Testimonials Section

For setting up Testimonials Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
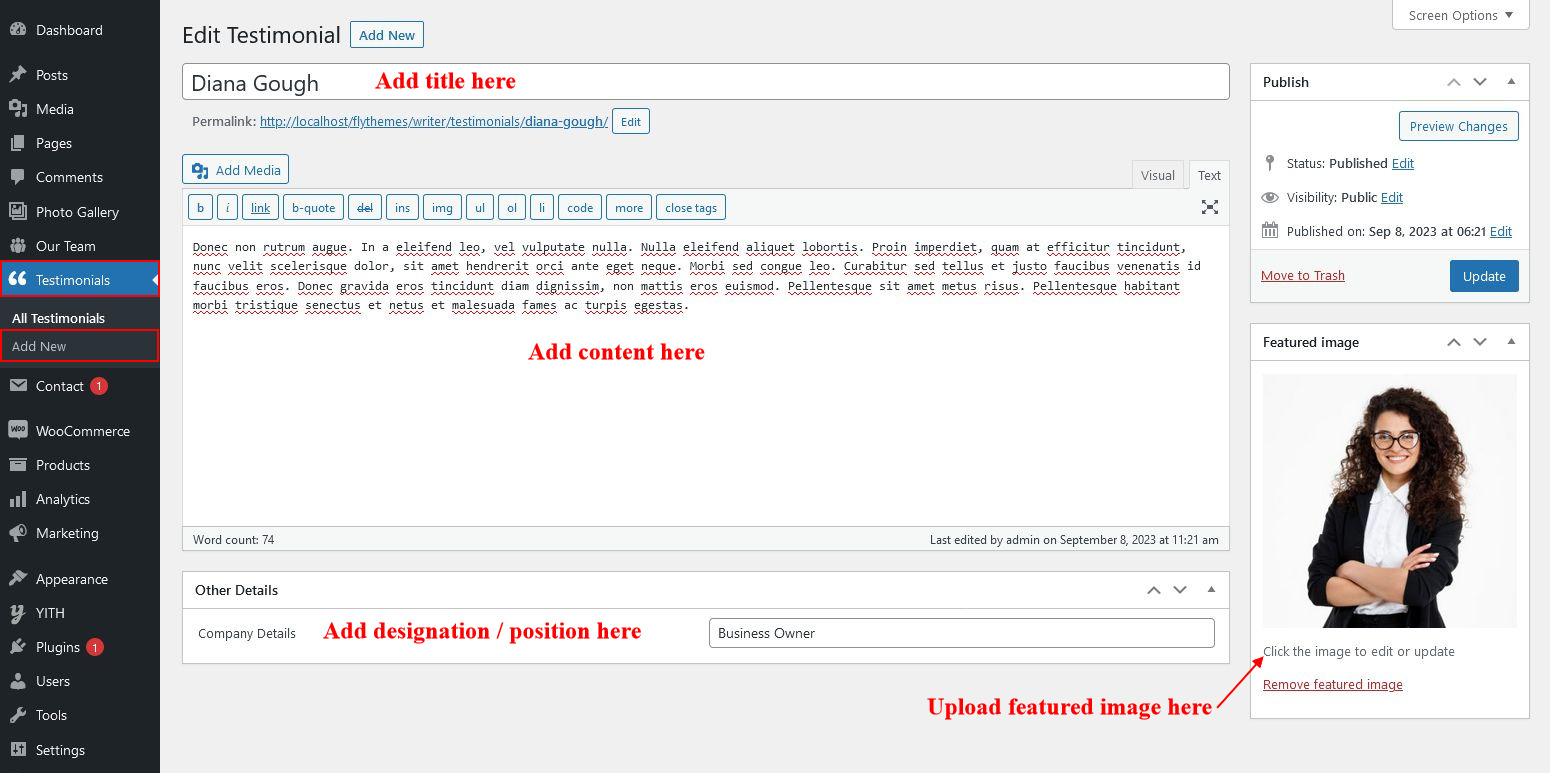
For setting up Testimonials section first of all you need to add some posts by using Testimonials Post Type. Follow below instruction to add posts.

Once you added posts in the Testimonials posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Testimonials Section Shortcode:
[testimonials]
Once you added above shortcode in the sections content area, you'r done. (Section 8.)
Community News Section

For setting up Community News Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
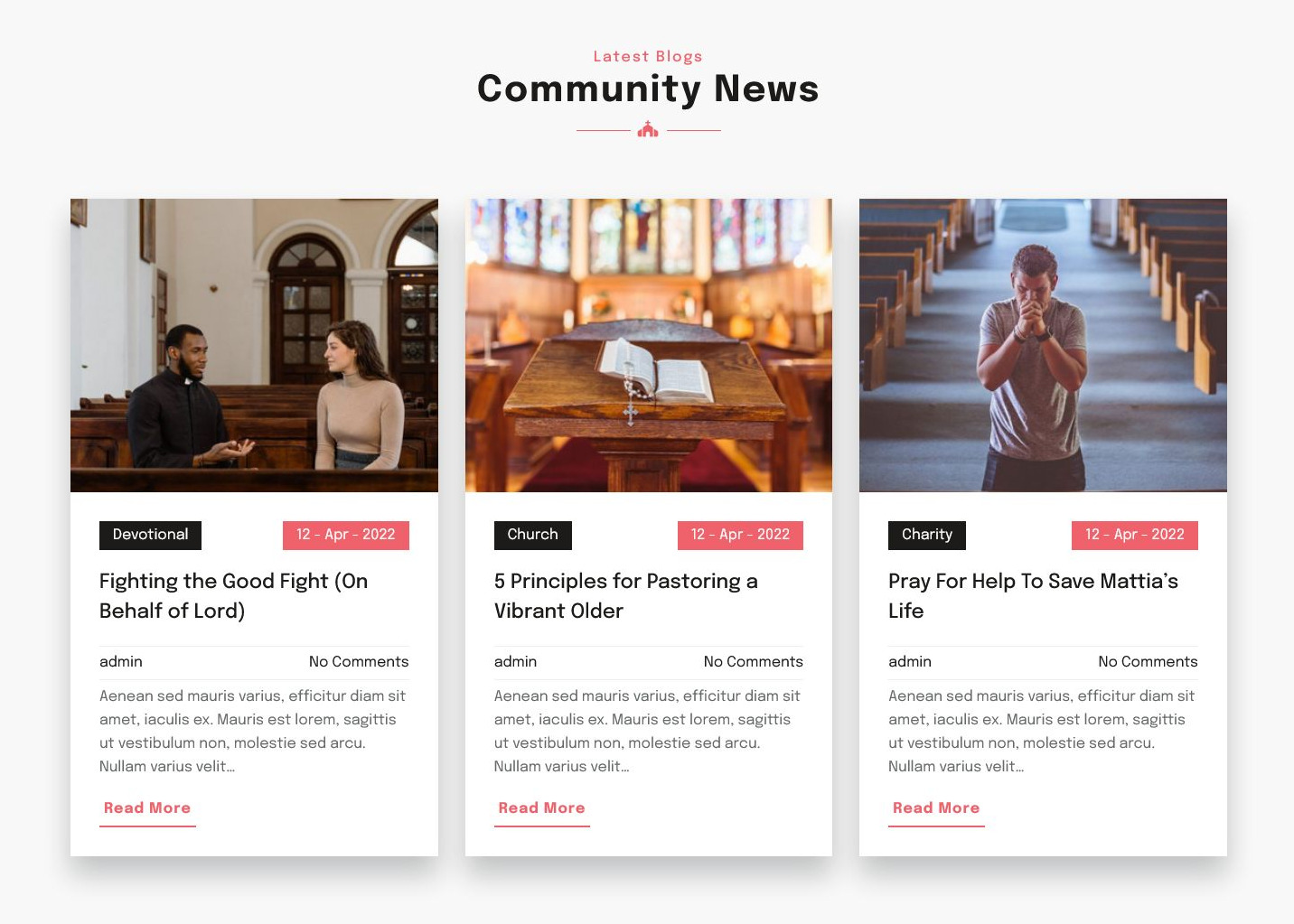
For setting up Community News Section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 9.)
Community News Section Shortcode:
[latest-news show="3" type="grid" column="3" comment="show" date="show" author="show" category="show"]Note:you can change "type" attribute from grid to slider. Use shortcode [latest-news show="No. of post you want to show" type="slider" comment="show" date="show" author="show" category="hide"]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
Our Partners Section

For setting up Our Partners Section Go to >> Appearance >> Theme Options >> Sections >> Section 10.
Shortcode/Content for Our Partners Section.
[client_lists][client image="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/client1.png" link="#"][client image="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/client2.png" link="#"][client image="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/client3.png" link="#"][client image="http://flydemos.net/devotion/wp-content/themes/devotion-pro/images/client4.png" link="#"][/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
Setup Footer

Note: You can set footer from different footer layout option given by theme.
Goto Appearance >> Theme Options >> Basic Settings >> Footer Layouts
For Setting up Footer : Go to Appearance >> Theme Options >> Footer layouts and Footer Data.
For Setting up copyright : Go to Appearance >> Theme Option >> Basic Settings >> Footer Copyright.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[row][column col="6"]Column 1 Content goes here...[/column]
[column col="6"]Column 2 Content goes here...[/column][/row]
Description: used to display column content. You can also use col="1/2/3/4/5/6/7/8/9/10/11/12" make sure you have put right parameter.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
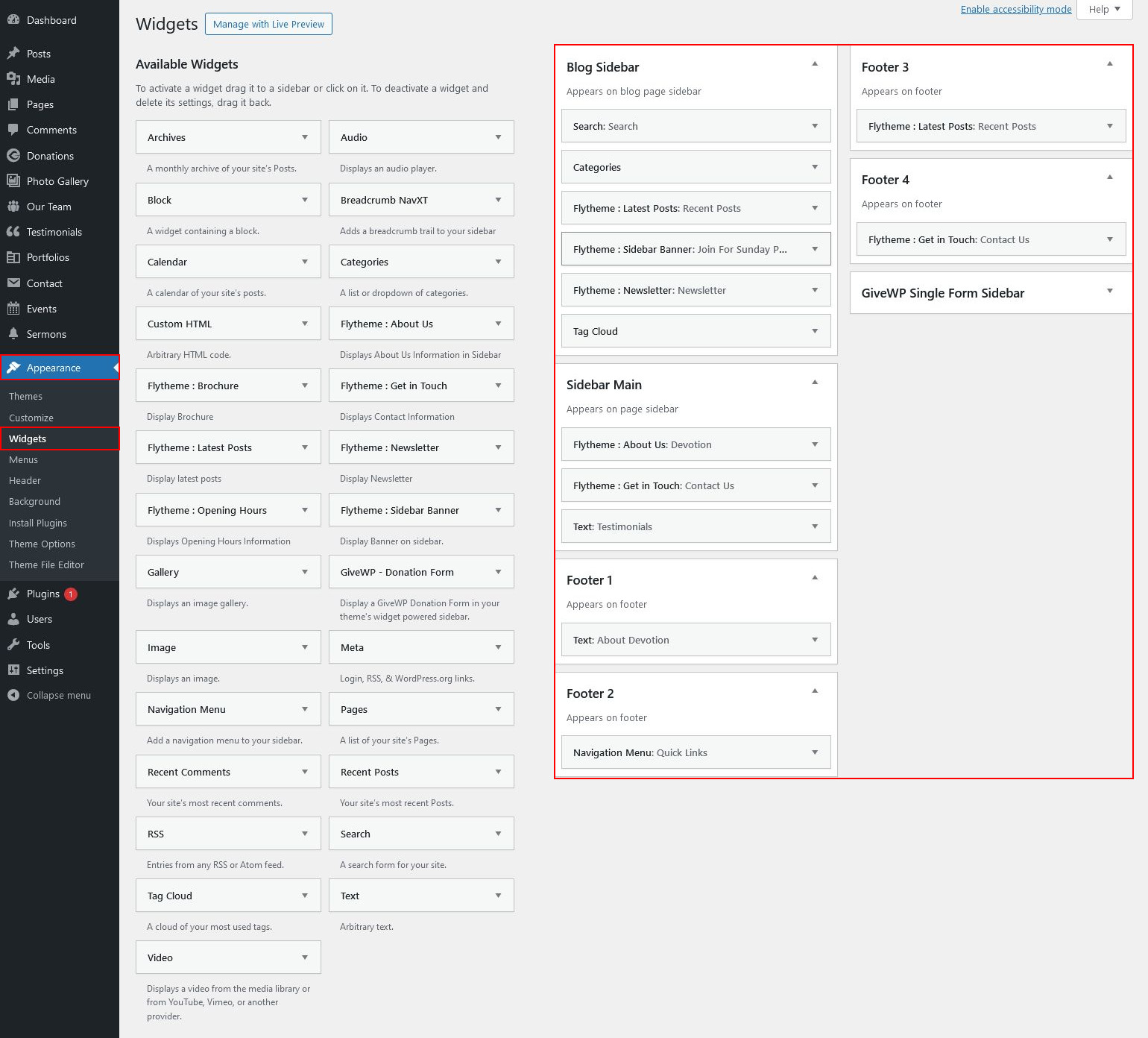
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
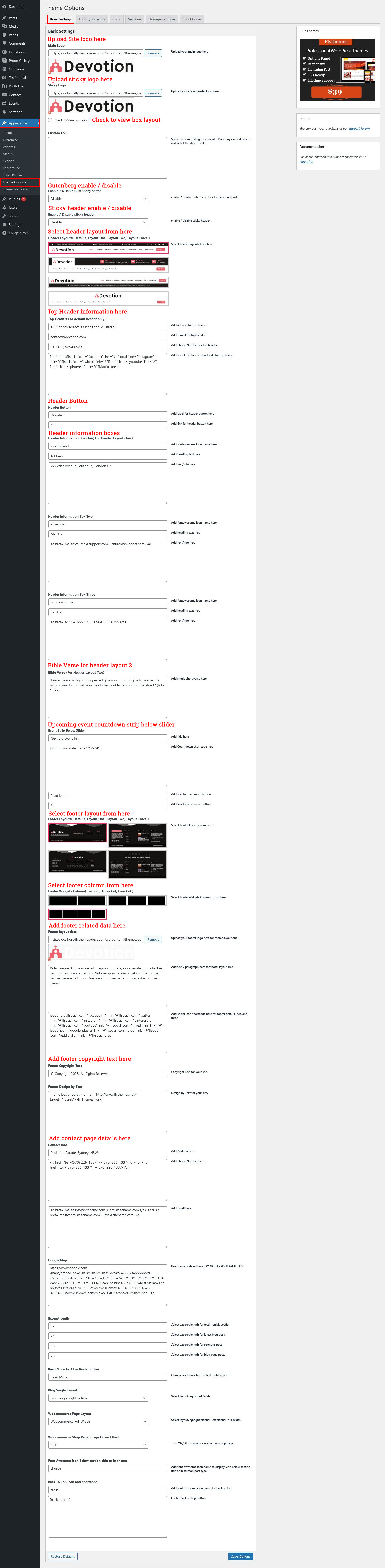
Basic Settings

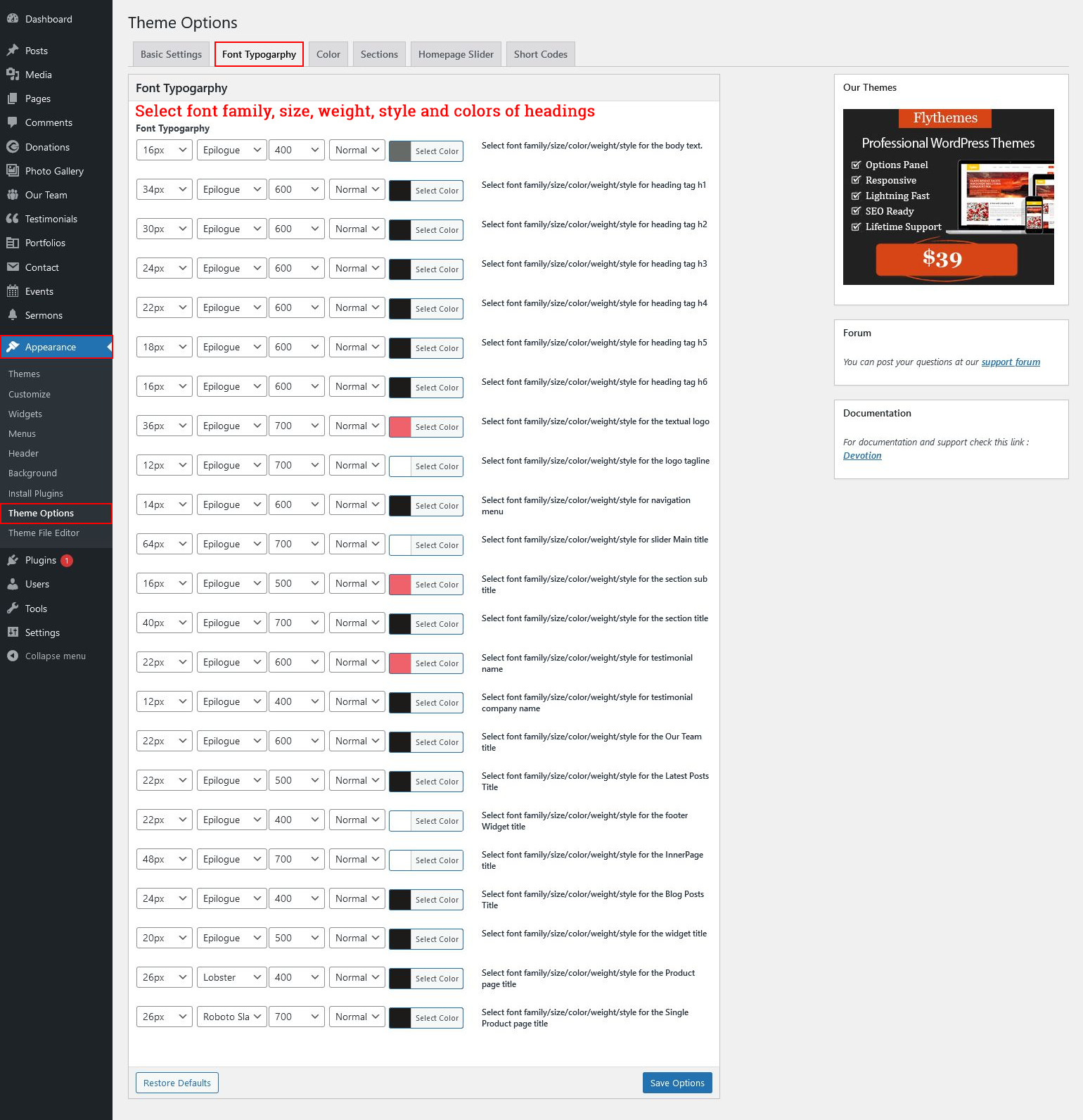
Font Typography


Sections

Slider Settings

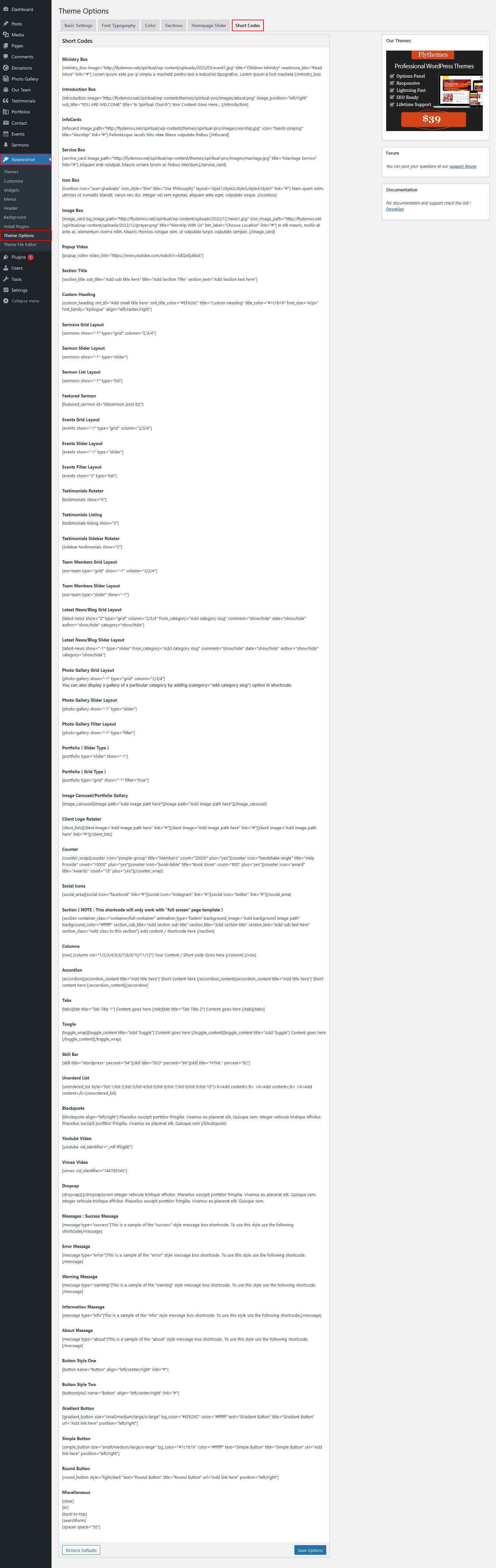
Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
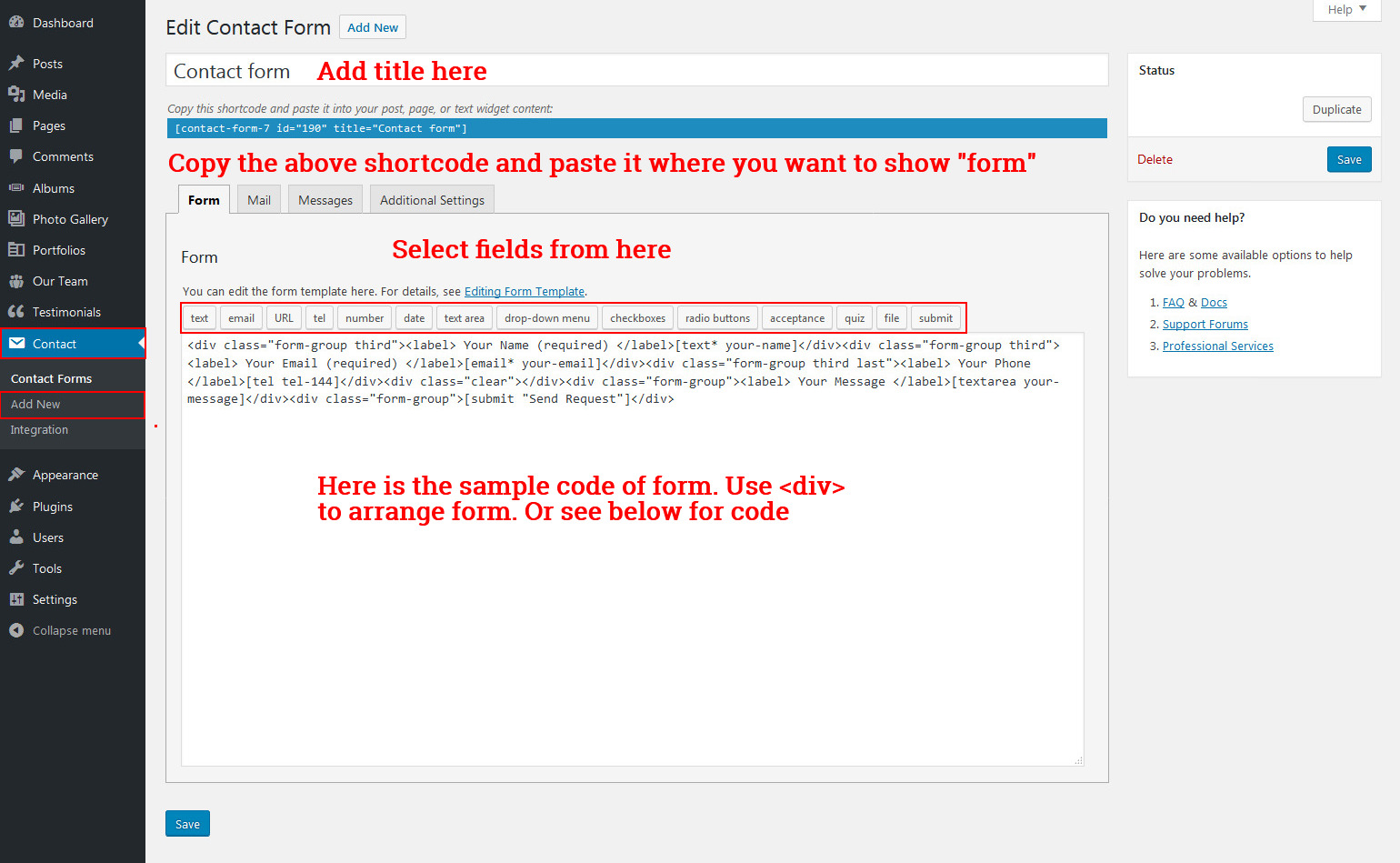
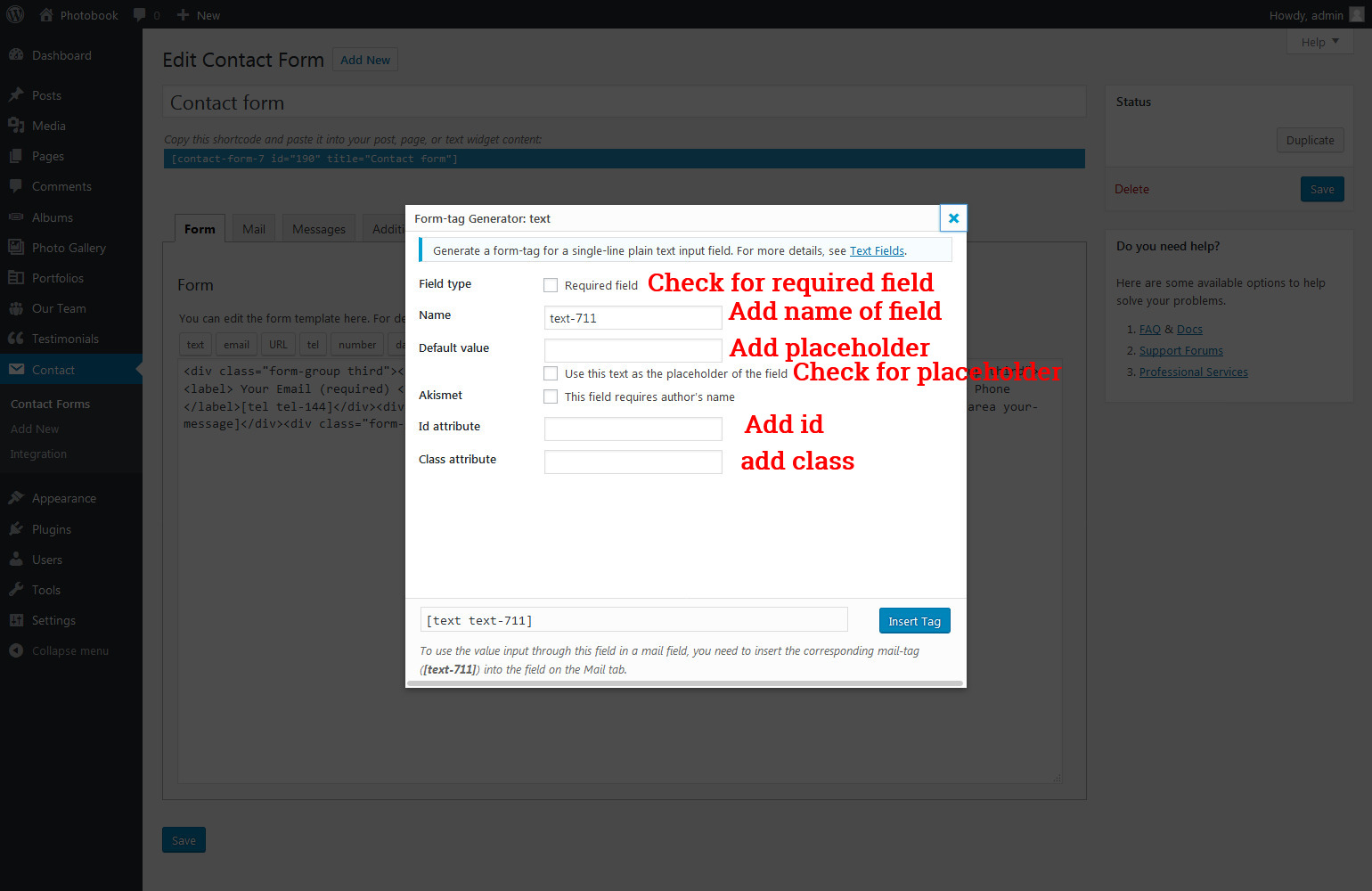
Contact Form Plugin Use


Get Code for Newsletter Form
[email* email-554 placeholder "Email Address"][submit "Subscribe"]
Get Code for Contact page form
<div class="form-group half"><label>Your Name (required)</label> [text* your-name]</div><div class="form-group half last"><label> Your Email (required) </label>[email* your-email] </div><div class="clear"></div><div class="form-group half"><label> Phone </label>[tel tel-910]</div><div class="form-group half last"><label> Subject </label>[text your-subject] </div><div class="clear"></div><div class="form-group"><label> Your Message </label>[textarea your-message 10x5]</div><div class="form-group">[submit "Send"]</div>
Get Code for Newsletter form in sidebar
[email* email-452 placeholder "Enter Your Email"][submit "Submit"]
Give - Donation Plugin Installation

- Go to Plugins >> Add New search for plugin Give and install it in your wordpress dashboard.
- After that you'll see Donations menu in left sidebar menu list.
Follow below instructions...
Give Plugin Use

Inner Pages
For setting up innerpages first create pages with proper page template. We provide four basic option of page template i.e. page with right sidebar, page with left sidebar, page with no sidebar, page full width.
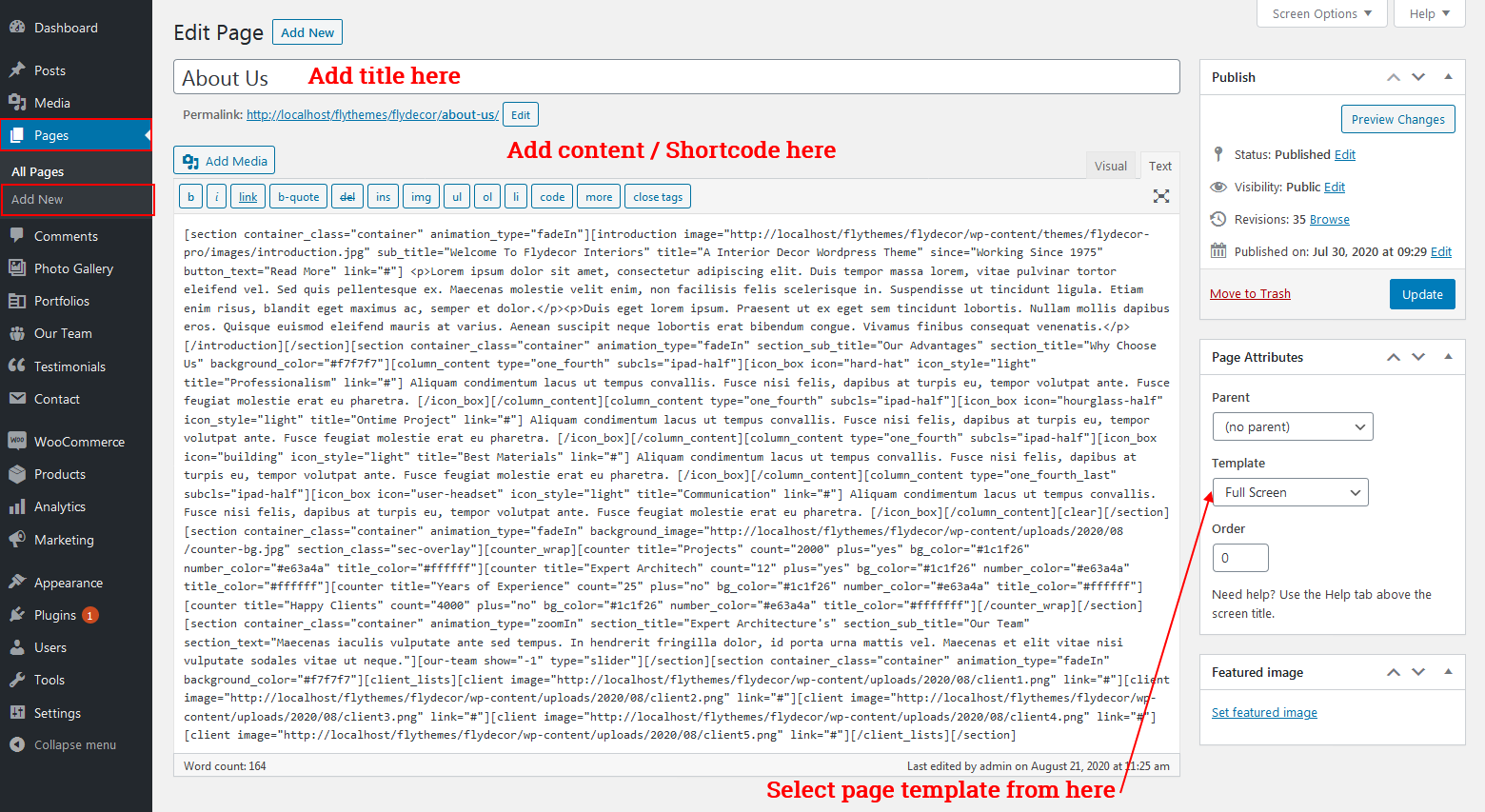
See below image for creating page and selecting page template.

We also provoide full screen page template which support [section][/section] shortcode. So whenever you want to use [section] shortcode use page template "Full-Screen".
For setting up blog page select page template "Blog, Blog Left Sidbar, Blog No Sidebar, Blog Full Width".
For setting up contact page select page template "Contact us".